Ajax接口的跨领域应用:探究其在不同领域的实际应用
2024-01-26 09:21:39
0浏览
收藏
在文章实战开发的过程中,我们经常会遇到一些这样那样的问题,然后要卡好半天,等问题解决了才发现原来一些细节知识点还是没有掌握好。今天golang学习网就整理分享《Ajax接口的跨领域应用:探究其在不同领域的实际应用》,聊聊,希望可以帮助到正在努力赚钱的你。
Ajax接口的应用场景:探索其在不同领域的应用,需要具体代码示例
随着Web应用的日益发展和用户对实时性的要求增加,Ajax技术(Asynchronous JavaScript and XML)越来越受到关注。通过Ajax,可以实现在不刷新整个页面的情况下,与服务器进行异步通信。这使得Web应用变得更加灵活、高效,并且可以提供更好的用户体验。本文将介绍Ajax接口在不同领域的应用场景,并提供相应的代码示例。
- 社交媒体领域
在社交媒体领域,Ajax接口的应用非常广泛。例如,我们可以通过Ajax实现实时更新用户的消息通知。当有新的消息到达时,通过Ajax将新消息的数量以及具体内容从服务器获取,并动态地展示在页面上,而不需要用户刷新整个页面。下面是一个代码示例:
function getNewMessages() {
$.ajax({
url: 'api/getNewMessages',
method: 'GET',
success: function(response) {
// 解析响应数据,展示新消息的数量和内容
},
error: function(error) {
// 处理错误情况
}
});
}- 电子商务领域
在电子商务领域,Ajax接口可以用于实现商品搜索和过滤功能。例如,当用户在搜索框中输入关键字时,通过Ajax将关键字发送给服务器进行搜索,并将搜索结果实时显示在页面上。同时,用户还可以通过Ajax选择筛选条件,如价格范围、品牌等,来获取特定的商品列表。下面是一个代码示例:
function searchProducts(keyword) {
$.ajax({
url: 'api/searchProducts',
method: 'POST',
data: { keyword: keyword },
success: function(response) {
// 解析响应数据,展示搜索结果
},
error: function(error) {
// 处理错误情况
}
});
}
function filterProducts(filters) {
$.ajax({
url: 'api/filterProducts',
method: 'POST',
data: filters,
success: function(response) {
// 解析响应数据,展示筛选结果
},
error: function(error) {
// 处理错误情况
}
});
}- 在线游戏领域
在在线游戏领域,Ajax接口可以用于实现实时的游戏状态更新和玩家互动。例如,在一个多人在线游戏中,通过Ajax将玩家的操作发送给服务器进行计算和处理,并将计算结果实时返回给其他玩家,保持游戏状态的同步。下面是一个代码示例:
function sendPlayerAction(action) {
$.ajax({
url: 'api/sendPlayerAction',
method: 'POST',
data: { action: action },
success: function(response) {
// 更新游戏状态,展示其他玩家的动作和计算结果
},
error: function(error) {
// 处理错误情况
}
});
}通过以上几个示例,我们可以看到Ajax接口在不同领域的应用灵活多样。通过异步通信,Ajax技术为Web应用提供了更好的实时性和用户体验。当然,以上示例只是其中的一小部分,Ajax接口还可以应用于更多不同的场景中,例如在线聊天、实时数据更新等等。对于开发人员来说,熟练掌握Ajax技术,并能灵活运用其接口,将有助于开发出更加优秀的Web应用。
到这里,我们也就讲完了《Ajax接口的跨领域应用:探究其在不同领域的实际应用》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于交互式表单,数据实时更新,异步加载内容的知识点!
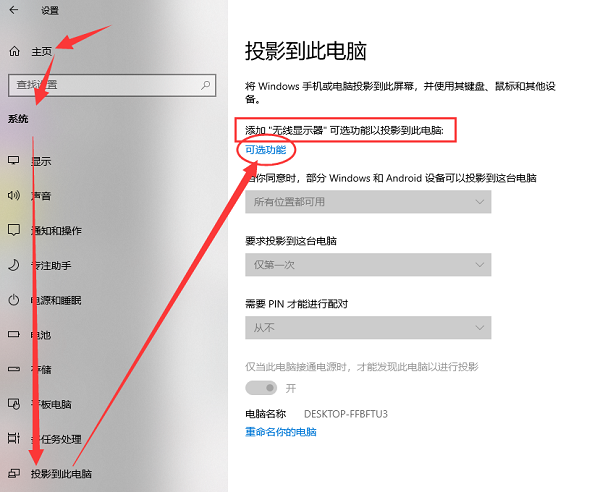
 如何解决Win10家庭版投影到此电脑显示灰色的问题
如何解决Win10家庭版投影到此电脑显示灰色的问题
- 上一篇
- 如何解决Win10家庭版投影到此电脑显示灰色的问题

- 下一篇
- 掌握canvas元素的组成
查看更多
最新文章
-

- 文章 · 前端 | 3分钟前 |
- JavaScript服务端入门与模块教程
- 205浏览 收藏
-

- 文章 · 前端 | 3分钟前 |
- 行内元素设宽高无效?试试inline-block或block
- 312浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- Flexbox换行排列与间距优化技巧
- 145浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- 严格模式怎么开启?如何避免隐式错误?
- 419浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- CSSmargin和padding冲突怎么解决
- 430浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- JavaScript多异步任务调度技巧
- 394浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- HTML5兼容旧浏览器的实用技巧
- 359浏览 收藏
-

- 文章 · 前端 | 43分钟前 | 数据获取 hook
- 响应式数据Hook设计与错误处理实现
- 407浏览 收藏
-

- 文章 · 前端 | 46分钟前 | js插件开发教程
- JavaScript音频控制插件开发指南
- 115浏览 收藏
-

- 文章 · 前端 | 48分钟前 |
- SVGcalc()坐标自适应问题解决方法
- 498浏览 收藏
-

- 文章 · 前端 | 48分钟前 |
- CSS弹性盒子多行换行问题解决方法
- 442浏览 收藏
-

- 文章 · 前端 | 49分钟前 | html
- HTML标签语义化用法与页面分隔技巧
- 128浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3641次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3902次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3847次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5015次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4219次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



