如何使用PHP和Vue.js开发安全性强化的文件上传功能
本篇文章给大家分享《如何使用PHP和Vue.js开发安全性强化的文件上传功能》,覆盖了文章的常见基础知识,其实一个语言的全部知识点一篇文章是不可能说完的,但希望通过这些问题,让读者对自己的掌握程度有一定的认识(B 数),从而弥补自己的不足,更好的掌握它。
如何使用PHP和Vue.js开发安全性强化的文件上传功能
概述:
文件上传功能是Web应用程序中常见的功能之一,然而,由于安全和隐私问题,开发者需要特别关注该功能的安全性。在本文中,我将介绍如何使用PHP和Vue.js开发一个安全性强化的文件上传功能,并提供详细的代码示例。
背景知识:
在开发文件上传功能之前,我们需要了解一些基本的Web安全概念。
- 文件类型验证:为了防止非法上传,我们需要验证用户上传的文件类型。这可以通过检查文件的扩展名或MIME类型来实现。
- 文件大小限制:限制上传文件的大小有助于防止用户上传过大的文件,从而降低服务器的负载。
- 文件名安全性:为了防止恶意用户利用文件名进行攻击,我们需要对文件名进行处理,例如删除特殊字符或对文件名进行加密。
- 文件存储路径:选择合适的存储路径和文件命名方式,以防止文件被非法访问。
步骤一:前端开发
首先,我们来开发文件上传的前端界面。使用Vue.js可以轻松创建动态和交互式的用户界面。以下是一个简单的Vue组件示例,用于实现文件上传功能:
<template>
<div>
<input type="file" @change="handleFileUpload">
<button @click="uploadFile">上传文件</button>
</div>
</template>
<script>
export default {
data() {
return {
file: null
};
},
methods: {
handleFileUpload(event) {
this.file = event.target.files[0];
},
uploadFile() {
const formData = new FormData();
formData.append('file', this.file);
// 在此处调用后端API以上传文件
}
}
};
</script>步骤二:后端开发
接下来,我们将使用PHP来处理文件上传请求。以下是一个简单的PHP代码示例,用于处理文件上传请求,并执行一些基本的安全性检查:
<?php
$allowedExtensions = ['jpg', 'jpeg', 'png']; // 允许上传的文件扩展名
$maxFileSize = 2097152; // 最大文件大小为2MB
$uploadDirectory = 'uploads/'; // 文件存储路径
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
if (!empty($_FILES['file'])) {
$file = $_FILES['file'];
// 检查文件类型
$fileExtension = strtolower(pathinfo($file['name'], PATHINFO_EXTENSION));
if (!in_array($fileExtension, $allowedExtensions)) {
die('错误:不允许的文件类型!');
}
// 检查文件大小
if ($file['size'] > $maxFileSize) {
die('错误:文件太大!');
}
// 检查文件上传错误
if ($file['error'] !== UPLOAD_ERR_OK) {
die('错误:文件上传错误!');
}
// 生成新的文件名
$newFileName = uniqid() . '.' . $fileExtension;
// 处理文件存储路径
$uploadPath = $uploadDirectory . $newFileName;
// 将文件移动到上传路径
if (!move_uploaded_file($file['tmp_name'], $uploadPath)) {
die('错误:文件上传失败!');
}
// 文件上传成功
echo '文件上传成功!';
} else {
die('错误:未找到上传文件!');
}
}
?>在此示例中,我们首先定义了允许上传的文件扩展名、最大文件大小和存储路径。然后,在处理POST请求时,我们获取上传文件的相关信息,并依次执行文件类型验证、文件大小验证、文件上传错误检查、生成新的文件名和移动文件到上传路径等步骤。最后,返回一个成功的上传消息。
最后,我们需要将前端和后端连接起来。在Vue组件中的uploadFile方法中,我们可以使用Axios或Fetch API等工具来发送POST请求,并将文件以FormData的形式发送给后端。在后端,我们处理上传的文件并执行相应的安全检查。
总结:
在本文中,我们介绍了如何使用PHP和Vue.js开发一个安全性强化的文件上传功能。通过对文件类型、大小、名称和存储路径进行安全性处理,我们可以有效防止非法上传和恶意攻击。希望这篇文章能帮助您更好地理解文件上传功能的安全性,以及如何使用PHP和Vue.js来实现安全的文件上传功能。
到这里,我们也就讲完了《如何使用PHP和Vue.js开发安全性强化的文件上传功能》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于php,vuejs,文件上传功能的知识点!
 PHP ZipArchive如何实现对压缩包中文件的查找和提取?
PHP ZipArchive如何实现对压缩包中文件的查找和提取?
- 上一篇
- PHP ZipArchive如何实现对压缩包中文件的查找和提取?

- 下一篇
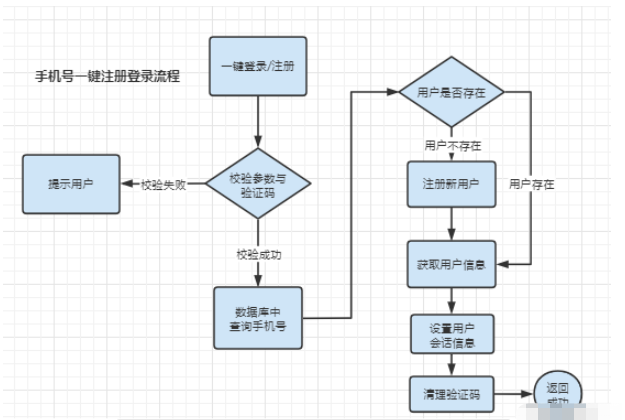
- Java与JavaScript前后端怎么实现手机号验证码一键注册登陆
-

- 文章 · php教程 | 6小时前 |
- PHP接口是什么?详解接口概念与使用方法
- 404浏览 收藏
-

- 文章 · php教程 | 7小时前 |
- _count与sizeof对比详解
- 482浏览 收藏
-

- 文章 · php教程 | 7小时前 |
- PHP获取数组最后一个元素的几种方法
- 199浏览 收藏
-

- 文章 · php教程 | 7小时前 |
- PHP字符串操作优化技巧分享
- 141浏览 收藏
-

- 文章 · php教程 | 8小时前 |
- PHP优化视频播放卡顿方法【防卡】
- 439浏览 收藏
-

- 文章 · php教程 | 8小时前 |
- PHPSMTP邮件配置教程及常见问题解决
- 368浏览 收藏
-

- 文章 · php教程 | 8小时前 |
- PHPwhile循环详解与使用技巧
- 239浏览 收藏
-

- 文章 · php教程 | 9小时前 |
- 微博短链接还原技巧与参数变化解析
- 400浏览 收藏
-

- 文章 · php教程 | 9小时前 |
- WordPress搜索页加载自定义脚本方法
- 132浏览 收藏
-

- 文章 · php教程 | 9小时前 |
- PHP处理特殊符号乱码与转义方法全解析
- 114浏览 收藏
-

- 文章 · php教程 | 10小时前 |
- PHP数组转字符串:implode与json_encode技巧
- 345浏览 收藏
-

- 文章 · php教程 | 10小时前 |
- PHP版本切换方法及工具推荐
- 420浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3732次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4013次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3940次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5113次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4311次使用
-
- PHP技术的高薪回报与发展前景
- 2023-10-08 501浏览
-
- 基于 PHP 的商场优惠券系统开发中的常见问题解决方案
- 2023-10-05 501浏览
-
- 如何使用PHP开发简单的在线支付功能
- 2023-09-27 501浏览
-
- PHP消息队列开发指南:实现分布式缓存刷新器
- 2023-09-30 501浏览
-
- 如何在PHP微服务中实现分布式任务分配和调度
- 2023-10-04 501浏览



