深入探讨事件冒泡和事件捕获的机制
小伙伴们有没有觉得学习文章很有意思?有意思就对了!今天就给大家带来《深入探讨事件冒泡和事件捕获的机制》,以下内容将会涉及到,若是在学习中对其中部分知识点有疑问,或许看了本文就能帮到你!
深入理解事件冒泡与事件捕获机制,需要具体代码示例
事件冒泡(event bubbling)和事件捕获(event capturing)是JavaScript中常用的事件处理机制。了解这两种机制有助于我们更好地理解和控制事件的传播过程。本文将详细介绍这两种机制,并给出具体的代码示例来解释它们的工作原理。
事件冒泡是指在一个嵌套层次较深的HTML结构中,当一个事件被触发后,事件会从最内层的元素向外层元素逐层传播,直到传播到最外层的文档对象。事件冒泡机制的特点是事件可以冒泡到最外层的元素,并且可以通过在事件处理函数中使用event对象访问到触发事件的元素及相关信息。
事件捕获机制与事件冒泡相反,它是从最外层的文档对象开始,逐层向内层传播,直到传播到事件的目标元素。事件捕获机制的特点是事件从最外层的元素开始传播,可以在捕获阶段中截获事件并进行处理。
为了更好地理解这两种事件传播机制,下面给出一个具体的代码示例。
HTML结构如下:
<div id="outer">
<div id="middle">
<div id="inner">
Click me
</div>
</div>
</div>我们给内层的div元素添加一个点击事件监听器,并在事件处理函数中打印出事件的目标元素及阶段信息。
var outer = document.getElementById('outer');
var middle = document.getElementById('middle');
var inner = document.getElementById('inner');
function handleClick(event) {
console.log('Target:', event.target);
console.log('Phase:', event.eventPhase);
}
inner.addEventListener('click', handleClick, false);现在我们点击内层的div元素,可以看到控制台输出了相关信息。因为我们使用的是事件冒泡机制,并将监听器添加到了内层元素上,所以事件会从内层元素开始,一直冒泡到最外层的元素。
运行以上代码,点击内层div元素后,控制台将会输出如下内容:
Target: <div id="inner">Click me</div> Phase: 3 Target: <div id="middle">...</div> Phase: 2 Target: <div id="outer">...</div> Phase: 1
可以看到,事件经过三个阶段(Capture 阶段、Target 阶段和 Bubbling 阶段),并且在每个阶段都可以通过event对象访问到事件的目标元素。事件目标元素在Capture阶段处于最内层的元素上,在Bubbling阶段则处于最外层的元素上。
以上是一个简单的示例,帮助我们理解事件冒泡与事件捕获机制。实际应用中,我们可以利用这两种机制来更灵活地控制事件传播过程,从而实现更复杂的交互效果。比如,在事件冒泡阶段中截获事件并进行特定的处理,或者在事件捕获阶段中阻止事件的继续传播等等。
总结一下,事件冒泡和事件捕获是JavaScript中常用的事件处理机制。了解它们的原理以及如何使用可以帮助我们更好地掌握事件的传播过程,并进行灵活的事件处理。通过给出的具体代码示例,相信读者已经对事件冒泡与事件捕获机制有了更深入的理解。
本篇关于《深入探讨事件冒泡和事件捕获的机制》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
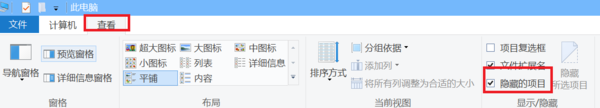
 如何解决Windows 10商店速度问题
如何解决Windows 10商店速度问题
- 上一篇
- 如何解决Windows 10商店速度问题

- 下一篇
- 以可视化数据为目标的Matplotlib教程:从入门到进阶
-

- 文章 · 前端 | 6小时前 |
- 用CSS美化Anki卡片提升记忆效果
- 258浏览 收藏
-

- 文章 · 前端 | 6小时前 | html CSS
- 首字母大写CSS设置方法详解
- 354浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS引入自定义字体方法详解
- 304浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- HTML5动态图插入与动效实现方法
- 489浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JS用pullAll移除数组多个值的方法
- 384浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS:target实现锚点滚动效果详解
- 354浏览 收藏
-

- 文章 · 前端 | 6小时前 | JS函数如何定义
- JS定时任务定义方法及setTimeout与setInterval详解
- 287浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript位运算符用途及性能优化技巧
- 192浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JS如何执行SQL数据库查询
- 111浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScriptAudio.volume设置无效解决方法
- 317浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSSGrid区域命名详解与优势分析
- 433浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript事件捕获是什么?有何区别?
- 419浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3707次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3976次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3917次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5091次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4288次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



