网站SEO的优化策略及与Web标准化的关系
小伙伴们有没有觉得学习文章很有意思?有意思就对了!今天就给大家带来《网站SEO的优化策略及与Web标准化的关系》,以下内容将会涉及到,若是在学习中对其中部分知识点有疑问,或许看了本文就能帮到你!
Web标准化对网站SEO的影响与优化策略
随着互联网的快速发展,越来越多的企业和个人都意识到拥有一个优质的网站对于品牌推广和营销至关重要。在这个竞争激烈的网络世界中,如何让自己的网站在搜索引擎中脱颖而出,成为关注的焦点,就成为了一个重要的问题。而Web标准化则是其中一个关键的因素,它对网站的SEO(搜索引擎优化)起着非常重要的影响。
首先,什么是Web标准化?Web标准化是一种遵循国际公认标准的网页制作方法,它主要包括HTML(超文本标记语言)和CSS(层叠样式表)两大技术。通过使用这些标准化的技术,可以使网页的结构、样式和行为与浏览器的不同版本都能够良好兼容,并且能够被搜索引擎正确解析和索引。这就意味着,使用Web标准化的网站在搜索引擎排名中会更有优势。
其次,Web标准化对网站SEO有哪些影响呢?首先,Web标准化可以提高网站的页面加载速度。搜索引擎对网站的加载速度有着很高的要求,一个加载速度较慢的网站很容易被搜索引擎降低排名。而使用Web标准化的页面可以减少代码冗余,提高页面的加载效率,从而使网站在搜索引擎中获得更好的排名。
其次,Web标准化可以改善网站的用户体验。一个易于导航和查找信息的网站会给用户带来良好的体验,而搜索引擎也会更加青睐这样的网站。Web标准化可以帮助网站设计更加清晰和一致的用户界面,使用户更容易浏览和导航网站,提高用户的满意度和停留时间,从而提升网站在搜索引擎中的排名。
另外,Web标准化还有助于改善网站的可访问性。随着移动互联网的普及,越来越多的用户会通过手机、平板等移动设备访问网站。一个标准化的网站会自动适应不同分辨率的设备,并且能够良好地显示和操作,提供良好的访问体验。这不仅能够吸引更多的用户访问,还能获得搜索引擎更好的评价。
那么,如何优化网站的Web标准化呢?首先,要合理使用HTML标签。合理的使用标题标签、段落标签等可以使搜索引擎更好地理解网页的结构和内容,提高网页在搜索结果中的展示效果。其次,要使用外部CSS样式表。将样式表与网页分离可以减少代码量,提高页面加载速度,并且方便维护和更新。此外,还要注意网页的语义化,即合理使用语义化标签,使页面更易于被搜索引擎理解和索引。最后,要保持网站的良好可访问性。网站应该能够适应不同设备和操作系统,并且能够在无障碍环境中使用,这样才能更好地满足不同用户的需求,提升用户体验。
综上所述,Web标准化对网站SEO的影响不可忽视。一个符合Web标准的网站不仅能够提升用户体验,提高页面加载速度,还能够获得搜索引擎更好的评价和排名。因此,在设计和开发网站的过程中,我们应该注重Web标准化,合理运用标签和样式表,提高网站的可访问性,以及语义化和结构化的网页设计。只有这样,我们的网站才能在激烈的竞争中脱颖而出,吸引更多的访问量和用户,实现更好的SEO效果。
以上就是《网站SEO的优化策略及与Web标准化的关系》的详细内容,更多关于的资料请关注golang学习网公众号!
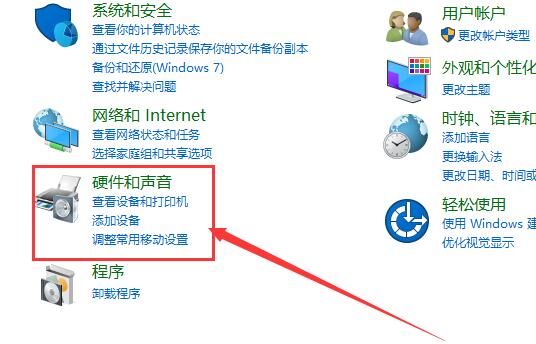
 win10声音红叉耳机未插入怎么办
win10声音红叉耳机未插入怎么办
- 上一篇
- win10声音红叉耳机未插入怎么办

- 下一篇
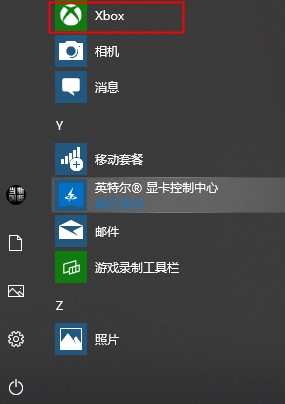
- 探索Xbox控制台的DVR功能的位置指南
-

- 文章 · 前端 | 6分钟前 |
- JavaScript生成器函数是什么?yield怎么用?
- 220浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- CSS中使用:last-of-type选择最后一个元素
- 188浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- JavaScriptMath对象常用函数大全
- 225浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- ES6类与构造函数对比解析
- 367浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- html5日期月份补零方法详解
- 379浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- Flex布局实现响应式按钮组技巧
- 110浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- JavaScript实现CSS:not()选择器方法
- 364浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- JavaScript操作iframe及页面通信方法
- 200浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- HTML表格模糊搜索实现方法详解
- 197浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- CSS选择器误区解析与新手避坑指南
- 447浏览 收藏
-

- 文章 · 前端 | 48分钟前 |
- CSS相对定位偏移不起作用怎么解决
- 305浏览 收藏
-

- 文章 · 前端 | 48分钟前 |
- Flexbox空白过大怎么调?比例调整技巧
- 202浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3917次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4247次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4134次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5356次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4508次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



