Tailwind CSS IntelliSense 0.14.15
| 分类: 下载/工具 · 工具软件 | 来源: 点击进入 | 版本: 0.14.15 |
| 日期: 2025-07-14 | 人气: | 大小: |
| 标签: vscode css IntelliSense autocomplete tailwind Tailwind CSS tailwindcss | ||

Tailwind CSS IntelliSense:为Visual Studio Code用户打造的Tailwind开发助手
Tailwind CSS IntelliSense是一款专为Visual Studio Code用户设计的扩展工具,通过提供自动完成、语法高亮、代码检查等功能,极大提升了在Tailwind CSS框架下的开发体验。
安装指南:
通过Visual Studio Code Marketplace安装 →
要激活该扩展,您必须在工作区内安装tailwindcss,并确保有一个名为tailwind.config.{js,cjs,mjs,ts,cts,mts}的Tailwind配置文件。
功能概览:
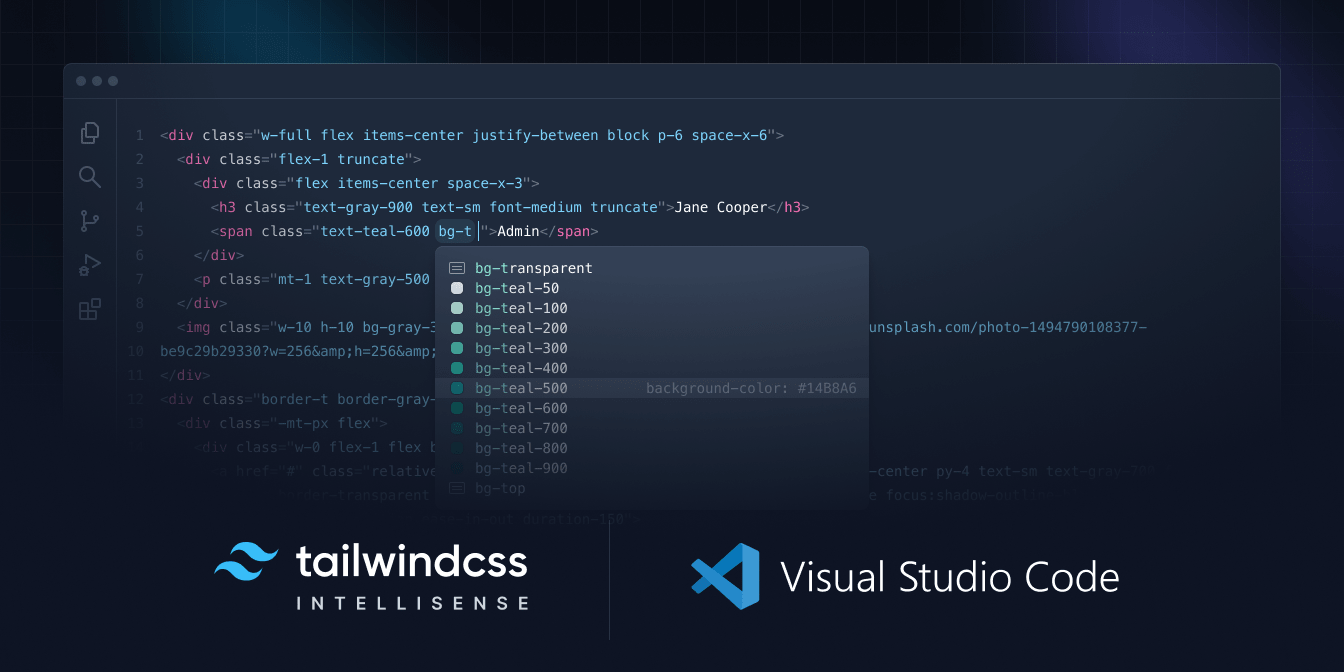
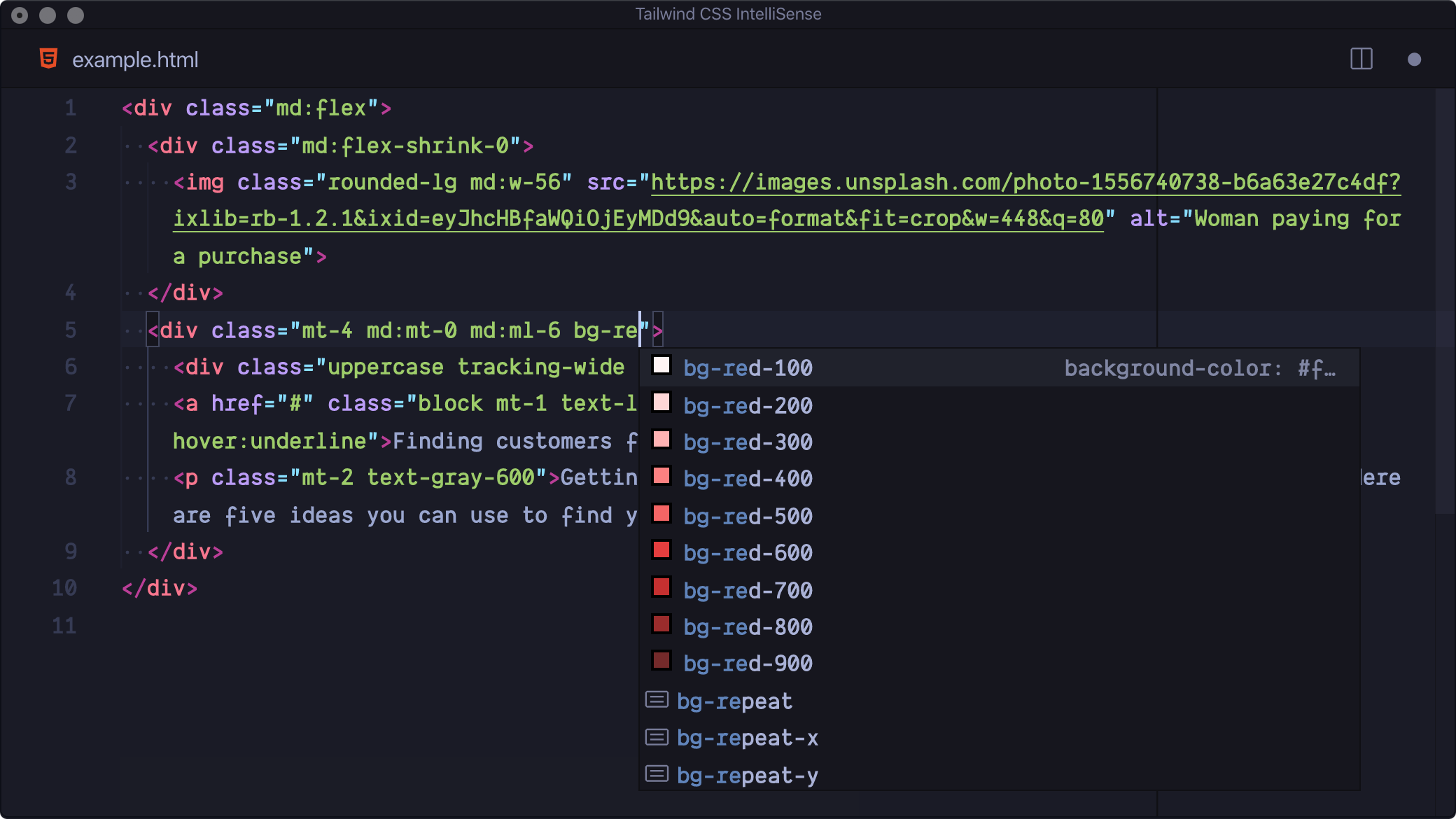
自动完成
智能提示类名、CSS函数和指令,提升开发效率。

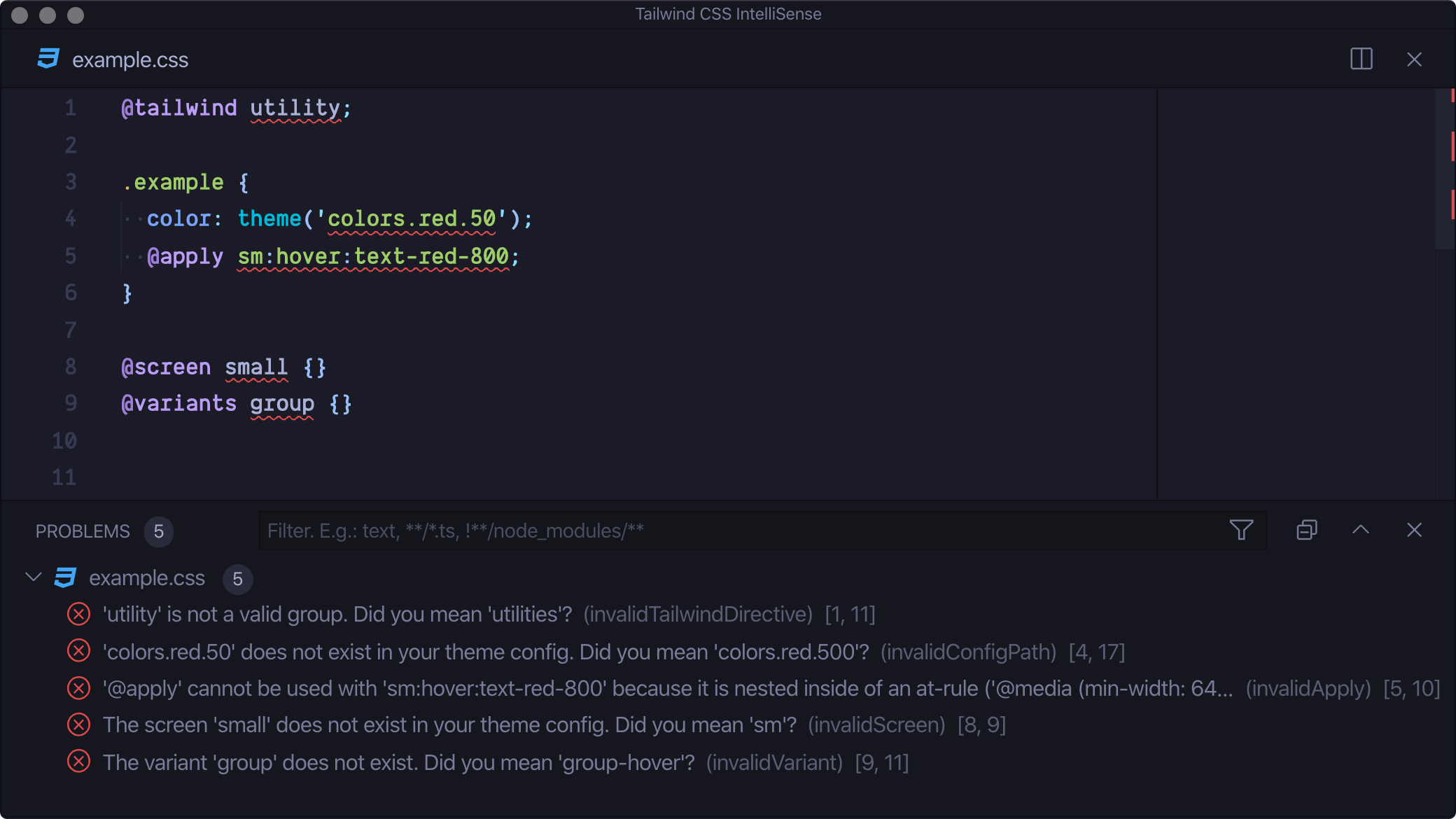
代码检查
高亮显示CSS和标记中的错误和潜在问题。

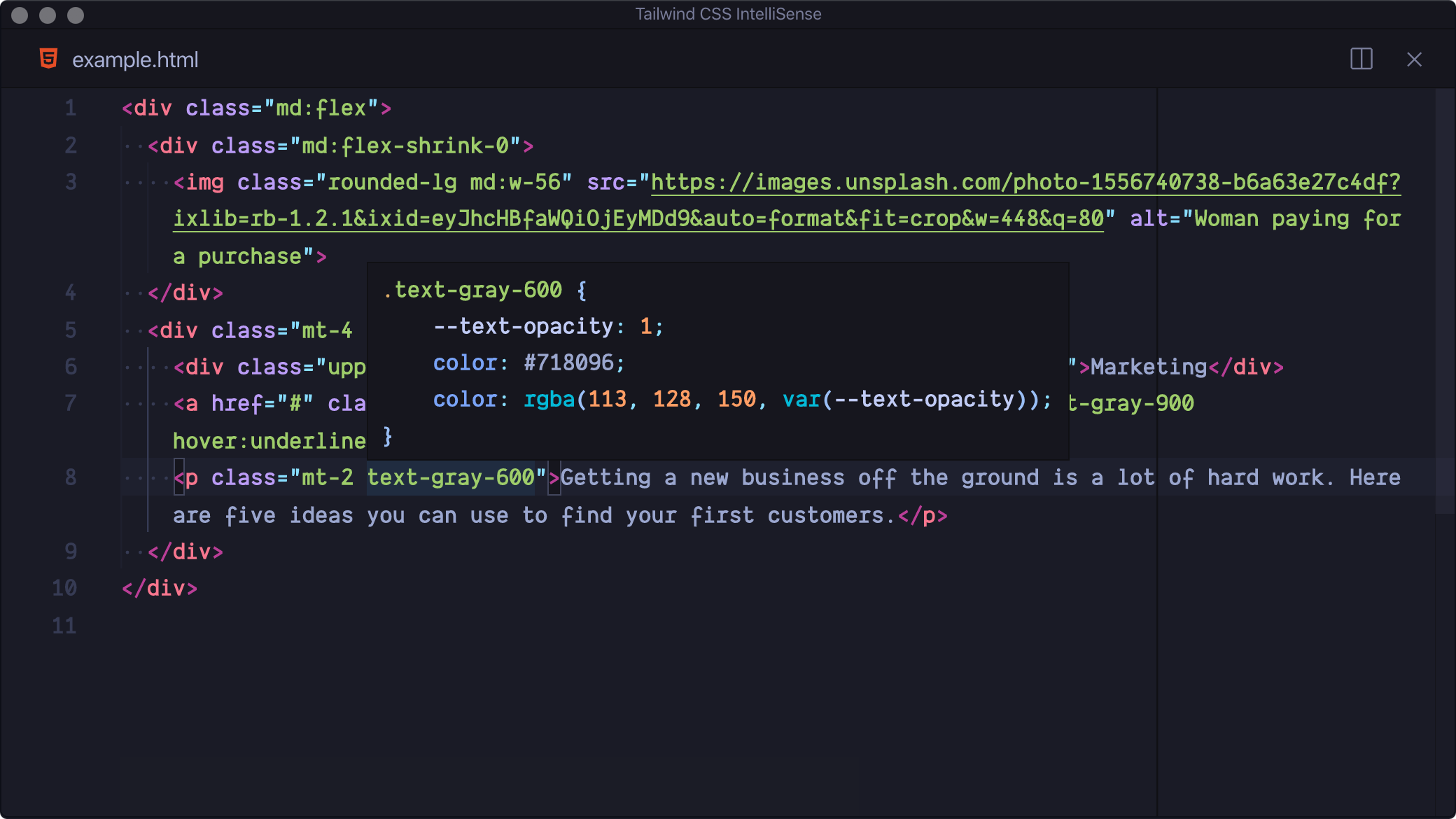
悬停预览
通过悬停在Tailwind类名上查看其完整CSS。

Tailwind CSS语言模式
替代VS Code内置的CSS语言模式,支持使用Tailwind特定指令时仍保持完整的CSS IntelliSense功能。同时提供语法定义,使Tailwind特定语法在所有CSS上下文中正确高亮。
推荐的VS Code设置:
files.associations
使用files.associations设置,告诉VS Code始终以Tailwind CSS模式打开.css文件:
"files.associations": {
"*.css": "tailwindcss"
}editor.quickSuggestions
默认情况下,VS Code不会在编辑“字符串”内容时触发自动完成,例如在JSX属性值中。更新editor.quickSuggestions设置可能改善您的体验:
"editor.quickSuggestions": {
"strings": "on"
}扩展命令:
Tailwind CSS: 显示输出
显示语言服务器日志面板。只有在存在活动的语言服务器实例时可用。
Tailwind CSS: 排序选择(预发布版)
当选择一组CSS类时,可以使用此命令按Tailwind在CSS中排序的相同顺序对它们进行排序。仅当当前文档属于活动的Tailwind项目且tailwindcss版本为3.0.0或更高时可用。
扩展设置:
tailwindCSS.includeLanguages
此设置允许您添加额外的语言支持。每个条目的键是新的语言ID,值是扩展内置的任何一种语言,具体取决于您希望新语言如何被处理(例如html、css或javascript):
{
"tailwindCSS.includeLanguages": {
"plaintext": "html"
}
}tailwindCSS.files.exclude
配置要从所有IntelliSense功能中排除的全局模式。继承files.exclude设置中的所有全局模式。默认值:["**/.git/**", "**/node_modules/**", "**/.hg/**", "**/.svn/**"]
tailwindCSS.emmetCompletions
启用使用Emmet风格语法时的自动完成,例如div.bg-red-500.uppercase。默认值:false
tailwindCSS.classAttributes
为其提供类完成、悬停预览、代码检查等的HTML属性。默认值:class, className, ngClass, class:list
tailwindCSS.classFunctions
在其中提供完成、悬停预览、代码检查等的函数。目前,这在JavaScript/TypeScript中的函数调用和标记模板文字中均有效。
示例:
{
"tailwindCSS.classFunctions": ["tw", "clsx"]
}let classes = tw`flex bg-red-500`
let classes2 = clsx([
"flex bg-red-500",
{ "text-red-500": true }
])tailwindCSS.colorDecorators
控制编辑器是否应为Tailwind CSS类和辅助函数渲染内联颜色装饰器。默认值:true
注意,必须启用editor.colorDecorators才能显示颜色装饰器。
tailwindCSS.showPixelEquivalents
在完成和悬停中显示rem CSS值的px等效值。默认值:true
tailwindCSS.rootFontSize
根字体大小(以像素为单位)。用于将rem CSS值转换为其px等效值。参见tailwindCSS.showPixelEquivalents。默认值:16
tailwindCSS.hovers
启用悬停功能。默认值:true
tailwindCSS.suggestions
启用自动完成建议。默认值:true
tailwindCSS.codeActions
启用代码操作。默认值:true
tailwindCSS.validate
启用代码检查。可以使用tailwindcss.lint设置单独配置规则:
- ignore:完全禁用lint规则
- warning:规则违反将被视为“警告”,通常以黄色下划线表示
- error:规则违反将被视为“错误”,通常以红色下划线表示
tailwindCSS.lint.invalidScreen
使用@screen指令时使用了未知的屏幕名称。默认值:error
tailwindCSS.lint.invalidVariant
使用@variants指令时使用了未知的变体名称。默认值:error
tailwindCSS.lint.invalidTailwindDirective
使用@tailwind指令时使用了未知的值。默认值:error
tailwindCSS.lint.invalidApply
不支持使用@apply指令。默认值:error
tailwindCSS.lint.invalidConfigPath
使用theme助手时使用了未知或无效的路径。默认值:error
tailwindCSS.lint.cssConflict
同一个HTML元素上的类名应用了相同的CSS属性或属性。默认值:warning
tailwindCSS.lint.recommendedVariantOrder
类变体不在推荐的顺序中(仅在JIT模式下应用)。默认值:warning
tailwindCSS.inspectPort
为语言服务器启用Node.js检查器代理并监听指定的端口。默认值:null
实验性扩展设置:
实验性设置可能随时更改或删除。
tailwindCSS.experimental.configFile
默认值:null
此设置允许您手动指定CSS入口点(适用于v4项目)或Tailwind配置文件(适用于v3项目)。默认情况下,扩展尝试自动检测您的项目设置:
- 对于Tailwind CSS v4:扩展扫描您的项目以查找CSS文件,并确定“根”CSS文件。
- 对于Tailwind CSS v3(及更早版本):扩展自动使用找到的第一个tailwind.config.{js,cjs,mjs,ts,cts,mts}文件。
如果IntelliSense无法检测到您的项目,您可以使用此设置手动定义您的配置文件。
Tailwind CSS v4.x(CSS入口点)
对于v4项目,指定作为Tailwind入口点的CSS文件。
如果您的项目包含单个CSS入口点,请将此选项设置为字符串:
"tailwindCSS.experimental.configFile": "src/styles/app.css"对于具有多个CSS入口点的项目,请使用对象,其中每个键是文件路径,每个值是代表其应用到的文件的全局模式(或模式数组):
"tailwindCSS.experimental.configFile": {
"packages/a/src/app.css": "packages/a/src/**",
"packages/b/src/app.css": "packages/b/src/**"
}Tailwind CSS v3.x及更早版本(配置文件)
对于v3项目及以下版本,请指定Tailwind配置文件。
如果您的项目包含单个Tailwind配置,请将此选项设置为字符串:
"tailwindCSS.experimental.configFile": ".config/tailwind.config.js"对于具有多个配置文件的项目,请使用对象,其中每个键是配置文件路径,每个值是代表其应用到的文件的全局模式(或模式数组):
"tailwindCSS.experimental.configFile": {
"themes/simple/tailwind.config.js": "themes/simple/**",
"themes/neon/tailwind.config.js": "themes/neon/**"
}故障排除:
如果您在激活IntelliSense功能时遇到问题,可以检查以下几点:
- 确保您的工作区中有Tailwind配置文件,并且命名为tailwind.config.{js,cjs,mjs,ts,cts,mts}。请参阅Tailwind文档以了解创建配置文件的详细信息。
- 确保通过npm、yarn或pnpm在工作区内安装了tailwindcss模块。
- 确保您的VS Code设置没有导致Tailwind配置文件被隐藏/忽略,例如通过files.exclude或files.watcherExclude设置。
- 通过从命令面板运行Tailwind CSS: 显示输出命令查看语言服务器输出。这可能显示阻止扩展激活的错误。
-

- Golang云原生架构师课程
- Go是一门并发支持、垃圾回收的编译型系统编程语言;本课程转载自哔哩哔哩:https://www.bilibili.com/video/BV1Mh411M7A
- 205次学习
-

- MySQL数据管理之备份恢复案例解析视频教程
- 《MySQL数据管理之备份恢复案例解析视频教程》MySQL是一个开放源码的小型关联式数据库管理系统,目前MySQL被广泛地应用在Internet上的中小型网站中。由于其体积小、速度快、总体拥有成本低,尤其是开放源码这一特点,许多中小型网站为了降低网站总体拥有成本而选择了MySQL作为网站数据库。
- 163次学习
-

- MySQL索引优化解决方案
- 本套课程是根据MySQL索引的设计理念与数据结构、索引使用场景、索引分类、索引运用场景、索引性能分析、查询优化、MySQL索引的慢查询等组成,主要讲述了MySQL索引优化的解决方案,非常适合有MySQL使用基础或者有一定工作经验的同学。课程讲解了解决大数量查询慢的问题、如何编写一个高效的SQL、查询语句应该如何优化、索引的实现原理是什么、索引又应该如何优化...等诸多SQL索引优化的难点和面试点。
- 182次学习
-

- 极客学院Docker视频教程
- Docker是PaaS提供商dotCloud开源的一个基于LXC的高级容器引擎,源代码托管在Github上,基于go语言并遵从Apache2.0协议开源。Docker自2013年以来非常火热,无论是从github上的代码活跃度,还是各大厂商的支持,都使Docker成为了时下最受关注的技术,甚至微软都声称在下一代WindowsServer中集成对Docker的支持。所以我们收集了《极客学院Docke
- 243次学习
-

- Golang进阶实战编程
- 本课程是在《Go语言基础视频》基础之上录制的,是Go语言基础的后半部分。包括包的管理,IO操作,Go语言最大的亮点:高并发,goroutine,channel,反射等。本视频主要为了帮助Go语言的初学者,从零到一的快速入门。学完本套课程,可以学会如果通过包管理Go项目,并发模型,以及并发实现,channel通道如何传递数据,反射等等。
- 129次学习
-

- JavaScript极速入门
- 本套课程将帮助大家迅速掌握JavaScript这门高端的、动态的、弱类型编程语言。知识点简单明了,让你学习0压力,适合新手观看学习......
- 432次学习
-
- Golangmap实践及实现原理解析
- 2022-12-28 505浏览
-
- go和golang的区别解析:帮你选择合适的编程语言
- 2023-12-29 503浏览
-
- GoLand调式动态执行代码
- 2023-01-13 502浏览
-
- 试了下Golang实现try catch的方法
- 2022-12-27 502浏览
-
- 用Nginx反向代理部署go写的网站。
- 2023-01-17 502浏览
-
- 如何在go语言中实现高并发的服务器架构
- 2023-08-27 502浏览




