Day 组件和 Props - ReactJS
各位小伙伴们,大家好呀!看看今天我又给各位带来了什么文章?本文标题是《Day 组件和 Props - ReactJS》,很明显是关于文章的文章哈哈哈,其中内容主要会涉及到等等,如果能帮到你,觉得很不错的话,欢迎各位多多点评和分享!

欢迎来到“reactjs 30 天”挑战的第四天!今天,我们将探索组件和道具——任何 react 应用程序的构建块。了解这些概念将使您能够将 ui 分解为可重用的独立部分。
什么是组件?
react 中的组件就像菜谱中的成分。正如您组合不同的成分来制作菜肴一样,您也可以组合组件来构建 react 应用程序。组件是一个 javascript 函数或类,可以选择接受输入(称为 props)并返回一个 react 元素,该元素描述屏幕上应显示的内容。
react 中有两种主要类型的组件:
函数组件:这些是返回 jsx 的 javascript 函数。它们更简单、更容易阅读。
类组件: 这些是从 react.component 扩展的 es6 类。它们具有更多功能,例如状态和生命周期方法,但在现代 react 开发中不太常见。
示例:按钮组件
让我们创建一个简单的按钮组件:
function button() {
return (
<button>click me!</button>
);
}
此 button 组件是一个功能组件,它返回一个带有文本“click me!”的按钮元素。
为什么组件很重要
组件允许您将 ui 分解为更小的、可管理的部分。这使您的代码更有组织性并且更易于维护。想象一下尝试烹饪一道复杂的菜肴而不将其分解为多个步骤。那就太混乱了!同样,构建没有组件的 ui 可能会变得难以承受。
现实生活中的例子:乐高积木
想想像乐高积木这样的组件。每个块(组件)都是应用程序的一部分,您可以将它们组合起来创建更大的东西。就像乐高积木一样,组件可以在应用程序的不同部分中重复使用。
什么是道具?
props(“属性”的缩写)是将数据从一个组件传递到另一个组件的方式。它们与函数参数类似,可用于自定义组件。
例如,假设我们要创建一个 button 组件,它可以根据收到的 props 显示不同的文本:
function button(props) {
return (
<button>{props.label}</button>
);
}
现在,当您使用 button 组件时,您可以传入 label 属性来自定义其文本:
function App() {
return (
<div>
<Button label="Submit" />
<Button label="Cancel" />
</div>
);
}
这里,button 组件使用了两次,但具有不同的标签:“提交”和“取消”。
道具的重要性
props 使你的组件更加灵活和可重用。您可以通过 props 传入动态数据,而不是在组件内硬编码值,从而允许您在不同的上下文中使用相同的组件。
使用 vite 设置组件和道具
由于我们使用 vite 作为开发环境,因此设置组件和 props 非常简单。如果您一直在操作,那么您的 vite 项目已经配置完毕。您可以开始在单独的文件中创建组件并将它们导入到您的主应用程序中。
以下是构建项目的方法:
1。创建新组件: 在 src 文件夹中创建一个新文件 button.jsx,并在其中定义您的 button 组件。
2.在您的应用程序中使用该组件: 在您的 app.jsx 文件中,导入 button 组件并将其与不同的 props 一起使用。
把它们放在一起
组件和 props 是 react 基于组件的架构的核心。通过将 ui 分解为更小的组件并使用 props 在它们之间传递数据,您可以构建可扩展且可维护的应用程序。
明天,我们将深入研究状态和生命周期方法,这将使您的组件能够管理动态数据并响应随时间变化的变化。
理论要掌握,实操不能落!以上关于《Day 组件和 Props - ReactJS》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
 PHP 函数中递归如何防止栈溢出?
PHP 函数中递归如何防止栈溢出?
- 上一篇
- PHP 函数中递归如何防止栈溢出?

- 下一篇
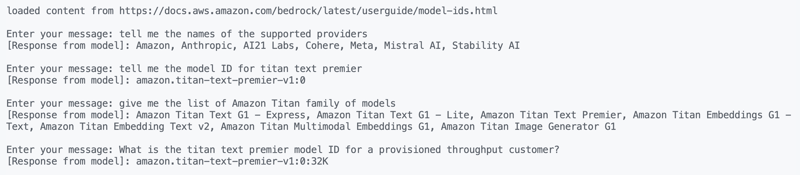
- 使用 Amazon Titan Text Premier 模型在 Go 中构建生成式 AI 应用程序
-

- 文章 · 前端 | 5分钟前 |
- ES6模块与CommonJS对比解析
- 229浏览 收藏
-

- 文章 · 前端 | 6分钟前 | html5如何创建表单
- HTML5表单提交方式全解析
- 241浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- HTMLFlexbox横向布局教程详解
- 137浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- ServiceWorker实现离线应用开发技巧
- 309浏览 收藏
-

- 文章 · 前端 | 17分钟前 | html
- 内联CSS如何写入HTML文档
- 266浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- JS循环详解:数组对象遍历方法
- 111浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- CSS空元素样式怎么设置
- 439浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- 本地运行HTML的简单方法教程
- 449浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- 下拉菜单选中项加勾,自动取消其他勾选
- 346浏览 收藏
-

- 文章 · 前端 | 56分钟前 |
- 文件转HTML格式方法详解
- 223浏览 收藏
-

- 文章 · 前端 | 57分钟前 | CSS动画
- Animate.css元素动画使用教程
- 429浏览 收藏
-

- 文章 · 前端 | 59分钟前 |
- CSSuser-select属性详解与应用
- 476浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3743次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4035次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3952次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5122次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4322次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



