Mermaid Editor 0.19.1
| 分类: 下载/工具 · 工具软件 | 来源: 点击进入 | 版本: 0.19.1 |
| 日期: 2025-04-23 | 人气: | 大小: |
| 标签: javascript keybindings mermaid diagram __ext_mermaid __ext_mmd uml | ||
Mermaid Editor:VSCode扩展,提升Mermaid图表编辑体验

Mermaid Editor是一款专为Visual Studio Code(VSCode)设计的扩展工具,旨在增强Mermaid图表的编辑和管理体验。它继承了官方Mermaid实时编辑器的核心功能,并在此基础上进行了优化和扩展。以下是Mermaid Editor的主要功能:
- 实时编辑:支持在VSCode中实时编辑Mermaid.js图表文件,提供即时预览功能。
- 图像生成:可以将Mermaid.js图表文件转换为多种格式的图像文件(png、jpg、webp和svg)。
- 复制图像到剪贴板:允许用户直接将生成的图像复制到剪贴板中。
- 个性化配置:通过属性配置,为每个Mermaid.js图表文件设置个性化的配置选项。
Mermaid Editor不包含Mermaid图表语言的语法高亮功能,但您可以结合Mermaid Markdown Syntax Highlighting插件使用,获得更好的编写体验。
对于热爱自由开源软件(FLOSS)的开发者,Mermaid Editor也可在Open VSX Registry上获取。
Mermaid Editor采用100%本地解决方案,主要使用mermaid.js和VSCode SDK开发。这意味着它无需联网环境工作,也不会将您的代码发送到任何远程服务器。
使用方法
当您打开.mmd或.mermaid文件时,Mermaid Editor会自动激活,支持的文件扩展名遵循官方指南。
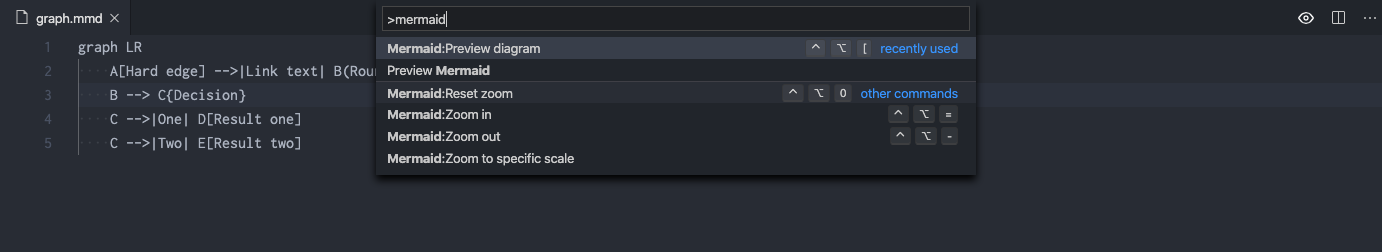
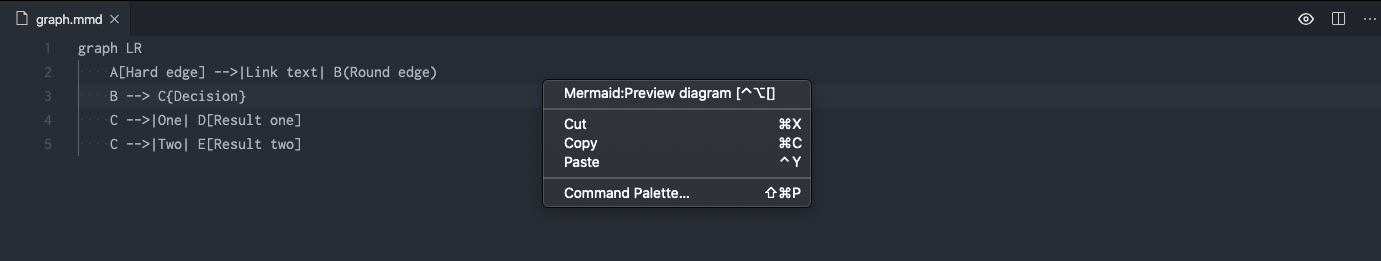
打开实时预览:通过上下文菜单或命令面板选择“Mermaid:Preview mermaid”,或者点击右上角的“Mermaid:Preview diagram”图标,或者在.mmd或.mermaid文件上按下Ctrl+Alt+[。


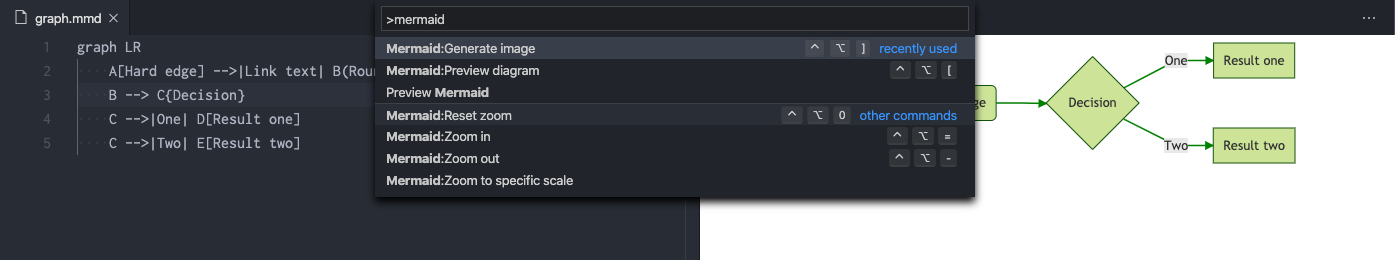
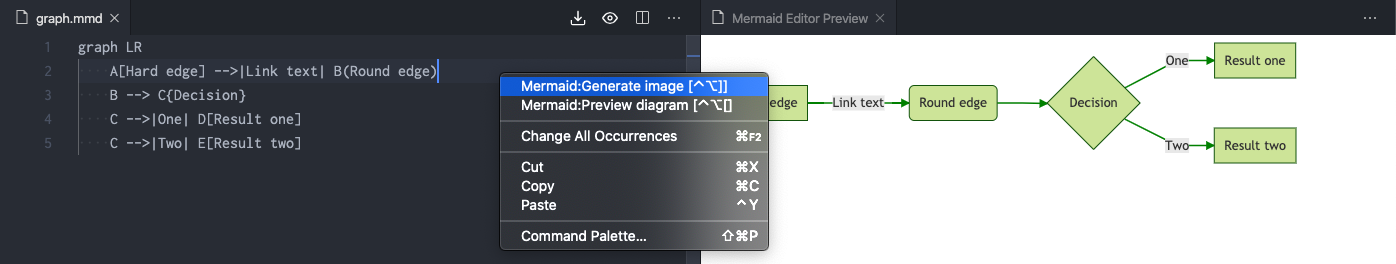
生成图像:仅当打开Mermaid.js图表文件并激活实时预览时可用。通过上下文菜单或命令面板选择“Mermaid:Generate image”,或者点击“Mermaid:Generate image”图标,或者在.mmd或.mermaid文件上按下Ctrl+Alt+]。


复制图像到剪贴板:仅当“Mermaid Editor Preview”获得焦点时可用。点击“Mermaid:Copy image”图标,或者在“Mermaid Editor Preview”上按下Ctrl+Alt+;。
调整实时预览的缩放:支持缩放功能。通过命令面板选择“Mermaid:Zoom in”、“Mermaid:Zoom out”、“Mermaid:Reset zoom”或“Mermaid:Zoom to specific scale”,或者在聚焦实时预览面板时点击“Mermaid:Zoom in”或“Mermaid:Zoom out”图标,或者按下以下快捷键:缩小-Ctrl+Alt+-,放大-Ctrl+Alt+=,重置缩放-Ctrl+Alt+0。

更改mermaid.js版本:支持在不更新扩展的情况下更改mermaid.js版本。通过命令面板提供以下命令,但此功能需要联网,因为依赖于CDN服务。
注意:此扩展不能保证与其他版本的mermaid库完全兼容,请自行承担风险。
命令 描述 Mermaid:Update mermaid library to the latest 通过cdnjs更新mermaid.js。更新后,此扩展将引用cdnjs提供的最新版本。 Mermaid:Set an URL to hosted mermaid library on CDN 设置CDN上托管的mermaid.js的任意URL。仅支持https://www.jsdelivr.com和https://cdnjs.com。 Mermaid:Reset mermaid library to the default 重置此扩展引用的mermaid.js库为内置版本。 Mermaid:Show current mermaid library setting 显示当前此扩展引用的mermaid.js库设置。输出将出现在“OUTPUT”选项卡的mermaid-editor频道中。版本信息也将显示在状态栏中(如果版本已确定)。
属性
此扩展支持使用属性为每个mermaid.js图表文件指定首选配置。属性必须在mermaid语法注释中描述。
注意:带有大括号的属性语法(@config{}, @backgroundColor{}, @outputScale{})已过时,请使用括号(@config(), @backgroundColor(), @outputScale())代替。
@config(path_to_config):每个mermaid图表文件可以与mermaid配置文件关联。使用此属性,.mmd或.mermaid文件可以读取指定的配置文件。path_to_config必须是相对于关联的mermaid.js图表文件的配置json文件的相对路径。如果未提供此属性,将应用mermaid-editor.preview.defaultMermaidConfig中设置的默认配置文件。
sequenceDiagram %% @config(./path/to/config.json) Alice->>John: Hello John, how are you?@backgroundColor(color):每个mermaid图表文件可以与首选的背景颜色关联。使用此属性,.mmd或.mermaid文件可以读取指定的背景颜色,格式为CSS样式属性。如果未提供此属性,将应用mermaid-editor.preview.backgroundColor中设置的默认背景颜色。
sequenceDiagram %% @backgroundColor(red) Alice->>John: Hello John, how are you?sequenceDiagram %% @backgroundColor(#ff0000) Alice->>John: Hello John, how are you?sequenceDiagram %% @backgroundColor(rgb(255, 0, 0)) Alice->>John: Hello John, how are you?@outputScale(scale_factor):每个mermaid.js图表文件可以与首选的输出缩放关联。使用此属性,可以按首选缩放因子生成图表。如果未提供此属性,将应用mermaid-editor.generate.scale中设置的默认缩放。仅允许使用正数作为此属性的值。如果设置无效值,将使用上述默认值。
sequenceDiagram %% @outputScale(2.5) Alice->>John: Hello John, how are you?
配置
预览或图像生成的外观和感觉设置。
| 设置 | 默认值 | 描述 |
|---|---|---|
| mermaid-editor.preview.defaultMermaidConfig | mermaid.js的默认配置json文件的相对路径。 | |
| mermaid-editor.preview.backgroundColor | white | 实时预览和生成图像的默认背景颜色。 |
| mermaid-editor.preview.errorOutputOnSave | true | 如果保存文件时有错误消息,显示错误输出控制台。注意:控制台中的错误输出本身始终可用,无论此配置如何。 |
| mermaid-editor.generate.type | svg | 输出图像文件类型(svg、png、jpg、webp)。 |
| mermaid-editor.generate.outputPath | 相对于项目根目录的输出目标目录的相对路径。 | |
| mermaid-editor.generate.useCurrentPath | true | 使用与目标mermaid图表文件相同的相对输出路径,而不是“outputPath”。 |
| mermaid-editor.generate.scale | 1.0 | 输出图像的缩放。仅允许使用正数(>0)。否则,使用1.0。 |
| mermaid-editor.generate.quality | 1.0 | 输出图像的质量。用于创建支持有损压缩的文件格式(如jpeg或webp)时的0到1之间的数字。否则,忽略此设置。 |
致谢
此扩展使用了Feather图标集,遵循CC BY 3.0许可。
-

- Golang云原生架构师课程
- Go是一门并发支持、垃圾回收的编译型系统编程语言;本课程转载自哔哩哔哩:https://www.bilibili.com/video/BV1Mh411M7A
- 205次学习
-

- MySQL数据管理之备份恢复案例解析视频教程
- 《MySQL数据管理之备份恢复案例解析视频教程》MySQL是一个开放源码的小型关联式数据库管理系统,目前MySQL被广泛地应用在Internet上的中小型网站中。由于其体积小、速度快、总体拥有成本低,尤其是开放源码这一特点,许多中小型网站为了降低网站总体拥有成本而选择了MySQL作为网站数据库。
- 163次学习
-

- MySQL索引优化解决方案
- 本套课程是根据MySQL索引的设计理念与数据结构、索引使用场景、索引分类、索引运用场景、索引性能分析、查询优化、MySQL索引的慢查询等组成,主要讲述了MySQL索引优化的解决方案,非常适合有MySQL使用基础或者有一定工作经验的同学。课程讲解了解决大数量查询慢的问题、如何编写一个高效的SQL、查询语句应该如何优化、索引的实现原理是什么、索引又应该如何优化...等诸多SQL索引优化的难点和面试点。
- 182次学习
-

- 极客学院Docker视频教程
- Docker是PaaS提供商dotCloud开源的一个基于LXC的高级容器引擎,源代码托管在Github上,基于go语言并遵从Apache2.0协议开源。Docker自2013年以来非常火热,无论是从github上的代码活跃度,还是各大厂商的支持,都使Docker成为了时下最受关注的技术,甚至微软都声称在下一代WindowsServer中集成对Docker的支持。所以我们收集了《极客学院Docke
- 243次学习
-

- Golang进阶实战编程
- 本课程是在《Go语言基础视频》基础之上录制的,是Go语言基础的后半部分。包括包的管理,IO操作,Go语言最大的亮点:高并发,goroutine,channel,反射等。本视频主要为了帮助Go语言的初学者,从零到一的快速入门。学完本套课程,可以学会如果通过包管理Go项目,并发模型,以及并发实现,channel通道如何传递数据,反射等等。
- 129次学习
-

- JavaScript极速入门
- 本套课程将帮助大家迅速掌握JavaScript这门高端的、动态的、弱类型编程语言。知识点简单明了,让你学习0压力,适合新手观看学习......
- 432次学习
-
- Golangmap实践及实现原理解析
- 2022-12-28 505浏览
-
- go和golang的区别解析:帮你选择合适的编程语言
- 2023-12-29 503浏览
-
- GoLand调式动态执行代码
- 2023-01-13 502浏览
-
- 试了下Golang实现try catch的方法
- 2022-12-27 502浏览
-
- 用Nginx反向代理部署go写的网站。
- 2023-01-17 502浏览
-
- 如何在go语言中实现高并发的服务器架构
- 2023-08-27 502浏览




