讨论静态重定位为何需要费时
你在学习文章相关的知识吗?本文《讨论静态重定位为何需要费时》,主要介绍的内容就涉及到,如果你想提升自己的开发能力,就不要错过这篇文章,大家要知道编程理论基础和实战操作都是不可或缺的哦!
为何静态重定位需要花费较长时间的讨论
摘要:静态重定位是计算机软件开发过程中的一个重要步骤。本文将探讨为什么静态重定位需要花费较长时间,并分析其中的原因。
引言:在计算机软件开发的过程中,静态重定位是必不可少的一步。它的目的是将程序中的各个模块均布置在内存的各个地址上,使得程序能够正确地运行。然而,许多开发人员都遇到了静态重定位需要花费较长时间的情况。那么,为何静态重定位需要花费较长时间呢?下面我们将深入探讨。
一、物理地址的解析
在静态重定位过程中,计算机需要对程序中的地址进行解析,确定每个地址所对应的物理地址。这个过程需要查找内存地址映射表,并且还需要进行一系列的计算。由于程序的规模逐渐增大,解析的复杂度也随之增加,因此导致了静态重定位所花费的时间也越来越长。
二、多模块程序的处理
现代的软件开发往往采用模块化的方式,将程序划分为各个独立的模块。而在静态重定位过程中,需要对多个模块进行处理和整合,这就涉及到了模块之间的链接和重定位操作。而多模块程序的处理过程相对繁琐,需要对各个模块进行符号的匹配和地址的调整,这将会增加静态重定位的时间。
三、地址空间的分配
在计算机的内存中,不同的程序和数据需要占用不同的地址空间。静态重定位需要将这些程序和数据进行有效的分配和管理。然而,地址空间的分配往往需要遵循一定的规则和约束,以确保程序能够正常运行。而在进行地址空间的分配时,往往需要进行一系列的检查和调整,这也是导致静态重定位时间长的原因之一。
四、符号解析和重定位
在程序的执行过程中,会存在许多外部的符号引用。这些符号的解析和重定位过程也是比较耗时的。计算机需要在执行程序时,逐个解析这些符号,并将其正确地指向实际的地址。然而,由于符号引用的数量庞大,以及符号的解析过程相对复杂,因此符号解析和重定位所花费的时间也比较长。
结论:静态重定位是计算机软件开发过程中不可或缺的一步。然而,由于物理地址的解析、多模块程序的处理、地址空间的分配以及符号解析和重定位等因素的影响,静态重定位往往需要花费较长的时间。对于开发人员来说,了解这些因素并进行合理的优化和调整,将有助于提高静态重定位的效率。
终于介绍完啦!小伙伴们,这篇关于《讨论静态重定位为何需要费时》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
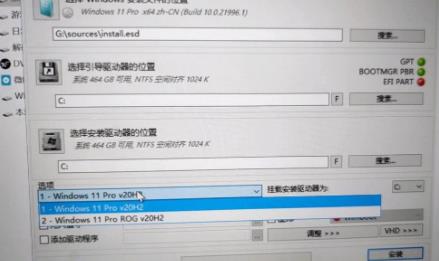
 详解 Win11 Pro ROG 版的功能和特点
详解 Win11 Pro ROG 版的功能和特点
- 上一篇
- 详解 Win11 Pro ROG 版的功能和特点

- 下一篇
- 轻松入门:pip安装指南,快速启动你的项目
-

- 文章 · 前端 | 4分钟前 |
- CSS按钮悬停背景平滑过渡方法
- 232浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- CSS列表项颜色切换慢怎么优化?transition加速技巧
- 439浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- clear解决浮动布局混乱问题
- 138浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- CSS定位点击区域偏移解决办法
- 166浏览 收藏
-

- 文章 · 前端 | 22分钟前 | html在线编辑
- 浏览器兼容性问题的HTML解决方法
- 242浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- JavaScript语音识别API怎么用?如何转文字?
- 348浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- CSS浮动多行文字环绕技巧解析
- 125浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- JavaScript快速添加虚拟节点方法
- 490浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- TV浏览器HTML5性能监控技巧
- 299浏览 收藏
-

- 文章 · 前端 | 49分钟前 |
- JavaScriptthis指向解析与错误规避技巧
- 391浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- HTML透明颜色代码:父元素透明影响子元素opacity继承问题详解
- 372浏览 收藏
-

- 文章 · 前端 | 58分钟前 |
- HTML5确实移除了marquee标签,但可通过CSS实现类似效果。
- 279浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3714次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3983次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3924次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5098次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4294次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



