乐观的 UI:改善前端应用程序的用户体验
来源:dev.to
2024-08-24 20:33:50
0浏览
收藏
目前golang学习网上已经有很多关于文章的文章了,自己在初次阅读这些文章中,也见识到了很多学习思路;那么本文《乐观的 UI:改善前端应用程序的用户体验》,也希望能帮助到大家,如果阅读完后真的对你学习文章有帮助,欢迎动动手指,评论留言并分享~

在前端开发中,最大的挑战之一是提供流畅、快速的用户体验。现代用户期望应用程序能够立即响应,没有延迟或中断。这就是乐观 ui.
的概念发挥作用的地方什么是乐观用户界面?
乐观 ui,或乐观用户界面,是一种开发技术,其中应用程序立即假设用户操作成功并相应地更新界面,甚至在收到服务器的确认之前。
乐观 ui 的优点
- - 改善用户体验:通过减少感知的等待时间,应用程序感觉更快、响应更灵敏。
- - 增加交互性:用户可以不间断地继续与应用程序交互。
- - 减少摩擦:无需等待操作完成,最大限度地减少用户的挫败感。
乐观的 ui 实现
为了说明如何实现 optimistic ui,让我们考虑一个常见的示例:一个任务应用程序,用户可以在其中添加和删除列表中的项目。
第 1 步:乐观的 ui 更新
首先,我们在用户执行操作后立即更新 ui,例如添加新任务。
const addtask = async (newtask) => {
// actualización optimista de la ui
settasks([...tasks, newtask]);
try {
// enviar la nueva tarea al servidor
await api.addtask(newtask);
} catch (error) {
// revertir la ui en caso de error
settasks(tasks);
console.error('error al añadir la tarea:', error);
}
};
第 2 步:错误处理
处理可能的服务器错误并在出现问题时回滚 ui 至关重要。
const addtask = async (newtask) => {
const previoustasks = [...tasks];
// actualización optimista de la ui
settasks([...tasks, newtask]);
try {
// enviar la nueva tarea al servidor
await api.addtask(newtask);
} catch (error) {
// revertir la ui en caso de error
settasks(previoustasks);
console.error('error al añadir la tarea:', error);
}
};
第三步:与服务器同步
在某些情况下,执行多个乐观操作后可能需要将 ui 状态与服务器同步。
const syncTasksWithServer = async () => {
try {
const serverTasks = await api.getTasks();
setTasks(serverTasks);
} catch (error) {
console.error('Error al sincronizar las tareas con el servidor:', error);
}
};
// Llamada a la función de sincronización en intervalos regulares o en ciertos eventos
useEffect(() => {
const interval = setInterval(syncTasksWithServer, 60000);
return () => clearInterval(interval);
}, []);
乐观 ui 的用例
乐观 ui 在服务器延迟会影响用户体验的应用程序中特别有用:
- 消息应用程序:发送消息,无需等待服务器确认。
- 内容管理系统:立即编辑和发布内容。
- 电子商务平台:即时添加或删除购物车中的产品。
结论
乐观 ui 是一种强大的技术,可以改变应用程序中的用户体验,使它们更快、更流畅。尽管它需要仔细的错误处理和计时,但好处远远大于挑战。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
版本声明
本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
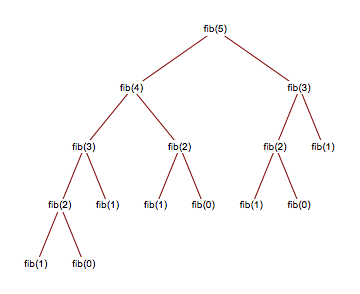
 让我们了解 JS 中的递归:类型、时间复杂度
让我们了解 JS 中的递归:类型、时间复杂度
- 上一篇
- 让我们了解 JS 中的递归:类型、时间复杂度

- 下一篇
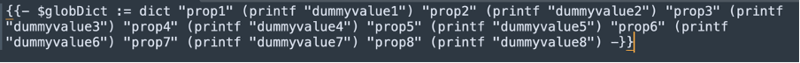
- 探索 Helm 模板字典对象:语法演变和最佳实践
查看更多
最新文章
-

- 文章 · 前端 | 9分钟前 |
- PDF转HTML5怎么操作?JSPDF转换教程解析
- 380浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- JavaScript循环变量捕获技巧全解析
- 501浏览 收藏
-

- 文章 · 前端 | 24分钟前 | 轮播图怎么制作html
- HTML轮播图兼容旧浏览器技巧
- 305浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- CSS动画循环暂停技巧详解
- 393浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- JavaScript原型链详解与继承机制解析
- 199浏览 收藏
-

- 文章 · 前端 | 29分钟前 | JS函数如何定义
- JS全局函数定义与调用范围详解
- 490浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- HTML5相对定位怎么设置
- 468浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- JS遍历Map转对象数组方法
- 445浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- HTML5中添加CSS的两种方式:外链与内嵌
- 154浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- HTML表单防刷技巧:JS与后端结合防暴力提交
- 383浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- CSS滚动与过渡动画结合技巧
- 149浏览 收藏
-

- 文章 · 前端 | 54分钟前 |
- 行内元素如何HTML5语义化使用
- 170浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3674次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3937次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3880次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5052次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4252次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



