清远磁浮列车最高运行速度达 132.9km/h
IT行业相对于一般传统行业,发展更新速度更快,一旦停止了学习,很快就会被行业所淘汰。所以我们需要踏踏实实的不断学习,精进自己的技术,尤其是初学者。今天golang学习网给大家整理了《清远磁浮列车最高运行速度达 132.9km/h》,聊聊,我们一起来看看吧!
本站 3 月 30 日消息,据“中国磁浮”消息,2024 年 3 月 29 日下午 15 时 06 分,由中国铁建主导投资建设、中铁四院设计、清远磁浮交通有限公司运营、中车长春轨道客车股份有限公司设计制造的清远磁浮列车,在清远市磁浮旅游专线湖蝶湾-长隆区间上行线进行了达速试验,实现了 132.9km/h的最高运行速度。

本站查询获悉,清远市磁浮旅游专线是广东首条中低速磁浮旅游线路,专线初期运营线路全程 8.014 公里,连接广清城际银盏站与清远长隆景区,设有磁浮银盏站、湖蝶湾站、磁浮长隆站三站,专线列车采用 3 辆编组,并可实现 3+3 重联运行,车辆设计速度 120km/h。

此次在湖蝶湾-长隆区间开展了列车最高运行速度试验和构造速度下的超速保护试验,是为了验证清远磁浮列车能够达到 120km/h的设计速度,以及在 120km/h速度运行状态下,牵引、制动、悬浮等系统性能是否满足设计要求。
在进行速度测试时,列车在设计速度120km/h的运行状态下,再提速到125km/h、128.7km/h,最终超过设计构造速度达到132km/h,甚至达到132.9km/h。这个过程涉及牵引、制动、悬浮、动力学性能等一切正常,各项能满足车辆辆技术规格书要求,试验圆满完成。
中车唐山公司表示,清远磁浮列车采用常导电磁悬浮和短定子直线电机牵引技术,磁轨距 1860mm,设计时速 120km/h。列车采用集中式双点悬浮控制系统、优良的空气动力学流线型设计、安全可靠的纯液压制动装置,依靠“抱”在轨排下方的常导电磁铁与轨排产生的电磁吸力,使列车浮起约 8-10mm,由直线电机驱动前进,没有车轮与轨道的振动和摩擦;具有“转弯半径小、爬坡能力强”的技术优势,“工程造价低、运营维修成本低”的性价比优势,以及安全、低碳、低噪声等绿色环保优势,该车具备全产业链完全自主知识产权,技术指标处于磁浮交通最前沿。
今天关于《清远磁浮列车最高运行速度达 132.9km/h》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于磁悬浮列车,清远,磁浮列车的内容请关注golang学习网公众号!
 Golang 函数测试中的隔离问题
Golang 函数测试中的隔离问题
- 上一篇
- Golang 函数测试中的隔离问题

- 下一篇
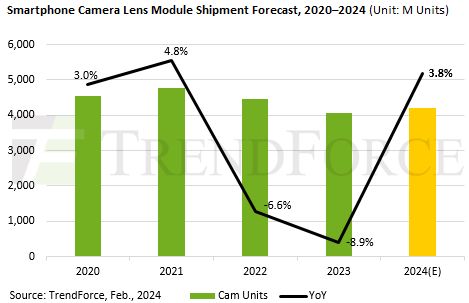
- 集邦咨询:苹果 iPhone 16 Pro / Max 均配四重棱镜,支持 5x 光学变焦
-

- 科技周边 · 业界新闻 | 3小时前 |
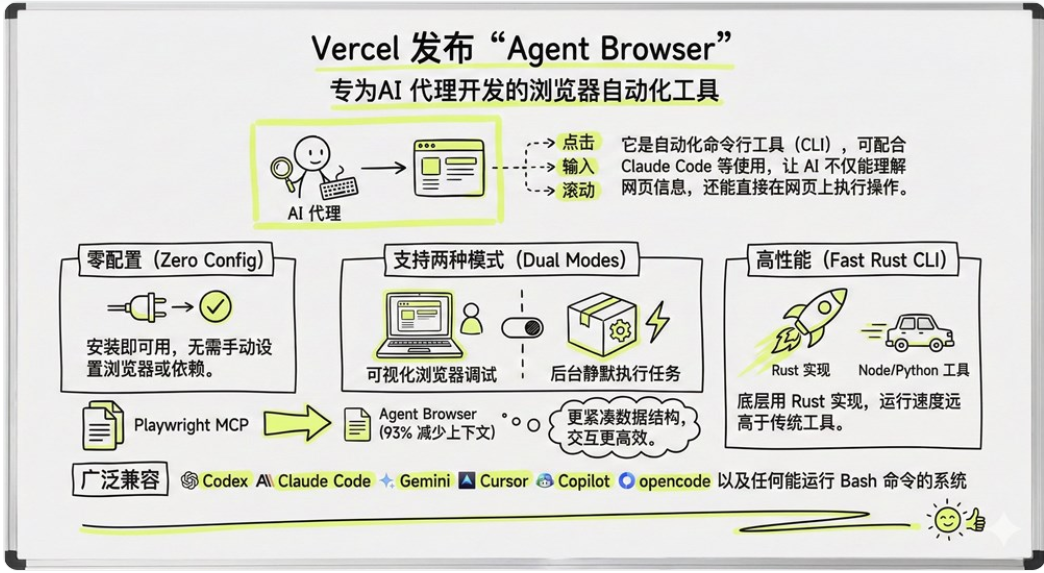
- Vercel开源AgentBrowser,操控网页新方式
- 413浏览 收藏
-

- 科技周边 · 业界新闻 | 3小时前 |
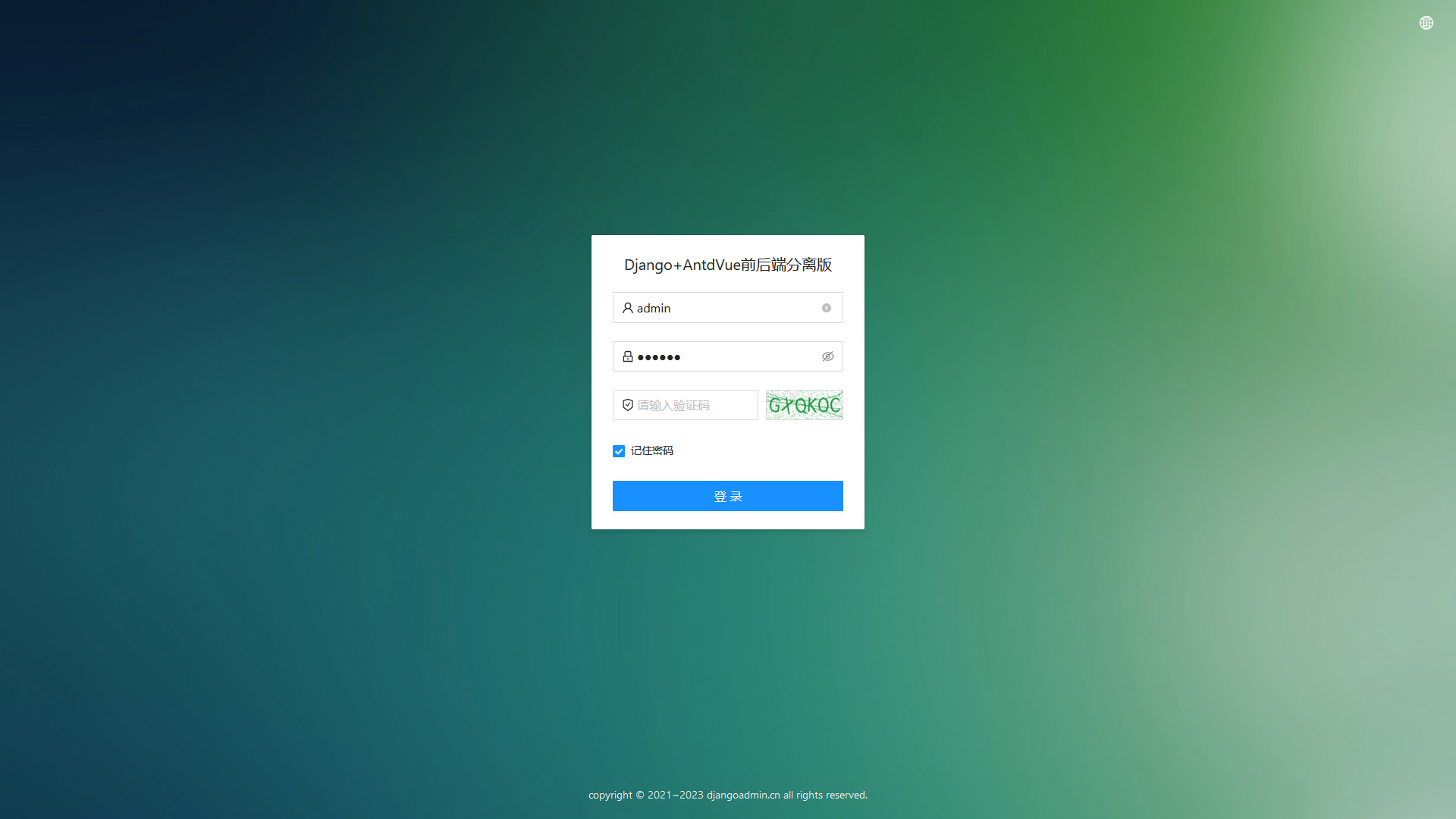
- DjangoAdminv2.7.0发布,Django+AntdVue升级更新
- 336浏览 收藏
-

- 科技周边 · 业界新闻 | 9小时前 |
- CyreneAdminv1.2.0:BUG修复与界面优化更新
- 343浏览 收藏
-

- 科技周边 · 业界新闻 | 11小时前 |
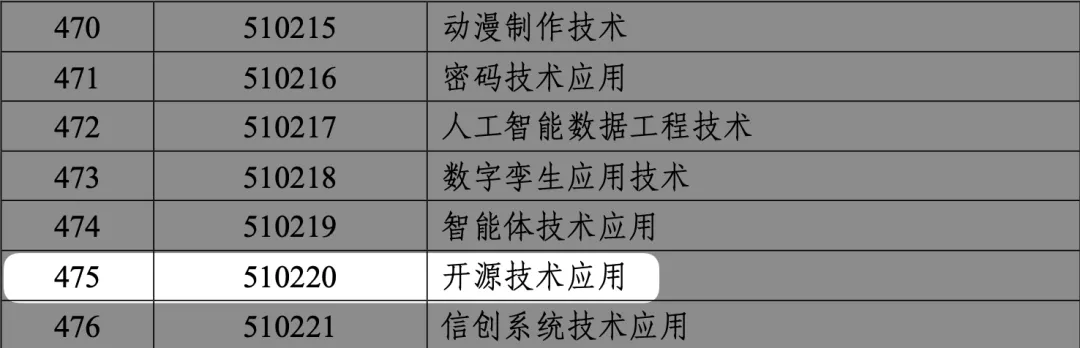
- 开源技术进职教体系,Gitee助力教育落地
- 254浏览 收藏
-

- 科技周边 · 业界新闻 | 15小时前 |
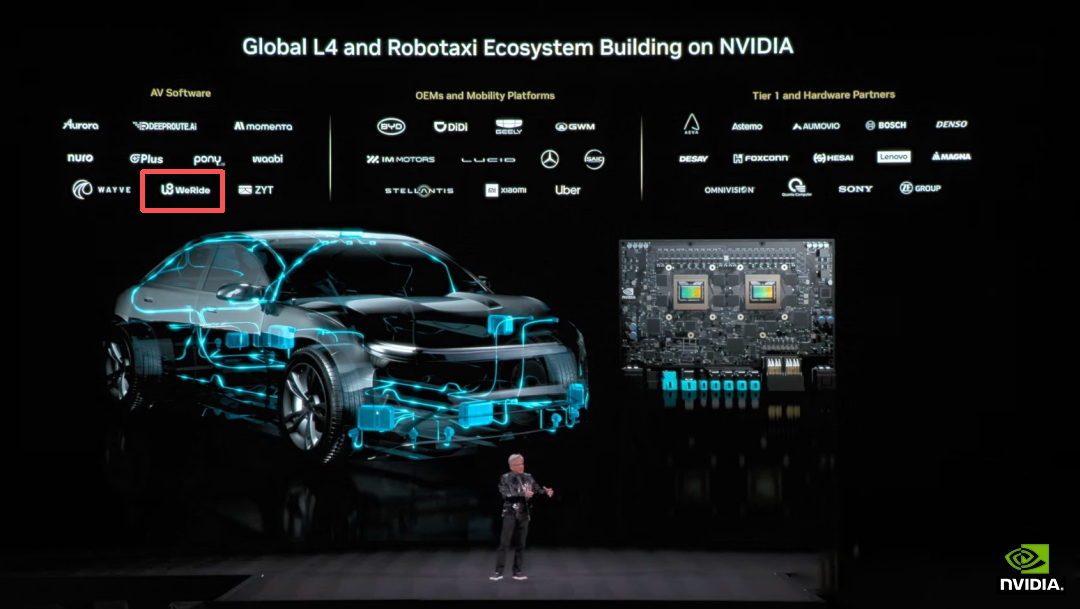
- 黄仁勋:未来十年汽车将全面自动驾驶
- 279浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- Agonesv1.55.0更新内容全解析
- 467浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
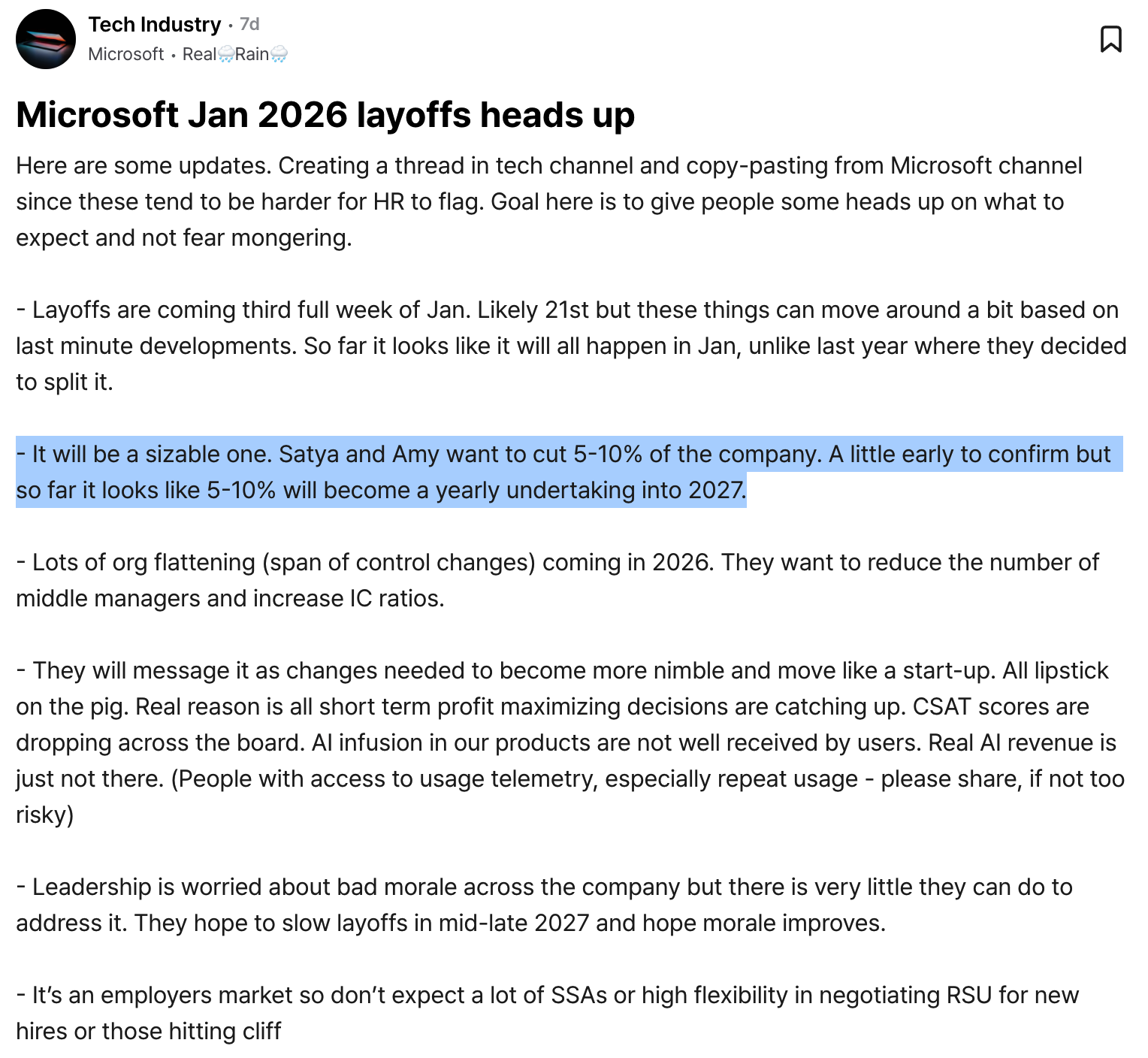
- 微软2026年将裁员上万人计划
- 138浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- SK海力士:暂不退出消费市场
- 141浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- Anthropic推出Claude医疗合规服务
- 131浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
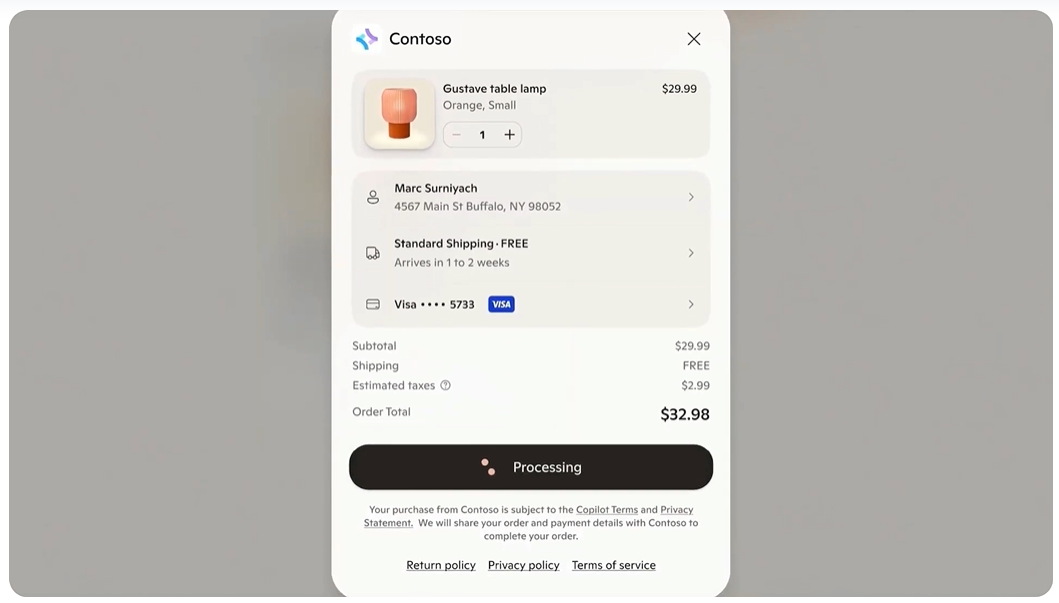
- 微软与Stripe推出CopilotCheckout功能
- 194浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- Copilot整合问题引热议,微软CEO亲自整改
- 363浏览 收藏
-

- 科技周边 · 业界新闻 | 1天前 |
- Hinton预测2026年AI将大跃进
- 331浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3674次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3938次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3880次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5053次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4252次使用
-
- Nothing品牌发布首个子品牌CMF,计划年底推出智能手表和耳机
- 2023-08-05 501浏览
-
- 中国气象局探讨促进人工智能气象预报大模型构建
- 2023-08-13 501浏览
-
- 强大性能搭配时尚外观:OPPO Reno 10系列手机正式开售!
- 2023-08-12 501浏览
-
- Trek推出Electra Pronto Go电动自行车,助力全球绿色出行浪潮
- 2023-08-23 501浏览
-
- 微软灵活升级计划:Win11 8月累积更新发布
- 2023-08-09 501浏览



