分享提高网站性能的实践经验
一分耕耘,一分收获!既然都打开这篇《分享提高网站性能的实践经验》,就坚持看下去,学下去吧!本文主要会给大家讲到等等知识点,如果大家对本文有好的建议或者看到有不足之处,非常欢迎大家积极提出!在后续文章我会继续更新文章相关的内容,希望对大家都有所帮助!
随着互联网的迅猛发展,越来越多的企业、个人都开始建立自己的网站来展示和推广自己的产品、服务或者创意。然而,网站性能的优化一直是一个重要的挑战,因为一个快速、流畅的网站能够吸引更多的访问者,提高用户体验,从而促进业务增长。本文将分享一些提高网站性能的实用方法。
首先,压缩网页资源是提高性能的一种常见方法。通过压缩HTML、CSS、JavaScript等文件,可以减少文件的大小,加快加载速度。压缩文件的方法有很多种,可以使用在线压缩工具或者服务器端压缩插件。此外,还可以使用图片压缩工具来减小图片文件的大小,同时保持图片质量。
另外,优化数据库查询也是提高网站性能的重要一环。通过优化数据库查询语句或者添加索引,能够加快数据库的响应速度。此外,可以使用数据库缓存技术,将常用的查询结果缓存起来,减少对数据库的访问次数,提高网站的响应速度。
另一个有效的提高网站性能的方法是使用CDN(内容分发网络)。CDN是一种将静态内容分布在全球不同地点的技术,通过将网站的静态文件存储在离用户更近的服务器上,可以大大减少用户访问网站时的延迟。使用CDN可以极大地提高网页的加载速度,提升用户体验。
此外,使用缓存技术也是提高网站性能的有效方法。通过设置适当的缓存策略,将经常请求的内容缓存在用户的浏览器或者代理服务器中,减少对服务器的请求次数,提高页面加载速度。可以使用浏览器缓存、服务端缓存、反向代理缓存等方式来进行缓存优化。
此外,优化前端代码也是提高网站性能的重要一环。通过减少HTTP请求数量、合并和压缩CSS和JavaScript文件、使用异步加载等技巧,可以加快网页的加载速度。同时,还可以使用图片懒加载技术,延迟加载图片,减少页面加载时间。
另外,选择合适的托管服务提供商也是提高网站性能的关键因素。选择性能稳定、具备全球分布的云服务商,可以确保网站的访问速度和稳定性。可以根据自己的需求选择合适的托管方案,在保证性能的同时控制成本。
最后,进行定期的性能测试和监控也是提高网站性能的重要手段。通过使用性能测试工具和监控工具,可以了解网站的性能瓶颈,从而采取相应的措施进行优化。可以监控网站的响应时间、带宽使用、数据库性能等指标,及时发现和解决问题。
综上所述,提高网站性能是一个持续改进的过程,需要综合考虑多个方面。通过压缩网页资源、优化数据库查询、使用CDN和缓存技术、优化前端代码、选择合适的托管服务提供商以及进行定期的性能测试和监控,可以有效地提升网站的性能,提高用户体验,从而推动业务的发展。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
 揭秘网站性能优化:掌握这些技巧,让你的网站速度飙升!
揭秘网站性能优化:掌握这些技巧,让你的网站速度飙升!
- 上一篇
- 揭秘网站性能优化:掌握这些技巧,让你的网站速度飙升!

- 下一篇
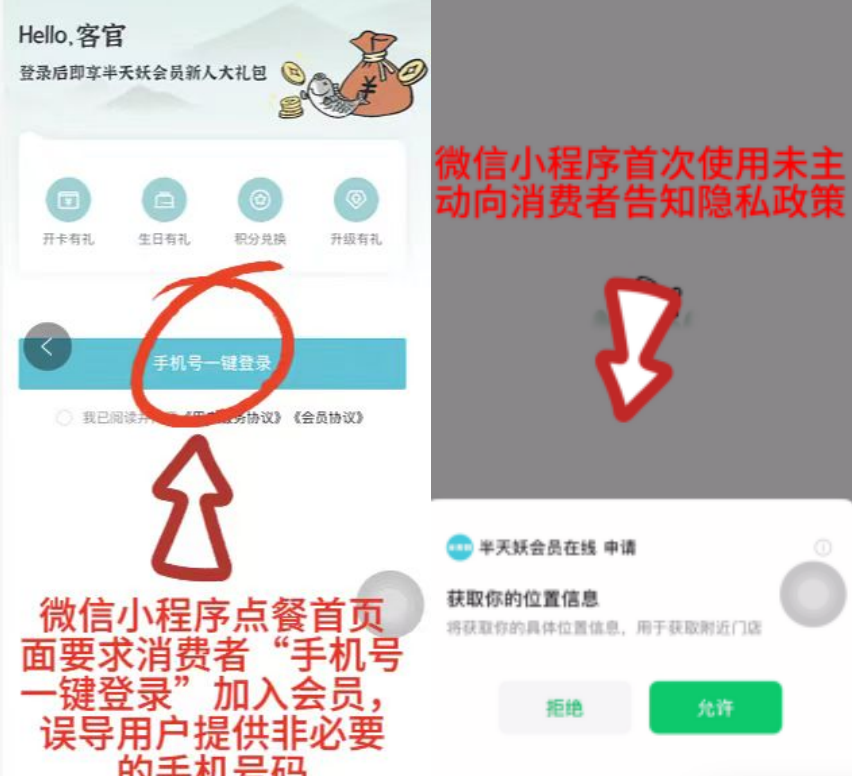
- 误导消费者先注册会员才能点餐,上海网信办约谈“半天妖烤鱼”运营企业
-

- 文章 · 前端 | 1分钟前 |
- 小屏滚动表格CSS响应式方法
- 485浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- CSS透明度渐变动画实现技巧
- 335浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- CSSGrid行距列距优化技巧分享
- 151浏览 收藏
-

- 文章 · 前端 | 7分钟前 | 高级类型
- TypeScript高级类型编程技巧详解
- 325浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- 页面加载延迟选中单选按钮教程
- 159浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- HTML侧边栏怎么语义化使用
- 109浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- this绑定详解:call、apply与bind区别
- 428浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- 浮动元素无法撑开容器怎么处理
- 382浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS如何修改多个按钮文本内容
- 225浏览 收藏
-

- 文章 · 前端 | 8小时前 | js开发spring教程
- JavaScript与SpringBoot整合指南
- 400浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTML基础学习指南:从零开始掌握网页排版
- 471浏览 收藏
-

- 文章 · 前端 | 8小时前 | html
- 自编HTML代码怎么运行?步骤详解
- 436浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3249次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3461次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3492次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4602次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3867次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



