深入探究隐式转换:了解可进行隐式转换的类型与其特性
“纵有疾风来,人生不言弃”,这句话送给正在学习文章的朋友们,也希望在阅读本文《深入探究隐式转换:了解可进行隐式转换的类型与其特性》后,能够真的帮助到大家。我也会在后续的文章中,陆续更新文章相关的技术文章,有好的建议欢迎大家在评论留言,非常感谢!
理解隐式转换:探索可进行隐式转换的类型及其特点,需要具体代码示例
隐式转换(Implicit Conversion)是编程语言中的一个重要概念,它指的是在某些特定的情况下,编译器会自动将一种类型的数据转换为另一种类型的数据,而不需要程序员显示地进行类型转换操作。隐式转换可以方便我们在程序中进行类型的转换,提高代码的简洁性和可读性。在本文中,我们将探索可进行隐式转换的类型,并分析其特点,同时给出具体的代码示例。
在C++中,有多种类型的数据可以进行隐式转换。下面我们来逐个介绍这些类型及其特点。
- 基本类型之间的隐式转换
在C++中,基本类型之间的隐式转换是最常见的一种转换形式。常见的基本类型包括整型、浮点型、字符型等。当需要将一个基本类型的值赋给另一个基本类型的变量时,编译器会根据类型之间的兼容性,自动进行转换。
例如,将一个整数赋值给一个浮点型变量,编译器会自动将整数转换为浮点型:
int a = 10; float b = a; // 隐式将整数转换为浮点型
- 构造函数的隐式转换
在C++中,我们可以通过定义带有一个参数的构造函数,实现类之间的隐式转换。这种转换形式常用于实现自定义类型与其他类型之间的转换,提高代码的灵活性。
例如,我们定义一个类MyString,并为其定义一个接受const char*类型参数的构造函数。这样一来,我们可以通过隐式转换将一个C风格字符串赋值给MyString对象:
class MyString {
public:
MyString(const char* str) {
// 构造函数的实现
}
};
const char* str = "hello";
MyString myStr = str; // 隐式将C风格字符串转换为MyString对象- 类型转换函数的隐式转换
除了构造函数的隐式转换外,C++还允许我们通过定义类型转换函数(Type Conversion Operator),实现类之间的隐式转换。类型转换函数是一个特殊的成员函数,它指定了如何将一个对象转换为其他类型的对象。
例如,我们定义一个类Fraction表示分数,同时为其定义一个将分数转换为浮点数的类型转换函数operator float():
class Fraction {
private:
int numerator;
int denominator;
public:
Fraction(int num, int den) {
numerator = num;
denominator = den;
}
operator float() {
return float(numerator) / float(denominator);
}
};
Fraction frac(1, 2);
float result = frac; // 隐式将Fraction对象转换为浮点数通过上述代码示例,我们可以看出,类型转换函数的定义形式为operator 类型(),其中类型指的是我们希望进行的转换类型。
需要注意的是,隐式转换在某些情况下会导致意料之外的结果或带来潜在的风险。因此,在使用隐式转换时,我们也要注意遵循适当的规范和约定,以避免可能出现的问题。
综上所述,隐式转换在C++中是一种十分常见的类型转换形式,它可以方便地进行类型之间的转换,提高代码的简洁性和可读性。在本文中,我们介绍了基本类型之间的隐式转换、构造函数的隐式转换以及类型转换函数的隐式转换,并给出了相应的代码示例。通过深入理解和熟练运用这些知识,我们可以更好地掌握C++的类型转换机制,写出更简洁、灵活的代码。
文中关于类型,特点,隐式转换的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《深入探究隐式转换:了解可进行隐式转换的类型与其特性》文章吧,也可关注golang学习网公众号了解相关技术文章。
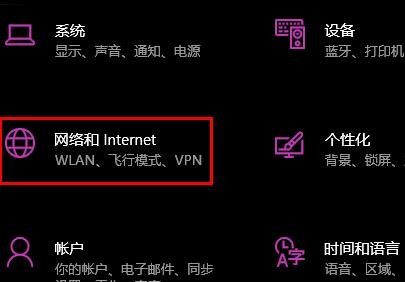
 win10代理设置路径在哪里
win10代理设置路径在哪里
- 上一篇
- win10代理设置路径在哪里

- 下一篇
- 掌握pillow库的用途和功能
-

- 文章 · 前端 | 1分钟前 |
- JavaScript装饰器是什么?如何使用装饰器扩展类和方法?
- 332浏览 收藏
-

- 文章 · 前端 | 5分钟前 | html
- HTML打印优化技巧:CSSmediaprint设置详解
- 457浏览 收藏
-

- 文章 · 前端 | 10分钟前 | DOM节点 删除节点
- 删除DOM节点的几种方法详解
- 406浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- JavaScript装饰器是什么?如何增强类功能?
- 447浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- HTML4div与HTML5section哪个更优?
- 151浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- JavaScript事件监听器详解
- 122浏览 收藏
-

- 文章 · 前端 | 21分钟前 | html超链接字体颜色修改
- HTML链接颜色修改方法详解
- 230浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- Svelte闭包状态更新技巧分享
- 489浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- 下拉框默认值设置方法详解
- 494浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- 旋转屏幕后CSS布局异常怎么解决?
- 202浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- HTML5视频透明设置教程
- 498浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3712次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3982次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3922次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5096次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4293次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




