深入理解闭包导致的内存泄漏及其后果
在文章实战开发的过程中,我们经常会遇到一些这样那样的问题,然后要卡好半天,等问题解决了才发现原来一些细节知识点还是没有掌握好。今天golang学习网就整理分享《深入理解闭包导致的内存泄漏及其后果》,聊聊,希望可以帮助到正在努力赚钱的你。
了解闭包引起的内存泄漏及其影响,需要具体代码示例
引言
在JavaScript中,闭包是一种非常常见的编程概念。它可以让我们在函数内部访问外部作用域的变量,但它也可能会导致内存泄漏的问题。本文将介绍闭包的概念、原理和其可能引发的内存泄漏问题,并通过具体的代码示例帮助读者更好地理解。
闭包的概念和原理
闭包实际上是一个函数在创建时能够访问和记住其词法作用域的能力。当一个函数内部定义了另一个函数,并把内部函数作为返回值返回时,内部函数将会持有其外部函数的词法作用域的引用,形成了一个闭包。
闭包的原理是由于JavaScript的垃圾回收机制是基于引用计数的,当一个对象不再被任何其他对象引用时,垃圾回收器会自动清除该对象占用的内存空间。但是当一个闭包存在时,因为闭包内部引用了外部函数的变量,所以外部函数的作用域仍然被引用,导致垃圾回收器无法回收这部分内存空间,从而造成内存泄漏。
闭包引发的内存泄漏问题
闭包引发的内存泄漏问题通常发生在以下场景中:
- 在循环中使用闭包时,如果闭包内部引用了外部变量,且循环结束后闭包没有被销毁,那么这些闭包将会一直持有外部变量的引用,导致内存泄漏。
- 在事件监听函数中使用闭包时,如果事件监听函数中的闭包引用了DOM元素或其他全局变量,而这些元素或变量后续没有被清除,那么闭包将会一直保持对这些对象的引用,同样会造成内存泄漏。
闭包引起内存泄漏的具体代码示例
下面是一个使用闭包导致内存泄漏的具体代码示例:
function createClosure() {
var element = document.getElementById('myElement');
var closure = function() {
console.log(element.textContent);
};
element.addEventListener('click', closure);
return closure;
}
var myClosure = createClosure();上述代码中,createClosure函数创建了一个闭包closure,该闭包引用了DOM元素myElement,并将closure作为点击事件的回调函数进行绑定。由于闭包closure持有了DOM元素myElement的引用,当点击事件完成后,闭包依然保留对DOM元素的引用,导致无法被垃圾回收。这种情况下,如果重复执行createClosure函数,每次执行都会创建一个新的闭包,但旧的闭包却无法被释放,从而造成内存泄漏。
为了解决这个问题,我们可以在适当的时候手动解除事件监听或者取消闭包的引用,使垃圾回收器能够释放占用的内存空间。修改上述代码如下:
function createClosure() {
var element = document.getElementById('myElement');
var closure = function() {
console.log(element.textContent);
};
function removeListener() {
element.removeEventListener('click', closure);
}
element.addEventListener('click', closure);
return removeListener;
}
var removeListener = createClosure();
//在不需要闭包的时候手动调用removeListener函数解除事件监听和闭包引用
removeListener();通过添加removeListener函数,在不需要闭包的时候手动调用该函数解除事件监听和闭包引用,从而避免了内存泄漏的问题。
总结
闭包是JavaScript中一个非常强大的特性,它能够在函数内部访问和记住外部作用域的变量。然而,当使用不当时,闭包也可能会导致内存泄漏的问题。在编写代码时,我们应该注意避免闭包引起的内存泄漏,及时释放无用的闭包引用,以减少内存占用和提高性能。
文中关于内存泄漏,闭包,影响的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《深入理解闭包导致的内存泄漏及其后果》文章吧,也可关注golang学习网公众号了解相关技术文章。
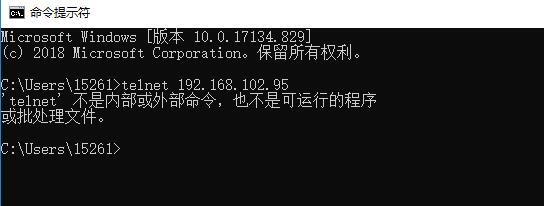
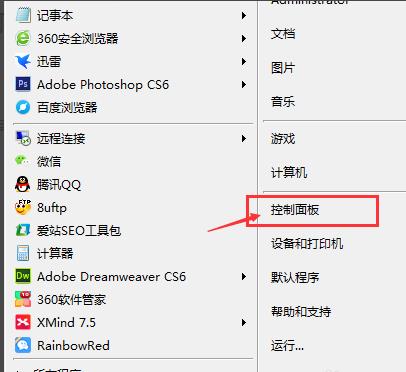
 Windows 10中的telnet命令未找到
Windows 10中的telnet命令未找到
- 上一篇
- Windows 10中的telnet命令未找到

- 下一篇
- 解决远程桌面连接时出现的身份函数错误
-

- 文章 · 前端 | 5分钟前 |
- JavaScript单元测试入门:如何编写有效测试用例
- 286浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- Flex布局最后一行左对齐怎么调
- 348浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- 正则表达式是什么?JS怎么用?
- 437浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- HTML5文字溢出控制方法解析
- 312浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- JavaScript爬虫实现方法及Puppeteer功能解析
- 335浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- Grid布局定位技巧:grid-row和grid-column详解
- 385浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- 音轨进度条与滑块同步技巧
- 443浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- Prettier与ESLint代码格式化功能解析
- 316浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- 浮动定位布局技巧解析
- 250浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- Edge浏览器XML解析错误解决方法
- 399浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- CSS表单空状态样式怎么改?用placeholder-shown实现
- 353浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- JavaScriptPromise链怎么串联异步操作?
- 473浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3690次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3957次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3898次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5072次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4269次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



