探索cookie的神秘存储:揭秘网页数据背后的机制
亲爱的编程学习爱好者,如果你点开了这篇文章,说明你对《探索cookie的神秘存储:揭秘网页数据背后的机制》很感兴趣。本篇文章就来给大家详细解析一下,主要介绍一下,希望所有认真读完的童鞋们,都有实质性的提高。
揭秘cookie的藏身之所:探索网页背后的数据存储机制
近年来,随着互联网的发展和智能设备的普及,网页浏览已经成为了人们日常生活中一项必不可少的活动。而在网页浏览的背后,隐藏着一种重要的数据存储机制,那就是cookie。本文将深入探索cookie的运作原理,并通过具体的代码示例来帮助读者更好地理解。
首先,我们需要明确cookie是什么以及它的作用。简而言之,cookie是一种由网站添加到用户浏览器的小型文本文件,用于存储用户的个人信息和网站的相关数据。通过cookie,网站可以追踪用户的行为、记录用户的偏好,并向用户提供个性化的服务和广告。另外,cookie还可以实现一些基本的功能,比如保存用户的登录状态、记住购物车信息等。
那么,cookie是如何工作的呢?当用户访问一个网页时,服务器会向用户的浏览器发送一个包含cookie的响应头。浏览器接收到这个响应头后,会将cookie保存到本地,以备将来使用。每次用户访问同一个网站时,浏览器都会将相关的cookie发送给服务器,以帮助服务器进行用户识别和数据的读取。
下面,我们来看一段简单的代码示例来讲解cookie的使用:
// 设置cookie
document.cookie = "username=John Doe; expires=Thu, 18 Dec 2022 12:00:00 UTC; path=/";
// 读取cookie
function getCookie(name) {
let cookies = document.cookie.split(';');
for (let i = 0; i < cookies.length; i++) {
let cookie = cookies[i].trim();
if (cookie.startsWith(name + '=')) {
return cookie.substring(name.length + 1);
}
}
return null;
}
// 删除cookie
function deleteCookie(name) {
document.cookie = name + '=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;';
}在这段代码中,我们通过document.cookie来设置、读取和删除cookie的值。设置cookie时,我们需要指定cookie的名称、值以及一些可选的参数,比如过期时间和路径。读取cookie时,我们可以通过split()方法将document.cookie拆分成一个个的cookie,然后使用startsWith()和substring()方法来找到对应的值。删除cookie时,只需要设置cookie的过期时间为过去的某个时间即可。
需要注意的是,由于cookie是保存在用户的浏览器中的,所以存在一些安全和隐私方面的问题。比如,恶意的网站可以通过cookie来追踪用户的活动,获取用户的个人信息等。为了解决这些问题,现代浏览器已经采取了一系列的安全措施,比如限制cookie的大小、设置cookie的Secure和HttpOnly属性等。
综上所述,cookie作为网页背后的一种重要的数据存储机制,扮演着非常关键的角色。通过深入了解cookie的运作原理,并通过具体的代码示例,我们可以更好地理解和应用cookie。当然,在使用cookie时,我们也要注意安全和隐私的问题,以保护用户的个人信息和权益。
今天关于《探索cookie的神秘存储:揭秘网页数据背后的机制》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
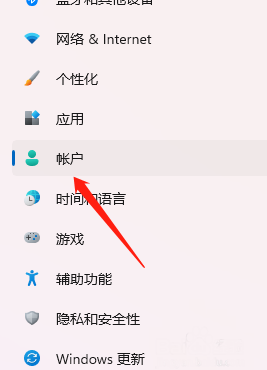
 如何设置Win11的面部识别功能
如何设置Win11的面部识别功能
- 上一篇
- 如何设置Win11的面部识别功能

- 下一篇
- 揭示Canvas的强大绘图功能:详解其特点
-

- 文章 · 前端 | 7小时前 |
- 矩阵计算器加减只执行一次怎么解决
- 462浏览 收藏
-

- 文章 · 前端 | 7小时前 | html
- a标签颜色设置方法详解
- 478浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- WordPress同时播放两个音频方法详解
- 130浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS透明色怎么用?rgba和opacity区别详解
- 395浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript如何调用后端API?Fetch和Axios对比解析
- 219浏览 收藏
-

- 文章 · 前端 | 7小时前 | 模态框
- JavaScript实现模态框定位与遮罩层技巧
- 162浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- 数组解构交换陷阱全解析
- 425浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- 强制按钮不换行溢出父容器的CSS方法
- 173浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JavaScript数组sort方法使用技巧
- 466浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JavaScript第三方库与框架使用教程
- 229浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JavaScript懒加载技巧:提升网页速度方法
- 463浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTML5离线缓存开启方法及设置步骤
- 423浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3885次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4187次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4097次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5290次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4472次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



