让我们了解 JS 中的递归:类型、时间复杂度
来源:dev.to
2024-08-24 20:27:57
0浏览
收藏
在文章实战开发的过程中,我们经常会遇到一些这样那样的问题,然后要卡好半天,等问题解决了才发现原来一些细节知识点还是没有掌握好。今天golang学习网就整理分享《让我们了解 JS 中的递归:类型、时间复杂度》,聊聊,希望可以帮助到正在努力赚钱的你。
目录
- 什么是递归?
- 头递归
- 尾递归
- 树递归
- 间接递归
什么是递归?
函数调用自身的过程称为递归,负责的函数称为递归函数。
递归类型:
从高层次来看,有四种类型
- 头递归: 在这里,递归函数在检查基本条件之后和执行任何逻辑之前立即调用自身。
function getsquares(n){
if(n>0){
getsquares(n-1);
console.log(n*n);
return;
}
}
getsquares(3)
n = 3 的输出是:1 4 9
如果您注意到了,我们正在打印数字的平方,然后通过将数字减 1 来调用该函数。
因此您将按升序排列所有方块。
但是,如果您为尾递归编写相同的逻辑,您将按降序获得输出。上述代码的时间复杂度将是 o(n+1) 即 o(n).
- 尾递归:递归函数调用自身和结束,即执行完所有逻辑后。
function getsquares(n) {
if (n == 0)
return;
print(n * n);
getsquares(n - 1);
}
getsquares(3)
n=3 的输出是: 9 4 1
时间复杂度是o(n+1)即o(n).
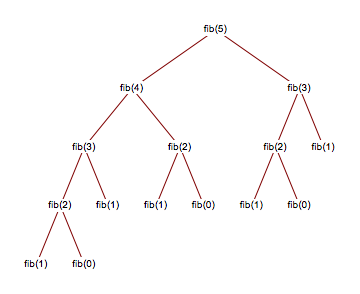
- 树递归:递归函数在同一条件下多次调用自身。

function dosomething(n) {
if (n <= 2)
return n;
return dosomething(n - 1) + dosomething(n - 2);
}
console.log(dosomething(5))
n=5 的输出是:8
如果您在图中注意到,我们以树状格式调用 self 函数,这就是为什么我们称这种类型为树递归.
时间复杂度为 o(2^(n+1)+1) 即 o(2^n).
- 间接递归 :递归函数a调用递归函数b,函数b调用递归函数a。所以,你就明白为什么我们称之为间接递归了。
function doSomethingA(n) {
if (n <= 2)
return n;
return doSomethingB(n - 1)
}
function doSomethingB(n) {
if (n <= 2)
return n;
return doSomethingA(n - 1)
}
console.log(doSomethingA(5))
n=5 的输出是:2
说实话,这个例子没有太多逻辑,我举这个例子只是为了向你解释这个概念。
如果您注意到我们正在调用 dosomethinga() 并且 dosomethinga 正在调用 dosomethingb() 函数,并且进一步 dosomethingb 正在调用 dosomethinga() 函数。
这种类型的递归调用称为间接递归。
问你的问题:
尝试计算间接递归的时间复杂度。如果您有任何疑问或者不明白的地方,可以通过写评论来询问,我会尽力通过解释来解决。
好了,本文到此结束,带大家了解了《让我们了解 JS 中的递归:类型、时间复杂度》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
版本声明
本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
 知乎 2024 年上半年总收入 18.94 亿元同比下降 7.1%,截至 6 月 30 日累计内容 8.309 亿条
知乎 2024 年上半年总收入 18.94 亿元同比下降 7.1%,截至 6 月 30 日累计内容 8.309 亿条
- 上一篇
- 知乎 2024 年上半年总收入 18.94 亿元同比下降 7.1%,截至 6 月 30 日累计内容 8.309 亿条

- 下一篇
- 乐观的 UI:改善前端应用程序的用户体验
查看更多
最新文章
-

- 文章 · 前端 | 12分钟前 |
- HTML5视频自定义控件教程:添加自定义按钮
- 285浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- CSS下拉框样式难改?伪类属性选择器轻松解决
- 443浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- ReactRouter路由使用详解
- 212浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- HTML5中metacharset=utf-8是否必须?编码设置的重要性
- 283浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- Flexbox对齐与间距详解:justify-content和align-items教程
- 277浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- CSS响应式文字大小调整方法
- 239浏览 收藏
-

- 文章 · 前端 | 39分钟前 | 响应式设计 CSS Grid
- CSSGrid响应式优化技巧
- 258浏览 收藏
-

- 文章 · 前端 | 41分钟前 | HTML5代码
- IDEA配置HTML5开发环境技巧
- 426浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- JavaScript垃圾回收机制详解与内存泄漏防范
- 356浏览 收藏
-

- 文章 · 前端 | 48分钟前 |
- setTimeout延迟执行代码详解
- 493浏览 收藏
-

- 文章 · 前端 | 53分钟前 |
- HTML实体转ASCII,JavaScript技巧分享
- 212浏览 收藏
-

- 文章 · 前端 | 54分钟前 |
- HTMLdatalist标签使用与输入提示教程
- 180浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3674次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3938次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3880次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5053次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4252次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



