Java与JavaScript前后端怎么实现手机号验证码一键注册登陆
来源:亿速云
2024-03-30 22:24:29
0浏览
收藏
来到golang学习网的大家,相信都是编程学习爱好者,希望在这里学习文章相关编程知识。下面本篇文章就来带大家聊聊《Java与JavaScript前后端怎么实现手机号验证码一键注册登陆》,介绍一下,希望对大家的知识积累有所帮助,助力实战开发!
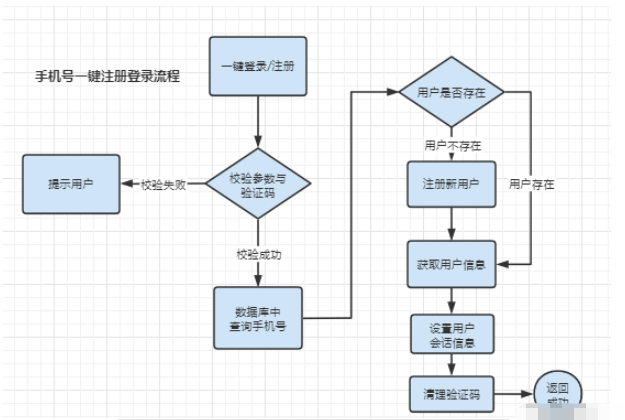
一、一键注册登录流程

二、前端
2.1. 验证码获取流程
1.点击->获取验证码调用后端获取验证码api接口
2.验证码59秒倒计时
3.重复点击获取验证码,判断验证码倒计时是否大于0:
如果大于0,获取验证码按钮不可触摸
如果等于0,获取验证码调用后端获取验证码api接口
2.2. 验证码获取代码
var serverUrl = app.globalData.serverUrl;
// 调用后端发送验证码
uni.request({
method: "POST",
url: serverUrl + "/passport/getSMSCode?mobile=" + mobile,
success(result) {
var status = result.data.status;
if (status != 200) {
uni.showToast({
title: result.data.msg,
icon: "none"
});
}
// 开始倒数60秒限制
if(me.codeTimes == 0) {
me.doTimer(59);
}
}
});
},
// 发送验证码的倒计时方法
doTimer(times) {
var me = this;
// 倒计时定时器
var sendCodeBtnFunction = function(){
var left = times--;
if (left <= 0) {
me.codeTouched = false;
me.codeBtnText = "发送验证码";
clearInterval(smsTimer);
} else {
me.codeBtnText = left + "s";
}
me.codeTimes = left;
};
var smsTimer = setInterval(sendCodeBtnFunction, 1000);
},三、后端验证码
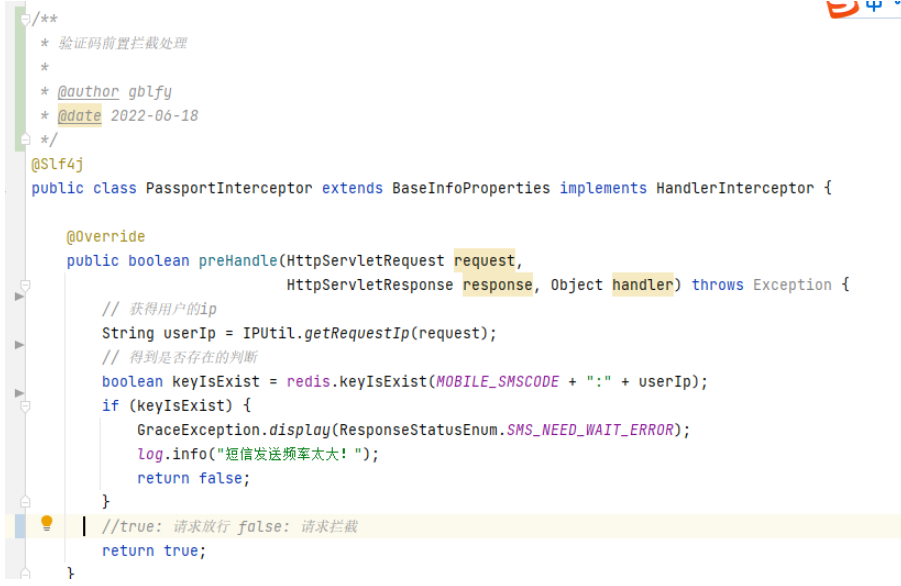
3.1. 前置处理
由于为了避免频繁获取验证码导致无效的操作,因此,对验证码获取逻辑需要进行前置拦截处理。
根据用户ip进行限制,限制用户在60秒之内只能获得一次验证码
先进入->验证码前置拦截处理:
1.获取用户的ip
2.验证码redis存储key的前缀+获取用户的ip当做redis中的key,从redis中获取已经存储的请求请求ip
如果redis中存在未过期的用户请求ip,则提示"短信发送太快啦~请稍后再试!"
如果redis中,不存在用户请求ip,则放行,继续调用获取验证码接口api

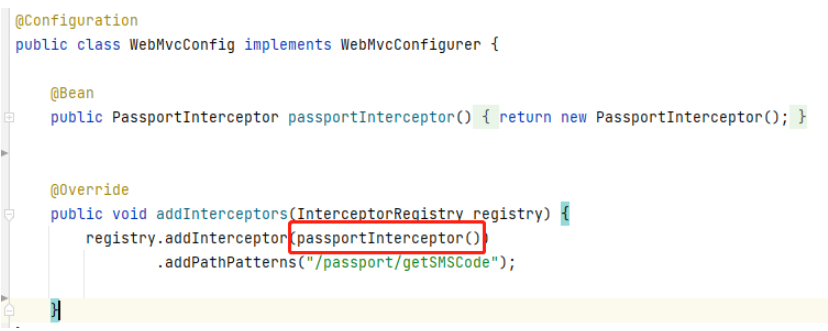
3.2. 拦截器添加

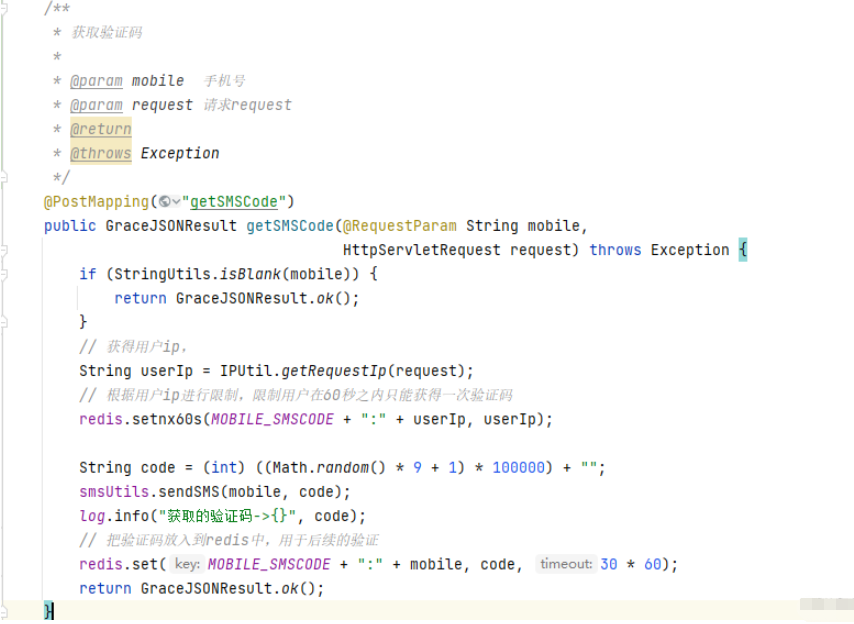
3.3. 获取验证码
1.对输入框填写的数据进行校验,不合法则提示,合法继续。
2.获得用户请求ip
3.根据用户ip进行限制,限制用户在60秒之内只能获得一次验证码
4.生成随机6位验证码
5.调用腾讯/阿里短信服务,发送验证码
6.把验证码放入到redis中,用于后续的验证
7.返回验证码

终于介绍完啦!小伙伴们,这篇关于《Java与JavaScript前后端怎么实现手机号验证码一键注册登陆》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
版本声明
本文转载于:亿速云 如有侵犯,请联系study_golang@163.com删除
 如何使用PHP和Vue.js开发安全性强化的文件上传功能
如何使用PHP和Vue.js开发安全性强化的文件上传功能
- 上一篇
- 如何使用PHP和Vue.js开发安全性强化的文件上传功能

- 下一篇
- MQTT协议的PHP扩展库选择指南和性能优化实践
查看更多
最新文章
-

- 文章 · java教程 | 4小时前 |
- Java银行系统开发教程详解
- 434浏览 收藏
-

- 文章 · java教程 | 4小时前 |
- Java投票系统开发教程实战详解
- 198浏览 收藏
-

- 文章 · java教程 | 4小时前 |
- Java如何实现属性私有化方法
- 480浏览 收藏
-

- 文章 · java教程 | 5小时前 |
- Java短信邮件通知模块实现全解析
- 420浏览 收藏
-

- 文章 · java教程 | 5小时前 |
- 多线程一定快吗?Java并发性能详解
- 126浏览 收藏
-

- 文章 · java教程 | 5小时前 |
- break与continue用法及适用场景详解
- 187浏览 收藏
-

- 文章 · java教程 | 5小时前 |
- JavaLTS版本区别与选择建议
- 398浏览 收藏
-

- 文章 · java教程 | 5小时前 |
- Maven依赖管理详解与使用技巧
- 388浏览 收藏
-

- 文章 · java教程 | 5小时前 |
- Java服务器与本地环境差异解析
- 423浏览 收藏
-

- 文章 · java教程 | 5小时前 |
- JSON反序列化处理大浮点数技巧
- 367浏览 收藏
-

- 文章 · java教程 | 5小时前 |
- JavaOptional.orElseThrow空值处理技巧
- 394浏览 收藏
-

- 文章 · java教程 | 5小时前 |
- Java实现新闻发布系统教程
- 194浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3732次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4013次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3940次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5113次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4311次使用
查看更多
相关文章
-
- 提升Java功能开发效率的有力工具:微服务架构
- 2023-10-06 501浏览
-
- 掌握Java海康SDK二次开发的必备技巧
- 2023-10-01 501浏览
-
- 如何使用java实现桶排序算法
- 2023-10-03 501浏览
-
- Java开发实战经验:如何优化开发逻辑
- 2023-10-31 501浏览
-
- 如何使用Java中的Math.max()方法比较两个数的大小?
- 2023-11-18 501浏览



