了解SessionStorage的用途、适应范围和限制
今天golang学习网给大家带来了《了解SessionStorage的用途、适应范围和限制》,其中涉及到的知识点包括等等,无论你是小白还是老手,都适合看一看哦~有好的建议也欢迎大家在评论留言,若是看完有所收获,也希望大家能多多点赞支持呀!一起加油学习~
SessionStorage存储什么?了解它的应用场景和限制,需要具体代码示例
SessionStorage是HTML5中新增的一种Web存储机制,用于临时性保存数据,在同一个浏览器窗口或标签页下保持数据的有效性,直到窗口或标签页关闭。
SessionStorage可以存储字符串类型的数据,每个域名下的SessionStorage都是独立的,不同的窗口或标签页也拥有各自独立的SessionStorage。由于SessionStorage的数据仅在同一个窗口或标签页下有效,因此不适合用于跨窗口或跨标签页的数据共享。
常见的SessionStorage应用场景包括:
- 表单数据的临时保存:用户在填写表单时,可以将数据保存到SessionStorage中,以防止页面刷新或意外关闭窗口导致数据丢失。当用户再次打开页面时,可以从SessionStorage中恢复之前保存的数据,为用户提供更好的用户体验。
- 会话状态的保存:在某些场景下,需要保存用户的登录状态或其他会话相关的信息。通过将该信息保存在SessionStorage中,可以在同一个窗口或标签页下保持用户的会话状态,不必再向服务器发送验证请求。
- 缓存数据的临时存储:某些数据可以被较长时间使用,但不值得放入持久性存储(如LocalStorage)中。这时可以将这些数据存储在SessionStorage中,只在当前会话中有效,而不会消耗过多的存储空间。
虽然SessionStorage具有很多优点和适用场景,但它也有一些限制需要注意:
- 存储容量限制:SessionStorage的存储容量通常较小,不同浏览器的限制也不同。一般来说,SessionStorage的存储容量在5MB到10MB之间,超过限制后会报错。
- 数据仅在同一个窗口或标签页下有效:因为SessionStorage的数据是绑定在特定的窗口或标签页上,所以在不同的窗口或标签页中无法共享数据。
- 数据无法跨域共享:SessionStorage只能在相同的域名下使用,不同域名之间的窗口或标签页不能共享数据。
下面是一个使用SessionStorage的具体代码示例:
// 设置SessionStorage中的数据
sessionStorage.setItem('username', 'John');
sessionStorage.setItem('email', 'john@example.com');
// 从SessionStorage中获取数据
var username = sessionStorage.getItem('username');
var email = sessionStorage.getItem('email');
// 删除SessionStorage中的数据
sessionStorage.removeItem('email');以上代码示例展示了如何使用SessionStorage存储和获取数据,以及如何删除数据。在这个示例中,我们将用户名和电子邮件地址保存在SessionStorage中,然后从SessionStorage中获取用户名和电子邮件地址。
总结:
SessionStorage提供了一种在同一个浏览器窗口或标签页下存储临时数据的机制。它的应用场景包括表单数据的临时保存、会话状态的保存和缓存数据的临时存储等。虽然SessionStorage有一些限制,如存储容量限制、数据仅在同一个窗口或标签页有效以及数据无法跨域共享等,但根据具体需求合理应用SessionStorage还是可以提供很好的用户体验。
以上就是《了解SessionStorage的用途、适应范围和限制》的详细内容,更多关于存储,应用场景,限制,sessionStorage,Title: SessionStorage:存储的资料请关注golang学习网公众号!
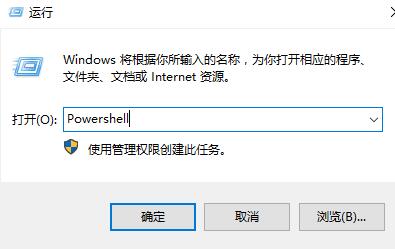
 Win10右键显示设置无法打开的解决方法
Win10右键显示设置无法打开的解决方法
- 上一篇
- Win10右键显示设置无法打开的解决方法

- 下一篇
- win10电源管理教程
-

- 文章 · 前端 | 1分钟前 |
- JavaScript原型链原理与继承对比
- 160浏览 收藏
-

- 文章 · 前端 | 3分钟前 |
- CSS工具和框架能减少Bug吗
- 180浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- CSS透明色与背景处理技巧解析
- 163浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- Hover时装饰符号旋转实现方法详解
- 263浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- JavaScript拖放实现教程详解
- 135浏览 收藏
-

- 文章 · 前端 | 15分钟前 | CSS
- CSS图标切换技巧:FontAwesome与变量应用
- 362浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- 外部CSS引入方法:link标签与@import对比
- 185浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- CSS响应式按钮组布局技巧
- 390浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- JS获取滚动位置方法详解
- 147浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- JavaScript异步编程技巧解析
- 298浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- 清空HTML元素内容的常用方法
- 294浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- JavaScriptWebComponents是什么?如何自定义元素?
- 471浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3641次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3902次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3847次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5015次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4219次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



