深入了解HTML中的
小伙伴们有没有觉得学习文章很有意思?有意思就对了!今天就给大家带来《深入了解HTML中的,以下内容将会涉及到,若是在学习中对其中部分知识点有疑问,或许看了本文就能帮到你!
HTML中video视频标签详解
HTML5中的video标签是一种用于在网页上播放视频的标签。它可以使用不同的格式来呈现视频,例如MP4、WebM、Ogg等等。在本篇文章中,我们将详细介绍video标签的使用方法,并提供具体的代码示例。
- 基本结构
下面是video标签的基本结构:
<video src="video.mp4" controls> Your browser does not support the video tag. </video>
在上面的例子中,我们指定了视频文件的路径(video.mp4),并添加了一个controls属性,以便在视频上方显示控制按钮(播放、暂停、音量调节等)。如果浏览器不支持video标签,将会显示后备内容(Your browser does not support the video tag)。
- 属性详解
2.1 src属性
src属性用于指定视频文件的路径。可以使用相对路径或绝对路径。示例:
<video src="video.mp4"> </video>
2.2 controls属性
controls属性用于显示视频的控制按钮。示例:
<video src="video.mp4" controls> </video>
2.3 width和height属性
使用width和height属性可以自定义视频的宽度和高度。示例:
<video src="video.mp4" width="640" height="360"> </video>
2.4 autoplay属性
使用autoplay属性可以设置视频自动播放。示例:
<video src="video.mp4" autoplay> </video>
2.5 loop属性
使用loop属性可以设置视频循环播放。示例:
<video src="video.mp4" loop> </video>
2.6 muted属性
使用muted属性可以设置视频静音播放。示例:
<video src="video.mp4" muted> </video>
- 支持的视频格式
虽然video标签支持多种视频格式,但不同的浏览器支持的格式可能会有所不同。以下是一些常用的视频格式以及对应的浏览器支持情况:
- MP4: 大多数浏览器都支持
- WebM: 大多数现代浏览器支持
- Ogg: Firefox、Chrome等浏览器支持
为了确保视频能够在不同的平台和浏览器上正常播放,最好同时提供多个格式的视频源:
<video> <source src="video.mp4" type="video/mp4"> <source src="video.webm" type="video/webm"> <source src="video.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
- 嵌入字幕
通过使用track标签,我们可以在video标签中嵌入字幕文件。示例:
<video controls> <source src="video.mp4" type="video/mp4"> <track src="subtitles.vtt" kind="subtitles" label="English" srclang="en"> Your browser does not support the video tag. </video>
在上面的例子中,我们使用track标签嵌入了一个字幕文件(subtitles.vtt),并添加了一些相关参数(kind、label、srclang)。
总结:
通过video标签,我们可以方便地在网页上嵌入和播放视频。我们可以使用不同的属性来控制视频的自动播放、循环、静音等行为。为了确保视频的兼容性,最好同时提供多个格式的视频源。此外,我们还可以使用track标签嵌入字幕文件。
通过本文的介绍,相信读者已经对video标签有了更深入的了解,并可以在自己的网页中有效地应用它。希望本文对你有所帮助!
好了,本文到此结束,带大家了解了《深入了解HTML中的
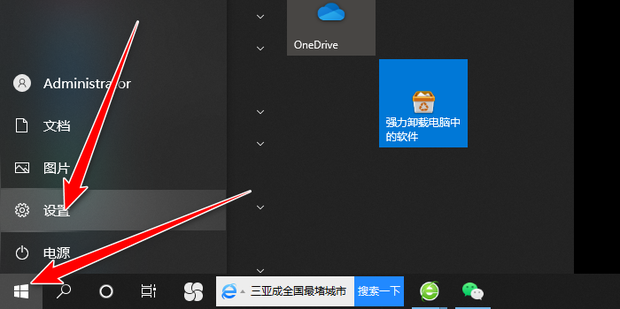
 Windows 10如何调整鼠标指针外观?Windows 10如何自定义鼠标指针?
Windows 10如何调整鼠标指针外观?Windows 10如何自定义鼠标指针?
- 上一篇
- Windows 10如何调整鼠标指针外观?Windows 10如何自定义鼠标指针?

- 下一篇
- Java中使用中文命名变量的规则
-

- 文章 · 前端 | 6分钟前 |
- 浮动导航栏和下拉菜单制作教程
- 467浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- JavaScript排序搜索算法入门详解
- 395浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- HTML5轨迹加密技术解析与应用
- 138浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- CSS过渡延迟无效怎么解决
- 433浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- JavaScript是什么?为何是网页开发核心?
- 402浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- CSS响应式网页子元素顺序错?用order+媒体查询解决
- 184浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- CSS动画:图片放大淡入效果实现
- 260浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- Linuxlftp镜像传输教程及推送指南
- 125浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- HTML5优化Cookie体积技巧教程
- 405浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- 响应式菜单设计教程:自适应导航制作指南
- 149浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- HTML5彻底卸载步骤与技巧
- 352浏览 收藏
-

- 文章 · 前端 | 53分钟前 |
- flex-wrap与flex-basis实现自动换行技巧
- 198浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3691次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3958次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3899次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5073次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4270次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



