揭秘Web标准涵盖的语言:了解网页开发必备的语言范围
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《揭秘Web标准涵盖的语言:了解网页开发必备的语言范围》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!
在当今数字时代,互联网成为了人们生活中不可或缺的一部分。作为互联网的基本构成单位,网页承载着我们获取和分享信息的重要任务。而网页开发作为一门独特的技术,离不开一些必备的语言。本文将揭秘Web标准涵盖的语言,让我们一起了解网页开发所需的语言范围。
首先,HTML(HyperText Markup Language)是网页开发的基础。它是一种用于创建网页结构的标准标记语言。HTML使用标签(tag)来定义文本、图像、链接等元素,并决定它们如何在浏览器中显示。无论是一个简单的段落还是一个复杂的表格,HTML都可以帮助我们构建出各种各样的网页。
接下来,CSS(Cascading Style Sheets)是控制网页样式的语言。HTML负责网页的结构,而CSS则用于指定网页元素的外观和布局。通过CSS,我们可以定义网页的颜色、字体、背景等视觉效果,使网页呈现出一致的外观和风格。与HTML相比,CSS更加灵活和强大,能够实现更复杂的页面设计效果。
此外,JavaScript是一种用于实现网页交互的编程语言。HTML和CSS只能为网页提供静态的内容和样式,而JavaScript可以在网页上添加动态的行为。通过JavaScript,我们可以实现网页的各种交互功能,比如表单验证、动画效果、异步数据加载等。它是现代网页开发不可或缺的一部分。
在Web标准涵盖的语言范围中,还有一些附加的技术和语言,如XML(eXtensible Markup Language),用于转换和存储数据;AJAX(Asynchronous JavaScript and XML),用于实现异步数据交互;SVG(Scalable Vector Graphics),用于创建矢量图形等等。这些语言和技术的运用,丰富了网页开发的工具和功能。
虽然这些语言和技术各有不同的特点和用途,但它们之间存在着紧密的联系和相互配合。HTML提供了网页的基本结构,CSS控制网页的样式,JavaScript为网页添加交互行为。这三者结合起来,可以实现丰富多样的网页效果和功能。
正因为如此,了解并熟悉这些语言是网页开发人员的基本要求。无论是初学者还是有经验的开发者,都需要掌握这些语言的基本概念和用法。幸运的是,互联网上有大量的教程和资源可供学习和参考,帮助我们更快地掌握这些技能。
此外,随着互联网的不断发展,网页开发领域也在不断更新和改进。新的语言和技术不断涌现,以满足更高级和复杂的网页需求。例如,最近流行的React和Vue.js等前端框架,使网页开发更加高效和灵活。
总之,揭秘Web标准涵盖的语言范围,我们可以看到,网页开发离不开HTML、CSS和JavaScript这三个基础语言。它们的应用和相互配合,为我们创造了丰富多样的网页世界。掌握这些语言,我们就能够自如地创建个性化、交互性强的网页,助力互联网成为我们生活中的便利和乐趣。
终于介绍完啦!小伙伴们,这篇关于《揭秘Web标准涵盖的语言:了解网页开发必备的语言范围》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
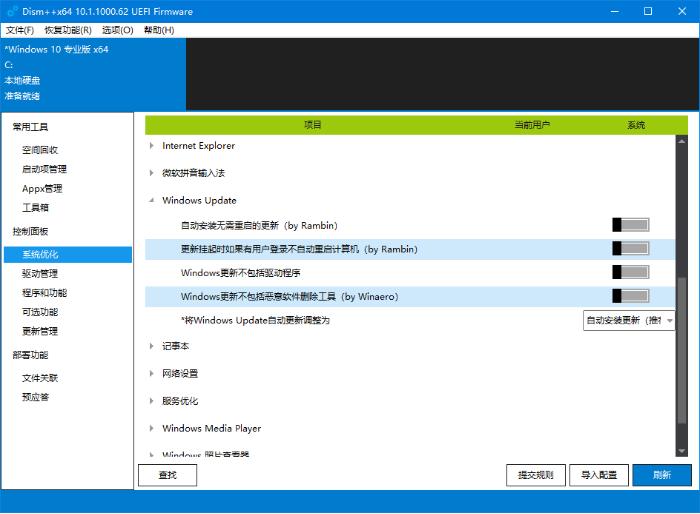
 使用DISM++实现Win10自动更新关闭的方法
使用DISM++实现Win10自动更新关闭的方法
- 上一篇
- 使用DISM++实现Win10自动更新关闭的方法

- 下一篇
- 解析前端闭包的应用场景:你对它的常见使用场景了解吗?
-

- 文章 · 前端 | 6分钟前 |
- Web组件开发:Custom Elements实战
- 443浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- XSLT 中安全转义 XML 内容以生成符合 HTML 规范的输出
- 388浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- 怎样使用JavaScript操作二进制数据(如ArrayBuffer, Blob)?
- 117浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- html字如何调节大小_调节HTML字体大小属性设置【字体】
- 432浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- css框架引入后样式冲突怎么办_使用reset.css或normalize.css统一基础样式
- 480浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- 什么是Map和Set_它们与对象和数组有何不同
- 231浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS元素旋转动画怎么实现
- 198浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSSGrid多列布局教程详解
- 469浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS间距过大怎么调?检查margin塌陷用padding替代
- 317浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTML5适配LG手机方法分享
- 431浏览 收藏
-

- 文章 · 前端 | 9小时前 |
- 响应式卡片布局CSS教程
- 493浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3734次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4015次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3942次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5115次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4313次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




