掌握CSS高级选择器的秘密与实用技巧
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《掌握CSS高级选择器的秘密与实用技巧》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!
理解CSS高级选择器的奥秘与应用技巧
CSS(Cascading Style Sheets)是一种用于描述页面样式的标记语言。它可以实现对网页元素的样式和布局进行控制,从而使网页具有更为精美和合理的外观。然而,在实际应用中,我们往往需要对不同的元素进行不同的样式设置,这就需要用到CSS的选择器。
CSS选择器是指通过不同的方式来选择和定位网页中的元素,从而对其样式进行设定。除了基本选择器(如标签选择器、类选择器、ID选择器)外,还有一些高级选择器可以帮助我们实现更灵活和强大的样式设定。那么,如何正确理解和应用CSS高级选择器,让我们一起来探索下其中的奥秘与技巧吧!
一、属性选择器
属性选择器是用于选择具有特定属性或属性值的元素。它的语法是在选择器中写入方括号,然后在方括号中指定属性或属性值,例如:
[type="text"] {
background-color: pink;
}
上述代码会选择所有type属性值为"text"的元素,并将其背景颜色设置为粉色。使用属性选择器可以方便地选择一组具有相同属性或属性值的元素,并对其进行样式设定。
二、伪类选择器
伪类选择器用于选择元素的特殊状态或特定位置,常用的伪类有:hover、:focus和:first-child等。例如:
a:hover {
color: red;
}
上述代码表示当用户将鼠标悬停在链接上时,链接的文字颜色将变为红色。伪类选择器可以帮助我们对用户行为进行响应,使网页更加交互友好。
三、伪元素选择器
伪元素选择器用于在元素的特定位置插入特定内容,并对其进行样式设定。常用的伪元素选择器有::before和::after等。例如:
h1::before {
content: "标题:";
font-weight: bold;
}
上述代码会在h1标题之前插入文本“标题:”,并将其样式设置为粗体。伪元素选择器可以让我们在网页中插入额外的内容或修饰,提升页面的美观度和可读性。
四、结构性伪类选择器
结构性伪类选择器用于根据元素在其父元素中的位置或关系进行选择。常用的结构性伪类选择器有:first-child、:last-child和:nth-child(n)等。例如:
li:nth-child(odd) {
background-color: #f2f2f2;
}
上述代码会选择所有在其父元素中为奇数位置的li元素,并将其背景颜色设置为淡灰色。结构性伪类选择器可以帮助我们对网页中的元素进行规律性样式设定。
总结:
CSS高级选择器是实现精细化样式设定的利器,合理地使用它们可以提升网页的美观度和可读性。尽管有时候语法、记忆和理解上有些复杂,但只要我们理解其原理和掌握一些常用的技巧,就能够利用这些高级选择器轻松应对各种样式需求。
当然,本文只是对CSS高级选择器进行了简单的介绍,实际上CSS选择器的应用非常广泛,还有更多种类丰富的选择器等待着我们去探索和使用。如果你对某种选择器更感兴趣,可以进一步查阅相关资料进行学习,以便更好地应用于实际开发中。
总之,只要我们对CSS选择器有足够的理解,并善于应用其中的高级选择器,就能够轻松实现复杂网页样式设定,让我们的网页更加出色!
理论要掌握,实操不能落!以上关于《掌握CSS高级选择器的秘密与实用技巧》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
 分析前端闭包的常见应用场景及作用
分析前端闭包的常见应用场景及作用
- 上一篇
- 分析前端闭包的常见应用场景及作用

- 下一篇
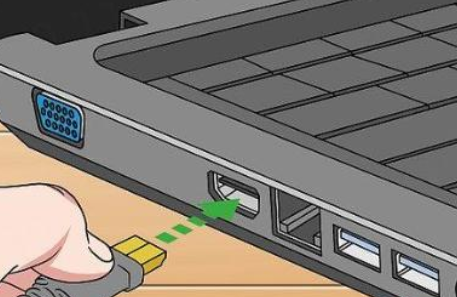
- 电脑投屏电视机方法
-

- 文章 · 前端 | 5分钟前 | HTML5
- HTML5制作图片幻灯片教程详解
- 250浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- 浏览器渲染原理与优化方法
- 383浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- CSS卡片悬停效果实现技巧
- 250浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- JavaScript能做什么?为什么是前端核心?
- 494浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- HTML5视频封面设置与显示问题解决
- 396浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- JS三元运算符与if-else对比解析
- 346浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- 如何设置HTML默认浏览器打开
- 193浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- HTML5base标签默认目标设置解析
- 241浏览 收藏
-

- 文章 · 前端 | 48分钟前 | 防抖节流
- 防抖节流技巧:优化输入与提升性能
- 105浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- CSS选择器在组件开发中的应用与样式隔离方法
- 382浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- CSS中sticky元素顶部偏移设置方法
- 350浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS径向渐变实用技巧分享
- 460浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3713次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3982次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3923次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5097次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4293次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



