-

- JavaScript单线程原理及事件循环详解
- JavaScript主执行线程是单线程的,1.它通过事件循环机制实现异步非阻塞操作,将耗时任务委托给宿主环境处理并在完成后回调;2.宏任务(如setTimeout、I/O)和微任务(如Promise回调)按优先级调度,每个宏任务执行后必先清空所有微任务再执行下一个宏任务;3.WebWorkers和Node.js的libuv线程池在主线程外利用多线程处理计算或I/O密集型任务,并通过消息或回调安全地与主线程通信,保持主线程单线程本质的同时提升整体并发能力。
- 文章 · 前端 | 7小时前 | 162浏览 收藏
-

- AI制作无版权BGM技巧与免费工具推荐
- 可借助五种免费AI工具生成免版权商用BGM:一、SunoAI用文字生成纯音乐;二、Mureka按结构化公式定制场景音乐;三、Soundraw.io滑块调节参数实时生成;四、AdobeFirefly分析视频画面智能配乐;五、剪映App内一键生成60秒商用BGM。
- 科技周边 · 人工智能 | 7小时前 | 462浏览 收藏
-

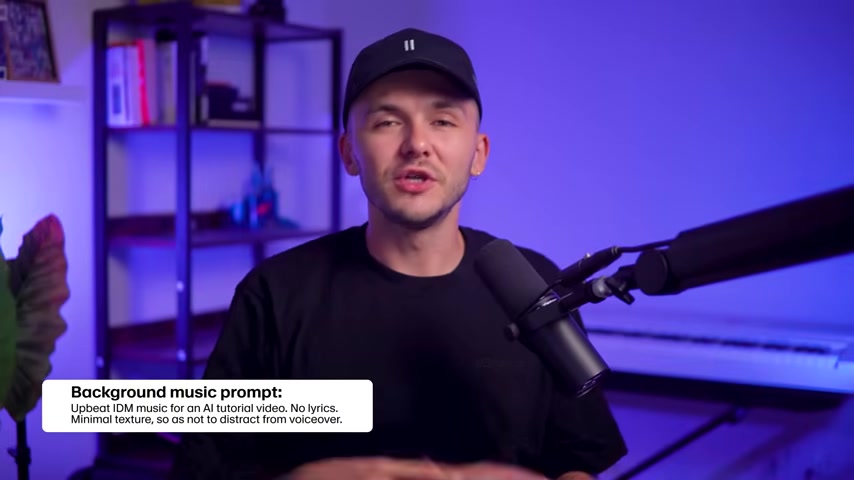
- ElevenLabsMusic使用教程与技巧
- 在内容创作的数字时代,为视频、电影或游戏找到完美的配乐可能是一项耗时且昂贵的任务。传统的音乐授权和定制音乐创作往往需要大量的预算和时间投入。然而,随着人工智能(AI)技术的飞速发展,一种全新的音乐创作方式正在兴起。ElevenLabsMusic,作为AI音乐生成领域的
- 科技周边 · 人工智能 | 7小时前 | 180浏览 收藏
-

- 熬夜黑眼圈怎么改善?有效方法分享
- 调整作息、冷敷、使用有效眼霜、加强补水防晒及饮食调理可改善熬夜所致黑眼圈。1、规律睡眠7-8小时,固定作息,睡前避电子设备;2、早晚用冷藏勺或冰毛巾冷敷10-15分钟;3、每日早晚用含维生素C、咖啡因成分眼霜轻柔按摩;4、每周敷2-3次保湿眼膜,日间用SPF产品并戴太阳镜;5、多摄入维生素K、铁及抗氧化食物,饮用红枣枸杞茶,每日饮水超1500毫升。
- 文章 · 常见问题 | 7小时前 | 454浏览 收藏
-

- CSS清除浮动为何用Clearfix?伪元素实现无标签清除
- 推荐用clearfix(配合伪元素)清除浮动,因其不污染HTML结构、语义清晰、复用性强、兼容主流浏览器;避免使用无意义标签如<divstyle="clear:both">;伪元素通过::after插入并触发BFC来可靠撑高父容器;比overflow:hidden更安全且便于封装为通用类。
- 文章 · 前端 | 7小时前 | 247浏览 收藏
-

- CSS文本溢出省略方法详解
- 单行文本溢出需设置white-space:nowrap、overflow:hidden和text-overflow:ellipsis,并限定宽度;多行则使用-webkit-box、-webkit-line-clamp和-webkit-box-orient实现,适用于现代浏览器。
- 文章 · 前端 | 7小时前 | CSS 324浏览 收藏
-

- Java无锁队列使用技巧分享
- ConcurrentLinkedDeque是Java中线程安全的无锁双端队列,基于CAS实现非阻塞操作,支持头尾高效增删,适用于高并发下任务调度等场景,但遍历弱一致、不支持null和随机访问。
- 文章 · java教程 | 7小时前 | java 190浏览 收藏
-

- DeepSeek绘本画面感提升关键词方案
- 通过输入具象化环境、动态动作、多感官、角色外观和艺术风格等关键词,可提升DeepSeek生成绘本故事的画面感。1、使用“阳光斑驳的森林小径”等场景词强化背景细节;2、以“轻盈跃过溪石”等动态描述增强视觉流动;3、融入“沙沙作响的树叶声”等感官词汇提升沉浸感;4、设定“穿深蓝色刺绣斗篷的小女孩”等固定角色形象;5、添加“水彩晕染风格”或“类似艾瑞·卡尔拼贴特征”明确艺术基调,从而生成更具视觉表现力的绘本内容。
- 科技周边 · 人工智能 | 7小时前 | DeepSeek 158浏览 收藏
-

- Java图书管理系统基础教程详解
- 答案:通过Book类封装图书信息,Library类实现增删改查功能,使用ArrayList管理图书,提供命令行菜单进行交互操作,实现简洁的图书管理系统。
- 文章 · java教程 | 7小时前 | 104浏览 收藏
-

- Flexbox溢出问题解决方法分享
- 本教程旨在解决在Flexbox布局中视频标题文本超出其容器宽度的问题。通过应用CSS的word-break:break-all;属性,可以强制长文本在任何字符处进行断行,确保标题内容完全适应其指定区域,从而优化页面布局和用户体验,避免内容重叠和布局混乱。
- 文章 · 前端 | 7小时前 | 114浏览 收藏
-

- Java热更新配置的几种实现方法
- Java实现配置热更新的核心思路包括客户端轮询、服务端事件通知及使用配置中心。基于文件系统监听可实时感知本地配置变更,但需依赖WatchService或第三方库;定时任务轮询实现简单且无需额外组件,但存在实时性差和资源浪费问题,适用于低频变更场景;基于事件通知的机制(如长轮询、WebSocket、消息队列)由服务端主动推送变更,实时性强且资源利用率高,适合分布式系统;主流配置中心(如Nacos、Apollo)不仅支持高效的热更新机制,还提供版本管理、灰度发布、权限控制等高级功能;选择方案时应综合考量业务实
- 文章 · java教程 | 7小时前 | 288浏览 收藏
-

- 隐藏HTML日期输入框默认提示方法
- 本教程详细介绍了如何通过CSS有效隐藏HTMLinputtype="date"元素中默认显示的“dd/mm/yyyy”占位符。针对标准CSS属性无法直接控制其内部渲染的问题,文章提出利用Webkit浏览器特有的伪元素,如::-webkit-datetime-edit-field配合:not([aria-valuenow])选择器,实现未选择日期时占位符的透明化处理,从而提升界面视觉一致性。
- 文章 · 前端 | 7小时前 | 489浏览 收藏
-

- Java环境搭建教程及优化技巧
- Java生产环境需稳固基础:统一LTS版JDK(如17/21)、合理JVM参数(-Xms/-Xmx相等、ZGC/G1、OOM堆转储)、systemd守护、规范日志(滚动策略、MDC追踪、独立磁盘)。
- 文章 · java教程 | 7小时前 | 118浏览 收藏
-

- JavaMap键值对操作技巧大全
- Java中的Map集合是处理键值对数据的强大工具。1)使用HashMap进行基本操作,如存储和检索数据,平均时间复杂度为O(1)。2)利用getOrDefault方法统计单词频率,避免null值检查。3)使用TreeMap自动排序键值对。4)注意键值对重复问题,可用putIfAbsent避免覆盖旧值。5)优化HashMap性能时,指定初始容量和负载因子。
- 文章 · java教程 | 7小时前 | 256浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- Golang深入理解GPM模型
- Golang深入理解GPM调度器模型及全场景分析,希望您看完这套视频有所收获;包括调度器的由来和分析、GMP模型简介、以及11个场景总结。
- 474次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3401次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3614次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3646次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4781次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4016次使用





