分析CSS框架和排版的使用方法和技巧
珍惜时间,勤奋学习!今天给大家带来《分析CSS框架和排版的使用方法和技巧》,正文内容主要涉及到等等,如果你正在学习文章,或者是对文章有疑问,欢迎大家关注我!后面我会持续更新相关内容的,希望都能帮到正在学习的大家!
CSS框架常常被用来加速网页的开发,提高开发效率。但是它们的使用方式和传统的CSS排版不同,需要我们认真研究。本文将解读CSS框架与传统的CSS排版的不同使用方式及技巧,并附上具体的代码示例。
CSS框架的基本概念
CSS框架是一种封装好的CSS代码集合,目的是帮助开发者快速建立网站的骨架或者布局,从而缩短开发时间。主要包括布局、排版、响应式设计、交互效果等方面。常见的CSS框架有Bootstrap、Foundation、Semantic UI等。这些框架都提供了一套默认样式,可以通过修改或覆盖默认样式来实现个性化设计。
CSS框架的优缺点
CSS框架的优点是提高开发效率,减少重复劳动,使开发者能够更专注于网站的功能和交互设计。此外,CSS框架一般都包含了响应式设计的功能,可以实现跨设备的适配。而且,由于这些框架都经过大量的测试和使用,它们的兼容性和可靠性都得到了保证。
缺点是框架可能会导致网站的样式变得比较平凡或者千篇一律。如果所有的网站都使用同样的框架,它们就会失去个性和差异性。另外,框架的发展往往比较快速,如果不及时跟进,就会导致代码的陈旧和巨大的更新代价。
CSS框架的使用方式
CSS框架的使用方式通常就是导入一些CSS文件,然后使用其中的类来实现网站的样式。比如,使用Bootstrap框架可以按照以下方式导入文件:
然后,在HTML中引用相应的类来实现样式。比如,要实现一个带有导航栏和轮播图的页面可以使用以下代码:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Brand</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100" src="https://via.placeholder.com/800x400?text=Slider%201" alt="First slide">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="https://via.placeholder.com/800x400?text=Slider%202" alt="Second slide">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="https://via.placeholder.com/800x400?text=Slider%203" alt="Third slide">
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>在上面的代码中,先是定义了一个导航栏,使用了Bootstrap提供的navbar类;然后定义了一个轮播图,使用了Bootstrap提供的carousel类和一些相关的类来实现轮播图的布局和样式,这些类都是预定义好的。
CSS框架的技巧
CSS框架的技巧包括灵活运用类、覆盖默认样式、通过自定义类实现个性化设计。
- 灵活运用类
CSS框架通常定义了大量的CSS类,我们可以根据需要来选择和使用这些类。CSS框架的类通常是按照功能或者组件来划分的,比如按钮、导航栏、轮播图、表格等。我们可以通过运用这些类,来快速构建网站的布局和样式。 - 覆盖默认样式
CSS框架的默认样式可能并不适合我们的网站,或者需要进行个性化设计。如果遇到这种情况,我们可以使用自定义CSS规则来覆盖默认样式。需要注意的是,覆盖默认样式可能会导致网站的布局和样式出现问题,所以需要谨慎使用。可以使用浏览器的开发者工具来检查元素的样式属性,从而确定需要覆盖的CSS属性和值。
比如,如果需要修改Bootstrap导航栏的背景色和字体颜色,可以使用以下CSS规则:
.navbar {
background-color: #333;
color: white;
}这里用navbar类来选择导航栏,并修改了background-color属性和color属性的值。
- 通过自定义类实现个性化设计
CSS框架的类虽然很多,但是可能并不能完全满足我们的设计需求,这时候就需要使用自定义类来实现个性化设计。可以在CSS文件中定义自己的类,然后在HTML中使用这些类来实现设计需求。需要注意的是,在使用自定义类之前,需要先了解CSS框架提供的类的布局和样式规则,避免自定义的类和框架的类冲突而导致样式失效或者出现问题。
以下是一个使用自定义类实现样式的例子:
.custom-text {
font-size: 24px;
font-weight: bold;
color: #FF5733;
}这里定义了一个自定义类.custom-text,实现了一些字体的样式。然后在HTML中使用这个类:
<p class="custom-text">这是自定义的文字样式。</p>
这段代码会让这段文字使用自定义的样式。
总结
CSS框架是一种提高开发效率的工具,可以帮助开发者快速构建网站的布局和样式。然而,使用CSS框架需要注意它们与传统的CSS排版的不同使用方式,要灵活运用框架的类、合理覆盖默认样式、使用自定义类以实现个性化设计。只有熟练掌握了这些技巧,才能够高效地使用CSS框架,不断提高开发效率和网站的质量。
本篇关于《分析CSS框架和排版的使用方法和技巧》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
 学习如何禁用联想Win10功能键
学习如何禁用联想Win10功能键
- 上一篇
- 学习如何禁用联想Win10功能键

- 下一篇
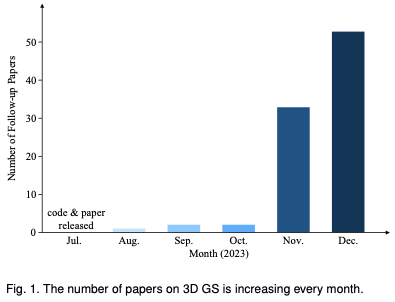
- NeRF要被抛弃了吗?为什么Gaussian Splatting在自动驾驶场景中备受青睐?
-

- 文章 · 前端 | 1分钟前 |
- 禁用按钮样式优化技巧分享
- 397浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- JavaScript条件语句有哪些?怎么控制流程?
- 324浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- 可选链简介及属性访问简化方法
- 418浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- HBuilder运行HTML5代码教程详解
- 359浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- 禁用外部链接过渡效果技巧
- 222浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- HTML5本地存储使用方法及区别解析
- 433浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- CSS盒模型兼容问题全解析
- 311浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- HTML5注释写法与SEO优化技巧
- 350浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- 箭头函数与普通函数this绑定解析
- 162浏览 收藏
-

- 文章 · 前端 | 40分钟前 | 数据可视化 D3.js
- D3.js高级图表制作教程详解
- 272浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- HTML5注释符号及多行注释方法详解
- 382浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- PS转HTML5技巧与切片导出方法
- 209浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3702次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3970次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3912次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5084次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4283次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



