日状态和生命周期方法 - ReactJS
一分耕耘,一分收获!既然打开了这篇文章《日状态和生命周期方法 - ReactJS》,就坚持看下去吧!文中内容包含等等知识点...希望你能在阅读本文后,能真真实实学到知识或者帮你解决心中的疑惑,也欢迎大佬或者新人朋友们多留言评论,多给建议!谢谢!

欢迎来到“reactjs 30 天”挑战的第五天!今天,我们将探讨 react 中的两个基本概念:状态和生命周期方法。了解这些将使您能够创建动态的交互式应用程序。
什么是状态?
react 中的state 指的是一个内置对象,它保存的信息可能会在组件的生命周期内发生变化。与只读并从父组件传递下来的 props 不同,state 是组件本地的并且可以在内部修改。
将状态想象成黑板。您可以根据需要在其上写入和擦除信息,从而使您的组件能够适应变化,例如用户输入或数据获取。
示例:计数器组件
让我们创建一个简单的计数器组件,当单击按钮时它会增加计数:
import { usestate } from 'react';
function counter() {
const [count, setcount] = usestate(0);
return (
<div>
<p>you clicked {count} times</p>
<button onclick={() => setcount(count + 1)}>
click me
</button>
</div>
);
}
这里,usestate 是一个 react hook,允许您向功能组件添加状态。 count 变量保存当前状态,setcount 是更新它的函数。
什么是生命周期方法?
生命周期方法是react类组件中的特殊方法,允许您在组件生命周期的特定点运行代码。这个生命周期包括挂载(添加到 dom)、更新(重新渲染)和卸载(从 dom 中删除)。
尽管随着 react hooks 的引入,类组件变得越来越不常见,但理解生命周期方法仍然很重要,特别是在使用较旧的代码库时。
示例:componentdidmount
常见的生命周期方法是 componentdidmount,它在组件首次渲染后运行。它通常用于初始化数据,例如从 api 获取数据:
class DataFetcher extends React.Component {
state = { data: null };
componentDidMount() {
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => this.setState({ data }));
}
render() {
return (
<div>
{this.state.data ? (
<p>Data: {this.state.data}</p>
) : (
<p>Loading...</p>
)}
</div>
);
}
}
在此示例中,一旦组件添加到 dom,componentdidmount 就会获取数据,并使用获取的数据更新状态。
现实生活示例:餐厅订单
想象一下在餐厅下订单(组件安装)。您下订单后,厨房就开始准备食物 (componentdidmount)。当食物正在准备(更新)时,您可能会收到状态更新。最后,食物端上来,您吃完饭(组件卸载)。
vite 的状态和生命周期
由于我们使用 vite 作为开发环境,因此设置状态和生命周期方法是无缝的。 vite 的快速开发服务器可确保您的状态更改和生命周期方法在开发过程中几乎立即得到反映。
以下是如何构建项目以包含状态和生命周期方法:
- 初始化状态:在功能组件中使用usestate来管理动态数据。
- 生命周期的类组件:如果您使用类组件,请实现诸如 componentdidmount 和 componentwillunmount 之类的生命周期方法来管理副作用。
总结
状态和生命周期方法对于创建动态、响应式的 react 应用程序至关重要。状态允许您的组件进行交互,而生命周期方法使您可以控制组件与 dom 交互的方式和时间。
明天,我们将探索 react 中的处理事件,这将进一步增强应用程序的交互性。
今天关于《日状态和生命周期方法 - ReactJS》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
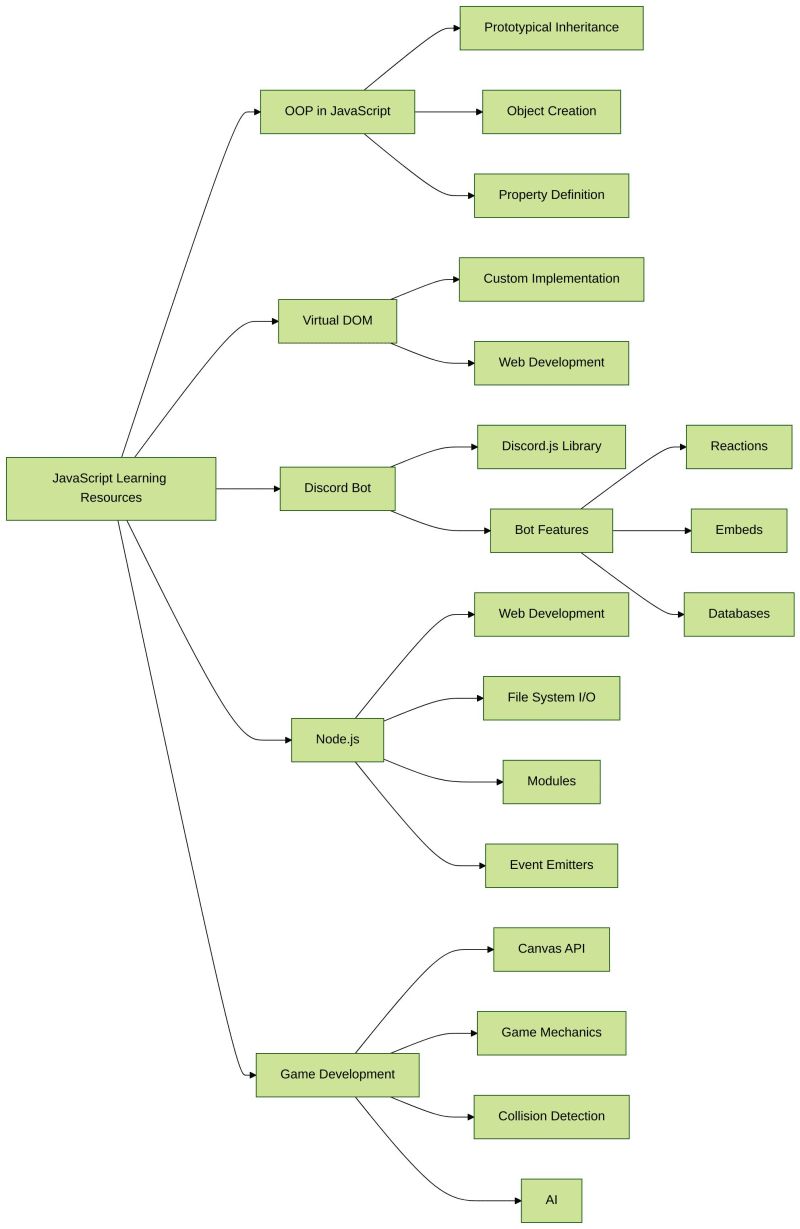
 深入 JavaScript 世界:掌握 OOP、虚拟 DOM 等
深入 JavaScript 世界:掌握 OOP、虚拟 DOM 等
- 上一篇
- 深入 JavaScript 世界:掌握 OOP、虚拟 DOM 等

- 下一篇
- 如何使用 Java 函数式编程提高测试覆盖率?
-

- 文章 · 前端 | 26分钟前 |
- 动态添加带文本的复选框及点击事件实现方法
- 351浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- 浮动元素能被透明覆盖吗?z-index详解
- 129浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- JS操作Cookie、localStorage与sessionStorage教程
- 120浏览 收藏
-

- 文章 · 前端 | 34分钟前 | html
- Tomcat如何运行HTML文件详解
- 245浏览 收藏
-

- 文章 · 前端 | 51分钟前 |
- HTML多标签页表单实现与同步技巧
- 160浏览 收藏
-

- 文章 · 前端 | 53分钟前 |
- PHP显示页面最后修改时间的几种方法
- 401浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTML5article标签使用技巧详解
- 233浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- WebWorkers多线程编程全解析
- 104浏览 收藏
-

- 文章 · 前端 | 1小时前 | html代码怎么用
- HTML代码压缩原理与工具使用教程
- 203浏览 收藏
-

- 文章 · 前端 | 1小时前 | html5源代码发行
- HTML5动画添加与代码实现教程
- 239浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- API数据空格处理方法详解
- 144浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3696次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3963次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3905次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5078次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4276次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




