深入探索JavaScript正则表达式的使用功能和语法
积累知识,胜过积蓄金银!毕竟在文章开发的过程中,会遇到各种各样的问题,往往都是一些细节知识点还没有掌握好而导致的,因此基础知识点的积累是很重要的。下面本文《深入探索JavaScript正则表达式的使用功能和语法》,就带大家讲解一下知识点,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
深入了解JavaScript正则表达式的常用功能和语法,需要具体代码示例
正则表达式是一种强大的文本处理工具,它可以用来匹配、查找和替换文本中的特定模式。在JavaScript中,正则表达式被广泛应用于字符串处理、表单验证、数据提取等方面。为了更好地掌握JavaScript正则表达式的常用功能和语法,下面将详细介绍它的基本用法,并提供具体的代码示例。
- 创建正则表达式
在JavaScript中,可以使用两种方式创建正则表达式:字面量和使用RegExp构造函数。
使用字面量方式创建正则表达式的语法为:/pattern/,其中pattern为要匹配的模式字符串。例如,要匹配字符串中的"hello",可以创建正则表达式/hello/。
使用RegExp构造函数创建正则表达式的语法为:new RegExp(pattern, flags),其中pattern为要匹配的模式字符串,flags为匹配模式的修饰符。例如:new RegExp("hello", "i")表示不区分大小写地匹配"hello"。
接下来,我们通过几个具体的代码示例来说明正则表达式的常用功能和语法。
匹配字符串
正则表达式可以用来匹配字符串中的特定模式。例如,我们可以使用下面的正则表达式来匹配所有的数字字符:var str = "123abc456def789"; var pattern = /d+/g; var result = str.match(pattern); console.log(result); // 输出:["123", "456", "789"]
代码解析:
- /d+/g是一个正则表达式,其中d表示匹配任意一个数字字符,+表示匹配一个或多个连续的数字字符,g表示全局匹配。
- match()函数可以在字符串中查找满足正则表达式的子串,并返回匹配结果的数组。
查找子串
除了匹配字符串,正则表达式还可以用来查找字符串中的特定子串。例如,我们可以使用下面的正则表达式来查找所有以"apple"开头的单词:var str = "I have an apple and an orange."; var pattern = /applew*/g; var result = str.match(pattern); console.log(result); // 输出:["apple"]
代码解析:
- /applew/g是一个正则表达式,其中表示单词的边界,apple表示匹配"apple"子串,w表示匹配零个或多个字母数字字符,g表示全局匹配。
替换子串
正则表达式还可以用来替换字符串中的特定子串。例如,我们可以使用下面的正则表达式将所有的空格替换为下划线:var str = "I have a pen."; var pattern = /s/g; var replaceStr = "_"; var result = str.replace(pattern, replaceStr); console.log(result); // 输出:"I_have_a_pen."
代码解析:
- /s/g是一个正则表达式,其中s表示匹配任意一个空格字符,g表示全局匹配。
- replace()函数可以将满足正则表达式的子串替换为指定的字符串。
以上是JavaScript正则表达式的一些常用功能和语法的简要介绍,通过学习和实践,你可以进一步掌握正则表达式的高级用法,从而更加灵活地处理文本操作。希望这篇文章对你有所帮助!
终于介绍完啦!小伙伴们,这篇关于《深入探索JavaScript正则表达式的使用功能和语法》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
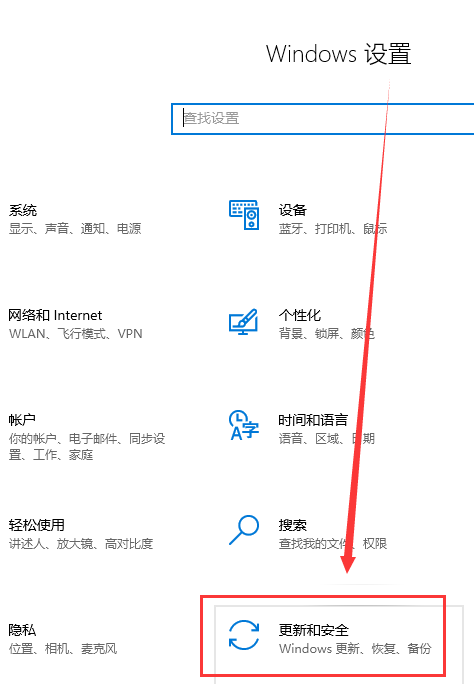
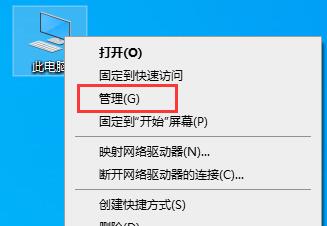
 win10安装U盘启动配置步骤
win10安装U盘启动配置步骤
- 上一篇
- win10安装U盘启动配置步骤

- 下一篇
- 关闭Windows 10的Windows安全中心指南
-

- 文章 · 前端 | 2分钟前 |
- CSS文本对齐与装饰实用技巧
- 352浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- HTML背景图片怎么选更合适
- 248浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- 原型链是什么?JS继承原理详解
- 230浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- PIXI.jsv7Shader.from()使用详解
- 239浏览 收藏
-

- 文章 · 前端 | 12分钟前 | HTML5
- HTML5数据抓取技巧与实战方法
- 223浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- JavaScript管道是什么?如何用管道符处理数据
- 155浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- JavaScript深拷贝的几种实现方式
- 487浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- HTML输入下划线,表单添加元素教程
- 496浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- JavaScript正则表达式常用方法有哪些?
- 398浏览 收藏
-

- 文章 · 前端 | 49分钟前 |
- HTML元素删除与清空内容方法解析
- 212浏览 收藏
-

- 文章 · 前端 | 49分钟前 |
- CSS文件命名与引入规范详解
- 410浏览 收藏
-

- 文章 · 前端 | 9小时前 |
- JavaScript日期格式化方法全解析
- 325浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3722次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3992次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3932次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5106次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4303次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



