提升你的前端能力:掌握多种类型的AJAX选择器
从现在开始,我们要努力学习啦!今天我给大家带来《提升你的前端能力:掌握多种类型的AJAX选择器》,感兴趣的朋友请继续看下去吧!下文中的内容我们主要会涉及到等等知识点,如果在阅读本文过程中有遇到不清楚的地方,欢迎留言呀!我们一起讨论,一起学习!
拓展你的前端技能:掌握不同类型的AJAX选择器
随着互联网的发展和技术的不断创新,前端开发工作逐渐成为一个重要的职业。作为一名优秀的前端开发工程师,除了熟悉HTML、CSS、JavaScript等基础知识外,掌握AJAX选择器技术也是非常重要的。
AJAX(Asynchronous JavaScript And XML)是一种用于创建快速动态网页的技术,它通过在后台与服务器进行少量数据交换,实现不用刷新整个页面的情况下更新部分网页内容。其中的选择器则是用于定位DOM元素的工具。
在使用AJAX选择器时,我们有多种选择,下面将详细介绍几种常见的AJAX选择器,并给出具体的代码示例。
- getElementById
getElementById方法是AJAX选择器中最常用的一种,它通过元素的ID属性来获取对应的DOM节点。以下是一个例子:
<div id="myDiv">这是一个Div元素</div>
<script>
var divElement = document.getElementById("myDiv");
console.log(divElement.innerHTML);
</script>上述代码中,使用getElementById方法获取了id为"myDiv"的元素,并输出了其内部的HTML内容。
- getElementsByClassName
getElementsByClassName方法是通过元素的class属性来获取对应的DOM节点。以下是一个例子:
<div class="myClass">这是一个Div元素</div>
<script>
var divElement = document.getElementsByClassName("myClass");
console.log(divElement.innerHTML);
</script>上述代码中,使用getElementsByClassName方法获取了class为"myClass"的元素,并输出了其内部的HTML内容。
- getElementsByTagName
getElementsByTagName方法是通过元素的标签名来获取对应的DOM节点。以下是一个例子:
<div>这是一个Div元素</div>
<script>
var divElements = document.getElementsByTagName("div");
for(var i=0; i<divElements.length; i++){
console.log(divElements[i].innerHTML);
}
</script>上述代码中,使用getElementsByTagName方法获取了所有的div元素,并通过循环遍历输出了每个div元素内部的HTML内容。
- querySelector
querySelector方法是通过选择器字符串来获取对应的DOM节点。以下是一个例子:
<div class="myClass">这是一个Div元素</div>
<script>
var divElement = document.querySelector(".myClass");
console.log(divElement.innerHTML);
</script>上述代码中,使用querySelector方法获取了选择器为".myClass"的元素,并输出了其内部的HTML内容。
- querySelectorAll
querySelectorAll方法是通过选择器字符串来获取所有符合条件的DOM节点。以下是一个例子:
<div class="myClass">这是一个Div元素</div>
<div class="myClass">这也是一个Div元素</div>
<script>
var divElements = document.querySelectorAll(".myClass");
for(var i=0; i<divElements.length; i++){
console.log(divElements[i].innerHTML);
}
</script>上述代码中,使用querySelectorAll方法获取了所有选择器为".myClass"的元素,并通过循环遍历输出了每个元素内部的HTML内容。
通过掌握以上几种AJAX选择器,我们可以更加方便、灵活地获取到需要操作的DOM节点,提高开发效率。当然,AJAX选择器不仅仅局限于上述几种,还有其他更多的选择器类型,如getAttribute、querySelectorAll等,需要我们自己去探索和学习。
总结起来,掌握不同类型的AJAX选择器是拓展前端技能的重要一步。希望以上的介绍和代码示例能够帮助读者更好地理解和应用AJAX选择器,提升自己在前端开发中的能力。
好了,本文到此结束,带大家了解了《提升你的前端能力:掌握多种类型的AJAX选择器》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
 发掘PHP8的革命性改变:探索新版PHP的创新和进步
发掘PHP8的革命性改变:探索新版PHP的创新和进步
- 上一篇
- 发掘PHP8的革命性改变:探索新版PHP的创新和进步

- 下一篇
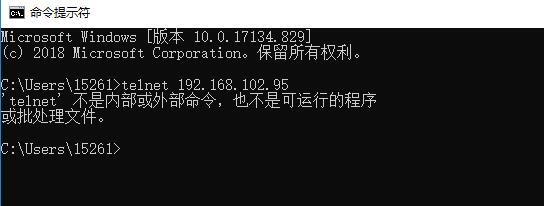
- Windows 10中的telnet命令未找到
-

- 文章 · 前端 | 2小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 2小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3691次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3958次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3900次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5073次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4270次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





