解析HTTP状态码设置的关键要点
2024-01-05 11:44:09
0浏览
收藏
亲爱的编程学习爱好者,如果你点开了这篇文章,说明你对《解析HTTP状态码设置的关键要点》很感兴趣。本篇文章就来给大家详细解析一下,主要介绍一下,希望所有认真读完的童鞋们,都有实质性的提高。
HTTP状态码设置要点解析,需要具体代码示例
在进行Web开发过程中,掌握HTTP状态码的设置是非常重要的。HTTP状态码是Web服务器响应请求时返回给客户端的一种信息,它通过三位数字来表示不同的状态。本文将解析HTTP状态码的设置要点,并提供一些具体的代码示例,帮助开发者更好地理解和应用HTTP状态码。
一、HTTP状态码的分类
HTTP状态码分为五类,分别用在不同的场景下:
- 1xx(Informational):表示服务器已经接收到了客户端的请求,但需要进一步处理或等待。
- 2xx(Success):表示服务器成功处理了客户端的请求,并返回了相应的内容。
- 3xx(Redirection):表示客户端需要进行进一步的操作,以完成请求。
- 4xx(Client Error):表示客户端发送的请求有错误,服务器无法处理。
- 5xx(Server Error):表示服务器在处理请求的过程中发生了错误。
二、HTTP状态码的设置要点
常见的2xx状态码
- 200 OK:表示服务器成功处理了请求并返回了相应的内容。这是最常见的状态码,通常用于正常的请求响应。
- 201 Created:表示服务器成功处理了请求并创建了新的资源。通常在创建资源的POST请求中使用。
- 204 No Content:表示服务器成功处理了请求,但没有返回任何内容。通常用于不需要返回内容的请求。
常见的3xx状态码
- 301 Moved Permanently:表示请求的资源已经被永久性地移动到新的URL。搜索引擎会更新其索引,将旧的URL重定向到新的URL。
- 302 Found:表示请求的资源已经被临时性地移动到新的URL。搜索引擎不会更新其索引,而是将旧的URL重定向到新的URL。
- 304 Not Modified:表示客户端的缓存资源仍然有效,可以直接使用缓存的资源而不需要再次请求服务器。
常见的4xx状态码
- 400 Bad Request:表示客户端发送的请求存在语法错误,服务器无法理解。
- 401 Unauthorized:表示请求需要用户认证,但用户没有提供有效的认证信息。
- 403 Forbidden:表示服务器拒绝执行请求,没有权限访问请求的资源。
- 404 Not Found:表示请求的资源不存在。
常见的5xx状态码
- 500 Internal Server Error:表示服务器在处理请求的过程中发生了未知的错误。
- 502 Bad Gateway:表示服务器作为网关或代理服务器接收到了无效的响应。
- 503 Service Unavailable:表示服务器当前无法处理请求,可能是由于过载或维护等原因。
三、具体代码示例
以下是一些常见HTTP状态码的具体代码示例,帮助开发者更好地了解和应用HTTP状态码的设置。
- 返回200 OK状态码示例:
from flask import Flask, jsonify
app = Flask(__name__)
@app.route('/')
def index():
return jsonify({'message': 'Hello World'}), 200
if __name__ == '__main__':
app.run()- 返回301 Moved Permanently状态码示例:
from flask import Flask, redirect
app = Flask(__name__)
@app.route('/old-url')
def old_url():
return redirect('/new-url', code=301)
@app.route('/new-url')
def new_url():
return 'This is the new URL'
if __name__ == '__main__':
app.run()以上仅是一些常见的HTTP状态码设置示例,开发者可以根据自己的需求选择相应的状态码进行设置。
总结
本文对HTTP状态码的设置要点进行了解析,并提供了一些具体的代码示例。掌握HTTP状态码的设置对于Web开发来说是非常重要的,可以帮助开发者更好地处理和响应客户端的请求。希望本文的内容对读者有所帮助,带来一定的收获。
终于介绍完啦!小伙伴们,这篇关于《解析HTTP状态码设置的关键要点》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
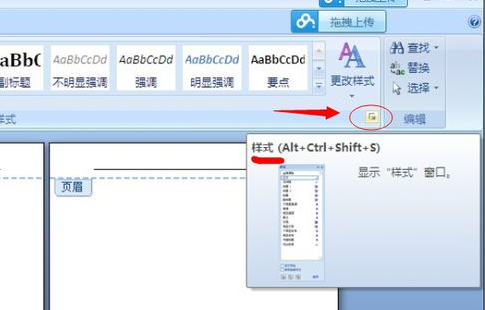
 如何移除Office 2007中的页眉横线
如何移除Office 2007中的页眉横线
- 上一篇
- 如何移除Office 2007中的页眉横线

- 下一篇
- 免费升级win7至win10系统的方法
查看更多
最新文章
-

- 文章 · 前端 | 10分钟前 |
- JavaScript代码混淆怎么做?保护前端代码的关键技巧
- 462浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- JavaScript的模块加载器如何实现循环依赖解决?
- 403浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- JavaScript包管理器有哪些?全面解析
- 138浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- CSS实现列表标题悬停效果技巧
- 144浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- JavaScript实现离线应用,Service Worker工作原理详解
- 228浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- javascript的this关键字指向什么_在不同上下文中如何确定它的值【教程】
- 319浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- HTML与HTML5表单自动补全对比分析
- 239浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- JS判断对象是否为空的几种方法
- 354浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- HTML低像素背景图怎么提升清晰度?高清技巧分享
- 491浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- CSS旋转动画实现方法详解
- 137浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- 浮动布局塌陷怎么解决?clear和clearfix详解
- 348浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3908次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4222次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4123次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5338次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4500次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




