深入了解Canvas:揭秘其独特特点
编程并不是一个机械性的工作,而是需要有思考,有创新的工作,语法是固定的,但解决问题的思路则是依靠人的思维,这就需要我们坚持学习和更新自己的知识。今天golang学习网就整理分享《深入了解Canvas:揭秘其独特特点》,文章讲解的知识点主要包括,如果你对文章方面的知识点感兴趣,就不要错过golang学习网,在这可以对大家的知识积累有所帮助,助力开发能力的提升。
深入了解Canvas:揭秘其独特特点,需要具体代码示例
随着互联网技术的快速发展,应用程序的界面设计也变得越来越多样化和富有创意。HTML5技术的出现为开发人员提供了更多丰富的工具和功能,其中Canvas是一个非常重要的组件。Canvas是HTML5中新增的一个标签,它可以用来在网页中绘制图形,制作交互性强的动画和游戏等。本文将深入探讨Canvas的独特特点,并给出一些具体的代码示例,帮助读者更好地理解和运用Canvas。
一、Canvas的基本组成
首先,我们要了解Canvas的基本组成。在HTML中,我们可以通过以下代码来创建一个Canvas元素:
<canvas id="myCanvas" width="500" height="500"></canvas>
上述代码中,是用来定义Canvas元素的标签,id属性用于给Canvas元素一个唯一的标识,width和height属性分别定义了Canvas元素的宽度和高度。通过这个Canvas元素,我们可以在其中绘制图形。
二、Canvas的绘制功能
Canvas可以绘制各种各样的图形,如直线、矩形、圆形等。下面我们来看一些具体的代码示例。
- 绘制直线:
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.lineTo(200, 200);
ctx.strokeStyle = "red";
ctx.lineWidth = 3;
ctx.stroke();上述代码中,我们首先获取Canvas元素,并通过getContext()方法获取绘制上下文。然后,使用beginPath()方法开始绘制路径,使用moveTo()方法将笔触移动到起点位置,使用lineTo()方法绘制一条线段。最后,通过设置strokeStyle和lineWidth属性来定义线段的颜色和宽度,最后调用stroke()方法来绘制线段。
- 绘制矩形:
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.rect(100, 100, 200, 100);
ctx.fillStyle = "blue";
ctx.fill();上述代码中,我们同样获取了Canvas元素和绘制上下文。然后,使用rect()方法定义一个矩形的位置和大小。接下来,通过设置fillStyle属性来定义矩形的填充颜色,最后调用fill()方法来填充矩形。
- 绘制圆形:
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.arc(250, 250, 100, 0, 2 * Math.PI);
ctx.fillStyle = "green";
ctx.fill();上述代码中,我们同样获取了Canvas元素和绘制上下文。然后,使用arc()方法绘制一个圆形,参数依次为圆心的位置、半径、起始和结束弧度。通过设置fillStyle属性来定义圆形的填充颜色,最后调用fill()方法来填充圆形。
三、Canvas的交互性
Canvas不仅可以用来绘制静态的图像,还可以通过JavaScript代码实现交互性的功能。下面我们看一个具体的代码示例。
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
canvas.addEventListener("mousemove", function(event) {
var x = event.clientX - canvas.offsetLeft;
var y = event.clientY - canvas.offsetTop;
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.beginPath();
ctx.arc(x, y, 10, 0, 2 * Math.PI);
ctx.fillStyle = "red";
ctx.fill();
});上述代码中,我们同样获取了Canvas元素和绘制上下文。然后,通过addEventListener()方法给Canvas元素绑定了一个mousemove事件。当鼠标在Canvas上移动时,会触发这个事件,并执行后面的回调函数。在回调函数中,我们通过clientX和clientY属性获取鼠标的坐标位置,并减去Canvas元素的偏移量,得到相对于Canvas元素的坐标位置。然后,使用clearRect()方法清除之前绘制的内容,然后绘制一个新的圆形,圆心位置基于鼠标的坐标位置。最后,调用fill()方法填充圆形。
四、总结
通过以上的代码示例,我们可以看到Canvas的独特特点。它不仅可以用来绘制各种各样的图形,还可以通过JavaScript代码实现丰富的交互性功能。Canvas的绘制功能非常强大,通过设置属性和调用方法可以绘制直线、矩形、圆形等各种图形。同时,Canvas也为开发人员提供了丰富的事件和方法,使得开发交互性强的应用程序变得更加容易。
在实际开发中,我们可以结合Canvas的绘图功能和交互性功能,制作出各种各样炫酷的应用程序,如数据可视化图表、游戏等。希望本文的介绍和代码示例能够帮助读者更好地理解Canvas的独特特点,并在实际项目中灵活运用。
到这里,我们也就讲完了《深入了解Canvas:揭秘其独特特点》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于特点,深入了解,Canvas的知识点!
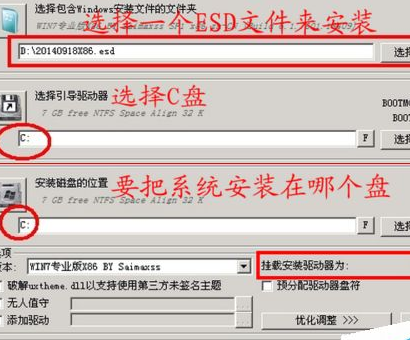
 Win7 ESD安装教程
Win7 ESD安装教程
- 上一篇
- Win7 ESD安装教程

- 下一篇
- link与import:解析它们的用途和区别
-

- 文章 · 前端 | 42分钟前 |
- CSS元素旋转动画怎么实现
- 198浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- CSSGrid多列布局教程详解
- 469浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- CSS间距过大怎么调?检查margin塌陷用padding替代
- 317浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- HTML5适配LG手机方法分享
- 431浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- 响应式卡片布局CSS教程
- 493浏览 收藏
-

- 文章 · 前端 | 49分钟前 |
- JavaScript装饰器实战案例解析
- 365浏览 收藏
-

- 文章 · 前端 | 57分钟前 |
- CSS快速切换引入方式技巧分享
- 461浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- 限制CSS选择器作用域的实用技巧
- 316浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScriptthis指向与修改技巧
- 456浏览 收藏
-

- 文章 · 前端 | 1小时前 | Promise
- 掌握Promise,JS进阶必学技巧
- 339浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript原型与继承全解析
- 226浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3730次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4011次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3939次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5113次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4311次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




