使用 JavaScript 的动态按钮 UI onclick
来源:dev.to
2024-08-23 14:36:47
0浏览
收藏
在IT行业这个发展更新速度很快的行业,只有不停止的学习,才不会被行业所淘汰。如果你是文章学习者,那么本文《使用 JavaScript 的动态按钮 UI onclick》就很适合你!本篇内容主要包括##content_title##,希望对大家的知识积累有所帮助,助力实战开发!
第三天
#100daysofmiva 编码挑战已经过去三天了。 ???
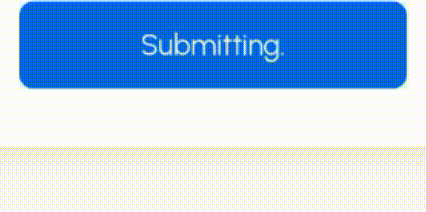
今天,我没有在后端做任何事情。我需要加强我的前端技能。我将使用 javascript 进行简单的按钮用户体验设计。您是否曾经在任何网站或应用程序上提交过表单,而不仅仅是等待响应,您可以看到这些精美的文本在您单击的按钮上发生变化。

这就是我今天要编码的内容。走吧!???
我们将使用基本的 html 和动态 js 开发客户端(也称为前端)。
超文本标记语言
对于 html,我编写了一个带有一个输入和一个提交按钮的基本表单。
<div>
<h2>button ui</h2>
<div id="message"></div>
<form id="linkform" onsubmit="submitform(event)">
<label for="rand_word">enter random word</label>
<input type="text" id="rand_word" name="rand_word" placeholder="e.g what is life?" required />
<button type="submit" id="submitbutton">submit</button>
</form>
</div>
此表单是一个简单的 html 结构,允许用户输入随机单词并提交。以下是每个元素的细分:
1.
-
用途:充当表单及其相关元素的容器。
-
内容: - 标有“按钮 ui”的标题 (
)。
- 消息区域(),表单提交后向用户显示反馈。 - 实际表单(
版本声明本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
 golang框架在分布式容器编排系统中的应用
golang框架在分布式容器编排系统中的应用
- 上一篇
- golang框架在分布式容器编排系统中的应用

- 下一篇
- 坚决防止快递企业“内卷式”恶性竞争,国家邮政局 9 月起整治服务质量突出问题
- 用途:充当表单及其相关元素的容器。
-
内容: - 标有“按钮 ui”的标题 (
)。
- 消息区域(),表单提交后向用户显示反馈。 - 实际表单(版本声明本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
 golang框架在分布式容器编排系统中的应用
golang框架在分布式容器编排系统中的应用
- 上一篇
- golang框架在分布式容器编排系统中的应用

- 下一篇
- 坚决防止快递企业“内卷式”恶性竞争,国家邮政局 9 月起整治服务质量突出问题
查看更多
最新文章
-

- 文章 · 前端 | 5小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 6小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3693次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3960次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3902次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5075次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4273次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





