深入 JavaScript 世界:掌握 OOP、虚拟 DOM 等
今天golang学习网给大家带来了《深入 JavaScript 世界:掌握 OOP、虚拟 DOM 等》,其中涉及到的知识点包括等等,无论你是小白还是老手,都适合看一看哦~有好的建议也欢迎大家在评论留言,若是看完有所收获,也希望大家能多多点赞支持呀!一起加油学习~
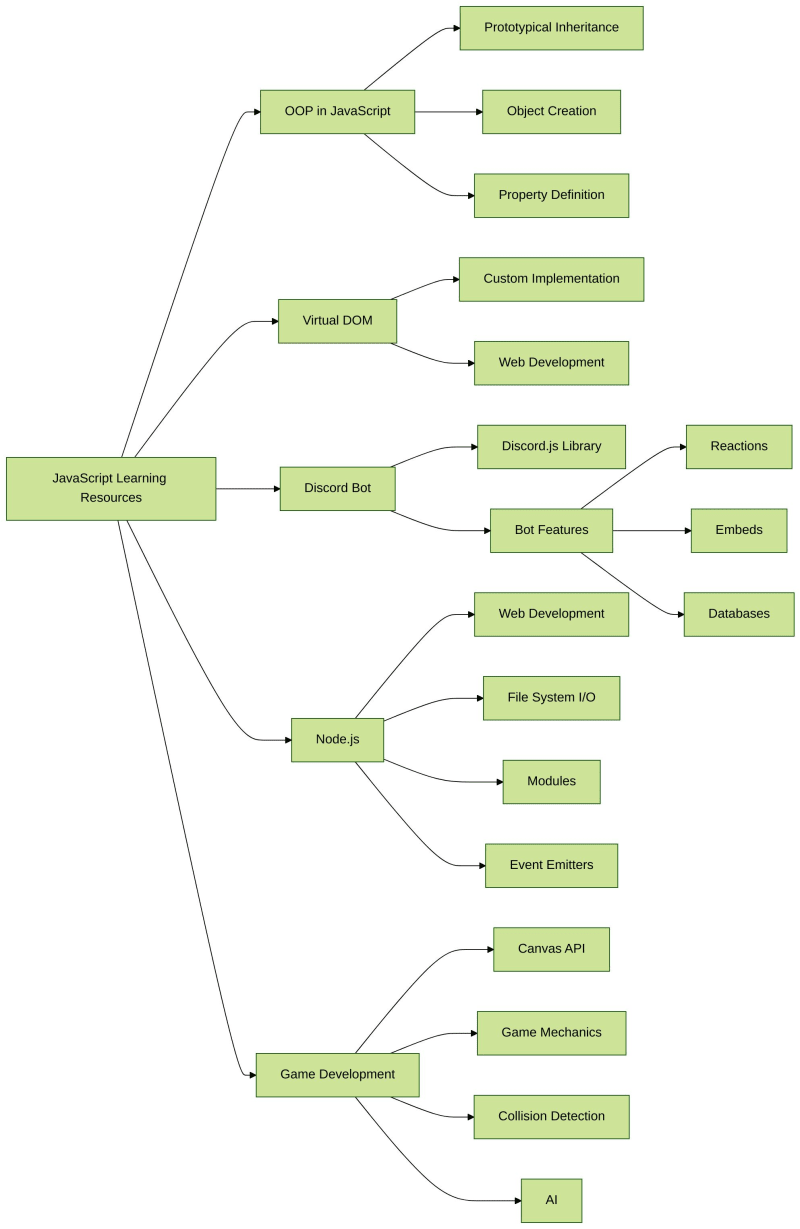
踏上激动人心的旅程,探索广阔而动态的 JavaScript 世界! GetVM 提供的免费编程学习资源集合涵盖了广泛的主题,从复杂的面向对象编程 (OOP) 到创建自定义虚拟 DOM 实现。无论您是经验丰富的开发人员还是好奇的初学者,这些教程都将为您提供提升 JavaScript 能力的知识和技能。 ?

理解 JavaScript OOP:释放原型继承的力量
深入研究 JavaScript 强大的原型继承模型。更深入地了解对象创建、属性定义以及动态原型方法的优点。揭开 JavaScript 中面向对象编程的秘密,并将您的代码提升到新的高度。 ? 阅读更多...

制作您自己的虚拟 DOM:综合指南
探索虚拟 DOM 的内部工作原理,并了解如何使用 JavaScript 创建您自己的 Web 开发自定义实现。探索这种强大技术的优势并在您的 Web 应用程序中释放新的可能性。 ?️阅读更多...

使用 JavaScript 和 Discord.js 构建 Discord 机器人
深入了解聊天机器人的世界,了解如何使用 JavaScript 和 Discord.js 库从头开始创建 Discord 机器人。探索反应、嵌入和数据库等功能,让您的机器人栩栩如生。 ? 阅读更多...

掌握 Node.js:专业人士须知
通过这个综合资源让自己沉浸在 Node.js 的世界中。了解 Web 开发、文件系统 I/O、模块、事件发射器等的细节。获得实用见解和代码示例以增强您的 Node.js 技能。 ? 阅读更多...

编写您的第一个街机游戏:画布上的 JavaScript
释放您的创造力,学习在 Canvas 上使用 JavaScript 创建您的第一个街机风格游戏。探索游戏机制、碰撞检测和人工智能,让您的复古风格杰作栩栩如生。 ?️阅读更多...
潜入、探索并让您的 JavaScript 技能飙升! ? 学习愉快!
使用 GetVM Playground 释放您的编码潜力
使用 GetVM 提升您的学习体验,GetVM 是一款功能强大的 Google Chrome 浏览器扩展,它提供了一个在线编码游乐场,以补充本系列中的 JavaScript 教程。借助 GetVM 的交互式 Playground,您可以无缝应用您学到的概念,并将您的编码项目变为现实。 ?
GetVM Playground 提供了一个无缝、无干扰的环境,让您可以专注于编写和测试代码,而无需设置本地开发环境的麻烦。只需单击教程链接,您就会被传送到专用的 Playground 实例,您可以在其中实时实验、调试和完善您的 JavaScript 技能。 ?
按照教程进行编码,体验即时反馈和即时结果的乐趣。 GetVM 的 Playground 具有实时预览功能,因此您可以在编写代码时看到代码的输出,从而更容易理解底层概念并有效应用它们。 ?
不要只阅读有关 JavaScript 的内容 – 深入实践并亲自动手!通过将从教程中获得的知识与 GetVM Playground 的实践经验相结合,释放您的全部潜力。提升您的学习之旅并成为 JavaScript 大师。 ? 立即开始使用 GetVM,解锁编码可能性的世界!
想了解更多吗?
- ? 在 GetVM 上探索更多免费资源
- ? 加入我们的 Discord 或发推文@GetVM ?
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《深入 JavaScript 世界:掌握 OOP、虚拟 DOM 等》文章吧,也可关注golang学习网公众号了解相关技术文章。
 Java 函数的持续集成和持续交付实践有哪些?
Java 函数的持续集成和持续交付实践有哪些?
- 上一篇
- Java 函数的持续集成和持续交付实践有哪些?

- 下一篇
- 日状态和生命周期方法 - ReactJS
-

- 文章 · 前端 | 2分钟前 |
- CSS用Foundation布局不齐?Grid/Flex调整技巧
- 353浏览 收藏
-

- 文章 · 前端 | 3分钟前 |
- Highcharts自定义导出按钮设置方法
- 293浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- 小屏操作异常?媒体调整布局解决方法
- 191浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- WebAudioAPI声音处理流程解析
- 207浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- CSS相邻与兄弟选择器实战教程
- 439浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- CSS浮动图片文字环绕技巧详解
- 465浏览 收藏
-

- 文章 · 前端 | 22分钟前 | html
- Node.js在HTML中运行方式解析
- 162浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- JS动态创建元素方法全解析
- 149浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- CSSflex布局等高图片列表技巧
- 336浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- JavaScript微任务队列处理全解析
- 231浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- HTML渲染原理与优化技巧全解析
- 447浏览 收藏
-

- 文章 · 前端 | 49分钟前 |
- CSS文字颜色与背景色闪烁效果实现方法
- 370浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3698次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3966次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3907次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5079次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4278次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



