iNotify.js浏览器系统通知插件 v2.1.0
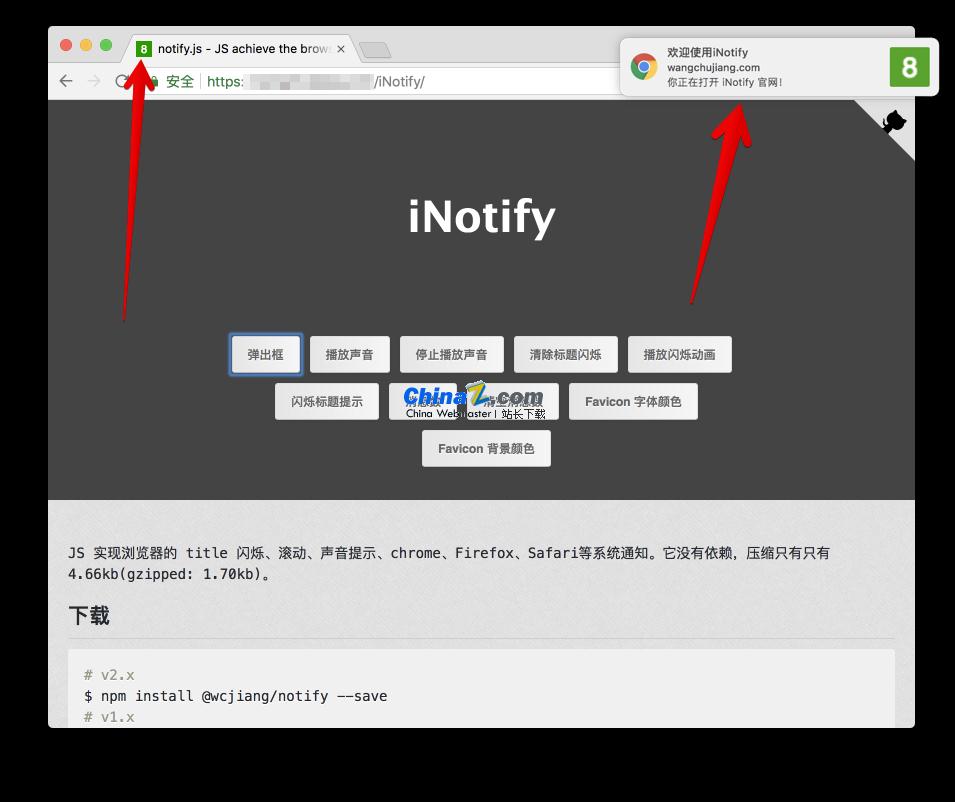
iNotify.js主要是调用Chrome、Firefox、Safari等浏览器提供的系统通知API,实现浏览器系统通知,实现title标签闪烁、滚动、声音提示。favicon图标数字信息通知,声音播放等.....结构message:String标题effect:String,flash|scroll|favicon闪烁还是滚动audio:可选播放声音file:
| 分类: 下载/工具 · JavaScript | 来源: 点击进入 | 版本: v2.1.0 |
| 日期: 2023-02-23 | 人气: | 大小: 270.86KB |
| 标签: javascript 插件与扩展 | ||
功能介绍
iNotify.js主要是调用 Chrome、Firefox、Safari 等浏览器提供的系统通知 API,实现浏览器系统通知,实现 title 标签 闪烁、滚动、声音提示。favicon 图标数字信息通知,声音播放等.....
结构
message: String 标题effect: String, flash | scroll | favicon 闪烁还是滚动
audio: 可选播放声音
file: String/Array 可以使用数组传多种格式的声音文件
interval: Number 标题闪烁,或者滚动速度
openurl: String 点击弹窗打开连接地址
onclick: Function 弹窗点击事件
updateFavicon: 设置 Favicon 图标颜色
textColor: 设置 favicon 字体颜色
backgroundColor: 背景颜色,设置背景颜色透明,将值设置为 transparent
notification: 可选 chrome 浏览器通知,默认不填写就是下面的内容
title: 默认值 通知!
icon: 设置图标 icon 默认为 Favicon
body: 设置消息内容
例子
实例一function iconNotify(num) {
if (!notify) {
var notify = new Notify({
effect: "flash",
interval: 500,
});
}
if (num === 0) {
notify.faviconClear();
notify.setTitle();
} else if (num < 100) {
notify.setFavicon(num);
notify.setTitle("有新消息!");
} else if (num > 99) {
notify.setFavicon("..");
notify.setTitle("有新消息!");
}
}
实例二
var notify = new Notify({
effect: "flash",
interval: 500,
});
notify.setFavicon("1");
实例三
var iN = new Notify({
effect: "flash",
interval: 500,
message: "有消息拉!",
updateFavicon: {
// 可选,默认绿底白字
textColor: "#fff", // favicon 字体颜色
backgroundColor: "#2F9A00", // 背景颜色
},
}).setFavicon(10);
实例四
var iN = new Notify().setFavicon(5);
实例五
var iN = new Notify({
effect: "flash",
interval: 500,
message: "有消息拉!",
audio: {
file: "msg.mp4",
},
})
.setFavicon(10)
.player();
实例六
var iN = new Notify({
effect: "flash",
interval: 500,
message: "有消息拉!",
audio: {
file: ["msg.mp4", "msg.mp3", "msg.wav"],
},
notification: {
title: "通知!",
body: "您来了一条新消息",
},
});
iN.setFavicon(10).player();
var n = new Notify();
n.init({
effect: "flash",
interval: 500,
message: "有消息拉!",
audio: {
file: ["openSub.mp4", "openSub.mp3", "openSub.wav"],
},
notification: {
title: "通知!",
icon: "",
body: "您来了一个客户",
},
});
n.setFavicon(10).player();
版本声明
本文转载于:https://down.chinaz.com/soft/40866.htm 如有侵犯,请联系study_golang@163.com删除
相关截图
更多
相关下载
查看更多
课程推荐
-

- Golang云原生架构师课程
- Go是一门并发支持、垃圾回收的编译型系统编程语言;本课程转载自哔哩哔哩:https://www.bilibili.com/video/BV1Mh411M7A
- 205次学习
-

- MySQL数据管理之备份恢复案例解析视频教程
- 《MySQL数据管理之备份恢复案例解析视频教程》MySQL是一个开放源码的小型关联式数据库管理系统,目前MySQL被广泛地应用在Internet上的中小型网站中。由于其体积小、速度快、总体拥有成本低,尤其是开放源码这一特点,许多中小型网站为了降低网站总体拥有成本而选择了MySQL作为网站数据库。
- 163次学习
-

- MySQL索引优化解决方案
- 本套课程是根据MySQL索引的设计理念与数据结构、索引使用场景、索引分类、索引运用场景、索引性能分析、查询优化、MySQL索引的慢查询等组成,主要讲述了MySQL索引优化的解决方案,非常适合有MySQL使用基础或者有一定工作经验的同学。课程讲解了解决大数量查询慢的问题、如何编写一个高效的SQL、查询语句应该如何优化、索引的实现原理是什么、索引又应该如何优化...等诸多SQL索引优化的难点和面试点。
- 182次学习
-

- 极客学院Docker视频教程
- Docker是PaaS提供商dotCloud开源的一个基于LXC的高级容器引擎,源代码托管在Github上,基于go语言并遵从Apache2.0协议开源。Docker自2013年以来非常火热,无论是从github上的代码活跃度,还是各大厂商的支持,都使Docker成为了时下最受关注的技术,甚至微软都声称在下一代WindowsServer中集成对Docker的支持。所以我们收集了《极客学院Docke
- 243次学习
-

- Golang进阶实战编程
- 本课程是在《Go语言基础视频》基础之上录制的,是Go语言基础的后半部分。包括包的管理,IO操作,Go语言最大的亮点:高并发,goroutine,channel,反射等。本视频主要为了帮助Go语言的初学者,从零到一的快速入门。学完本套课程,可以学会如果通过包管理Go项目,并发模型,以及并发实现,channel通道如何传递数据,反射等等。
- 129次学习
-

- JavaScript极速入门
- 本套课程将帮助大家迅速掌握JavaScript这门高端的、动态的、弱类型编程语言。知识点简单明了,让你学习0压力,适合新手观看学习......
- 432次学习
查看更多
相关文章
-
- Golangmap实践及实现原理解析
- 2022-12-28 505浏览
-
- go和golang的区别解析:帮你选择合适的编程语言
- 2023-12-29 503浏览
-
- GoLand调式动态执行代码
- 2023-01-13 502浏览
-
- 试了下Golang实现try catch的方法
- 2022-12-27 502浏览
-
- 用Nginx反向代理部署go写的网站。
- 2023-01-17 502浏览
-
- 如何在go语言中实现高并发的服务器架构
- 2023-08-27 502浏览