Canvas:支持什么编程语言?
2024-01-17 08:18:19
0浏览
收藏
有志者,事竟成!如果你在学习文章,那么本文《Canvas:支持什么编程语言?》,就很适合你!文章讲解的知识点主要包括,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
深入了解Canvas:支持哪些语言?
Canvas是一种强大的HTML5元素,它提供了一种使用JavaScript绘制图形的方法。作为一个跨平台的绘图API,Canvas不仅支持绘制静态图像,还可以用于动画效果、游戏开发、数据可视化等领域。在使用Canvas之前,了解Canvas支持哪些语言是非常重要的。本文将深入探讨Canvas所支持的语言。
- JavaScript:
JavaScript是开发Canvas所必需的主要语言。通过JavaScript,我们可以控制Canvas的属性、方法和事件。JavaScript是一种面向对象的编程语言,它提供了简洁易懂的语法和丰富的功能,使得Canvas操作更加灵活和便捷。 - HTML:
HTML是构建Web页面的标记语言,在使用Canvas时同样起到了重要的作用。通过HTML,我们可以在网页中添加Canvas元素,并设置其属性和样式。HTML提供了一系列的标签和属性,用于描述和布局Canvas。 - CSS:
CSS是用于样式设计的语言,可以用来美化和布局Canvas元素。通过CSS,我们可以设置Canvas的背景颜色、边框样式、尺寸等。CSS还可以用来处理Canvas中的文字和文字样式。 - WebGL:
WebGL是一种基于OpenGL ES的JavaScript API,用于在Canvas上进行高性能3D图形渲染。通过WebGL,可以利用浏览器的图形处理单元(GPU)来实现更复杂的图形和动画效果。WebGL一般需要一定的图形编程知识和经验。
除了以上主要的语言外,还有一些辅助性的语言可以用于Canvas开发:
- TypeScript:
TypeScript是一种由Microsoft开发的开源编程语言,它是JavaScript的超集。TypeScript增加了类型系统和更强大的面向对象特性,使得Canvas开发更加可靠和容易维护。 - CoffeeScript:
CoffeeScript是另一种基于JavaScript的编程语言,它具有更简洁的语法和功能。CoffeeScript可以将代码转换为JavaScript,实现跨浏览器和跨平台的Canvas应用程序。 - Python:
Python是一种流行的编程语言,也可以用来开发Canvas应用程序。通过一些Python的第三方库,如Pygame,可以实现Canvas绘制和交互。 - Java:
Java是一种广泛应用于企业级和移动应用开发的高级编程语言。通过一些Java的图形库,如Processing或LibGDX,可以实现Canvas绘制和游戏开发。
总结起来,Canvas主要支持JavaScript、HTML和CSS。此外,还可以使用辅助性的语言和库来简化Canvas应用程序的开发过程。选择适合自己的语言和工具,可以更高效地创建出令人惊艳的Canvas作品。无论是从事前端开发、游戏设计,还是数据可视化,深入了解Canvas所支持的语言将有助于您更好地利用这个强大的绘图工具。
以上就是《Canvas:支持什么编程语言?》的详细内容,更多关于深入了解,Canvas,支持语言的资料请关注golang学习网公众号!
 提高Python包安装速度的快速pip镜像源配置方法
提高Python包安装速度的快速pip镜像源配置方法
- 上一篇
- 提高Python包安装速度的快速pip镜像源配置方法

- 下一篇
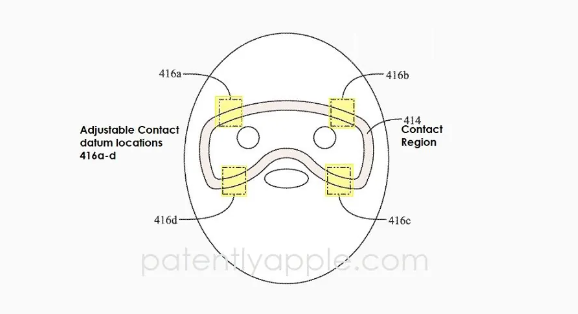
- 苹果公司发布最新技术专利:个性化沉浸式体验的Vision Pro头显调控机制揭秘
查看更多
最新文章
-

- 文章 · 前端 | 5分钟前 |
- CSS绝对定位跨分辨率错位解决方案
- 172浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- JavaScript地理定位实现与隐私保护方法
- 336浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- JavaScript解构赋值:快速提取数组对象数据
- 418浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- HTML5视频调音技巧全解析
- 421浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- CSS工具类控制显示隐藏:displayopacityvisibility详解
- 292浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- ES6箭头函数与普通函数区别详解
- 168浏览 收藏
-

- 文章 · 前端 | 19分钟前 | html
- GitHooks自动格式化,CSS提交美化神器
- 119浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- IndexedDB高效存储大数据技巧解析
- 262浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- 状态切换统一过渡方案解析
- 375浏览 收藏
-

- 文章 · 前端 | 49分钟前 |
- ES6类与传统构造函数对比解析
- 352浏览 收藏
-

- 文章 · 前端 | 59分钟前 |
- 微博附近用户怎么找?隐私设置全攻略
- 291浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- Flex布局图标文字居中技巧
- 251浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3729次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4009次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3938次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5112次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4310次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



