如何防止闭包中的内存泄漏问题?
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《如何防止闭包中的内存泄漏问题?》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!
闭包中哪些方法可以有效地避免内存泄漏?
什么是闭包呢?在JavaScript中,闭包是指函数可以访问并操作外部函数作用域中的变量,即使外部函数已经执行完毕。这种特性为我们编写更加灵活、强大的代码提供了可能。然而,闭包也带来了一个问题——内存泄漏。如果我们没有正确地处理闭包,它可能会导致内存的不必要占用,影响网页性能甚至导致浏览器崩溃。
那么在闭包中,我们该如何避免内存泄漏呢?下面就给大家介绍几种有效的方法,并提供具体的代码示例。
方法一:避免闭包持有不必要的引用
闭包中可能持有外部作用域中不再需要的变量引用,导致这些变量无法被垃圾回收。为了避免这种情况,我们需要明确声明变量的生命周期,并在不需要时手动将其解除引用。
function createClosure() {
var data = 'Hello, Closure!';
var timer = setInterval(function() {
console.log(data);
}, 1000);
return function() {
clearInterval(timer);
timer = null; // 解除定时器的引用,释放内存
}
}
var closure = createClosure();
closure(); // 调用闭包函数,关闭定时器并释放内存在上面的示例中,我们在闭包内部创建了一个定时器,但是在不需要的时候,我们手动清除了定时器,并将其置为null,这样可以解除对变量timer的引用,从而帮助垃圾回收机制回收内存。
方法二:避免循环引用
闭包中循环引用是一种常见的内存泄漏场景。当一个函数被定义在另一个函数内部时,并且内部函数引用了外部函数的变量,而外部函数也引用了内部函数,就形成了循环引用。这种情况下,这些函数将无法被垃圾回收。
为了避免循环引用,我们需要考虑一下闭包的真正需求,尽量避免循环引用的产生。
function outerFunction() {
var data = 'Hello, Closure!';
var innerFunction = function() {
console.log(data);
};
// 清除对innerFunction的引用
return null;
}
var closure = outerFunction();在上述示例中,我们明确地将闭包返回为null,这样就避免了循环引用的产生,从而帮助垃圾回收机制回收内存。
方法三:使用事件委托
闭包中的事件处理函数也可能导致内存泄漏。当我们在循环中为多个元素绑定事件处理函数时,如果我们没有正确地解绑事件处理函数,就会导致内存泄漏。
为了避免这种情况,我们可以使用事件委托的方式来处理事件,并在不需要的时候手动解绑事件处理函数。
function addEventListeners() {
var container = document.getElementById('container');
container.addEventListener('click', function(e) {
if (e.target.className === 'item') {
console.log('Clicked on item', e.target.textContent);
}
});
}
function removeEventListeners() {
var container = document.getElementById('container');
container.removeEventListener('click', function(e) {
// 事件处理函数需保持一致
console.log('Clicked on item', e.target.textContent);
});
}
// 添加事件监听器
addEventListeners();
// 移除事件监听器
removeEventListeners();在上述示例中,我们使用了事件委托的方式来处理点击事件,并在不需要的时候手动解绑了事件处理函数,确保了内存能够被垃圾回收。
总结起来,要有效地避免闭包中的内存泄漏,我们需要注意几个关键点:避免闭包持有不必要的引用,避免循环引用,使用事件委托并正确解绑事件处理函数。通过合理的内存管理,我们可以减少内存泄漏的风险,提高代码的性能和可维护性。
希望以上的方法和示例能帮助您更好地理解和应用闭包,避免内存泄漏的问题。
今天关于《如何防止闭包中的内存泄漏问题?》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于强引用解除的内容请关注golang学习网公众号!
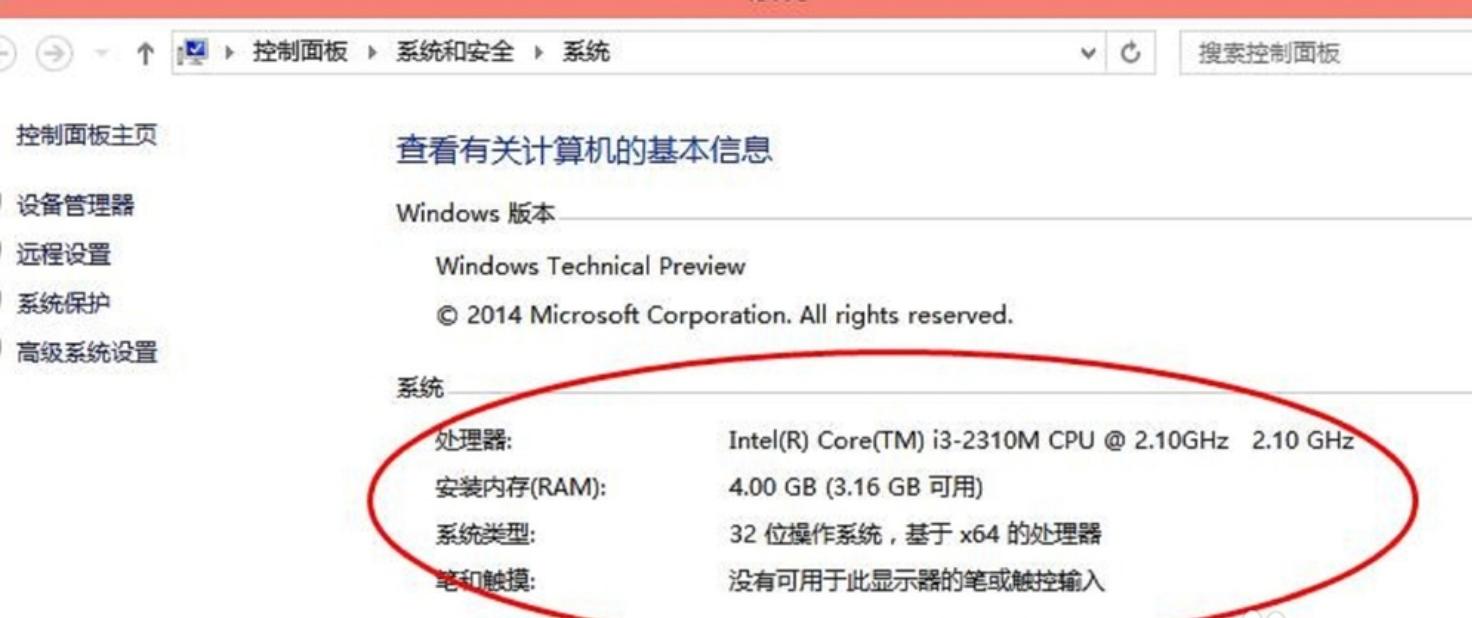
 了解如何查看电脑配置信息的方法
了解如何查看电脑配置信息的方法
- 上一篇
- 了解如何查看电脑配置信息的方法

- 下一篇
- PHP8解析:探索新一代PHP的特色与优势
-

- 文章 · 前端 | 8分钟前 |
- CSS动画新手常见问题解答
- 364浏览 收藏
-

- 文章 · 前端 | 9分钟前 | java php
- JavaScript路径算法与AI结合应用
- 124浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- JS装饰器编程_Decorator应用指南
- 452浏览 收藏
-

- 文章 · 前端 | 25分钟前 | HTML5新特性
- HTML5表单属性怎么设置_Novalidate和Formtarget使用
- 111浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- css中justify-content属性是什么
- 207浏览 收藏
-

- 文章 · 前端 | 28分钟前 | CSS Float
- css浮动属性float基础使用方法
- 261浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- Javascript中的Map和Set是什么_何时该使用Javascript的Map而非普通对象?
- 264浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- 如何用css响应式布局适配不同屏幕
- 268浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- css 想让网格元素纵向等高怎么办_align-items stretch 配合 grid-auto-rows
- 393浏览 收藏
-

- 文章 · 前端 | 40分钟前 | CSS CSS教程
- Media怎么清空CSS_CSS媒体查询清除与重置样式方法教程
- 153浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- javascript中的高阶函数有哪些应用_如何使用它们优化代码结构
- 180浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- javascript如何格式化代码_Prettier和ESLint各自负责什么?
- 281浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3737次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4018次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3945次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5118次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4316次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



