处理浏览器中jquery.js引入不完全的紧急教程
对于一个文章开发者来说,牢固扎实的基础是十分重要的,golang学习网就来带大家一点点的掌握基础知识点。今天本篇文章带大家了解《处理浏览器中jquery.js引入不完全的紧急教程》,主要介绍了,希望对大家的知识积累有所帮助,快点收藏起来吧,否则需要时就找不到了!
当在浏览器中遇到"jquery.js引入不全"的问题时,可能会导致网页功能无法正常使用或显示不完整。在解决这一问题之前,我们需要先了解出现这种情况的原因以及如何有效处理。
原因分析
引入jQuery时出现不全的情况可能是由以下几种原因导致的:
- 网络加载问题:可能是由于网络不稳定或服务器响应延迟导致文件未完全加载。
- 文件路径错误:可能是引入的jQuery文件路径不正确,导致无法完全加载。
- 版本不匹配:可能是因为引入的jQuery版本不兼容或存在bug,导致部分文件未加载。
处理方法
针对以上可能的原因,我们可以采取以下措施来解决"jquery.js引入不全"的问题:
网络加载问题处理:
当遇到网络加载问题时,可以尝试刷新网页或者等待一段时间再次加载,确保网络稳定。
检查文件路径:
确认引入的jQuery文件路径是否正确,可以通过检查浏览器开发者工具的console面板查看是否有404错误,从而找到文件路径错误的原因并进行修正。
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
更新jQuery版本:
如果是因为jQuery版本不兼容或存在bug导致加载不全,可以尝试更新到最新版本的jQuery来解决问题。
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
示例代码
下面提供一个完整的示例代码,演示了如何正确引入jQuery并处理可能出现的问题:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery示例</title>
</head>
<body>
<h1>jQuery示例</h1>
<!-- 在head标签中引入jQuery -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
// 使用jQuery编写js代码
$(document).ready(function(){
// 代码逻辑
$("h1").css("color", "red");
});
</script>
</body>
</html>在这个示例中,我们通过引入jQuery的CDN链接来加载jQuery库,并在页面中使用jQuery的语法对标题进行样式修改操作。确保引入的jQuery路径正确、版本兼容,可以避免出现"jquery.js引入不全"的问题。
通过以上措施和示例代码,希望能帮助读者解决浏览器中出现"jquery.js引入不全"的情况,让网页功能正常运行。
以上就是《处理浏览器中jquery.js引入不完全的紧急教程》的详细内容,更多关于jQuery,浏览器,处理的资料请关注golang学习网公众号!
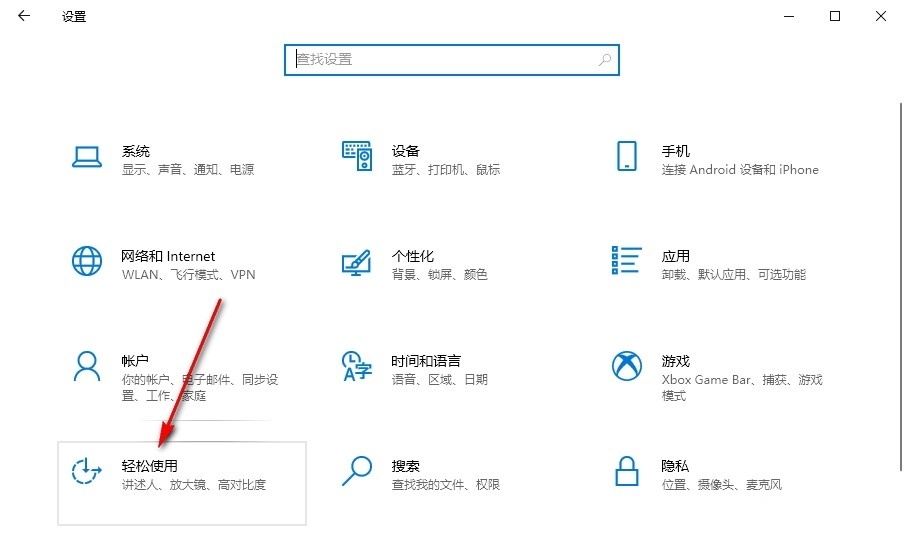
 应对Win10鼠标光标突然变大的方法
应对Win10鼠标光标突然变大的方法
- 上一篇
- 应对Win10鼠标光标突然变大的方法

- 下一篇
- Base64 哈希值与我的节点 ID 不匹配
-

- 文章 · 前端 | 2分钟前 | CSS 绝对定位
- CSS绝对定位元素被裁剪怎么解决?
- 157浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- CSS响应式布局错乱解决方法
- 305浏览 收藏
-

- 文章 · 前端 | 13分钟前 | 弹性布局
- Flex布局卡片技巧:wrap与gap实用教学
- 494浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- JavaScript图片轮播实现与定时器管理教程
- 243浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- CSSGrid与流动元素实现自适应布局
- 263浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- JavaScript图表库推荐与使用指南
- 277浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- JavaScript是什么?用途有哪些?
- 308浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- CSSrotate平滑过渡实现方法
- 286浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- CSS如何区分禁用按钮样式
- 108浏览 收藏
-

- 文章 · 前端 | 51分钟前 |
- HTML5mark标签使用与语义化高亮解析
- 118浏览 收藏
-

- 文章 · 前端 | 52分钟前 |
- CSS变量统一控制图标颜色技巧
- 205浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript发送请求方式及AJAX教程
- 439浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3729次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4003次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3938次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5112次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4310次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



