深入探究JS数组排序:sort()方法的实现内部机制与原理
最近发现不少小伙伴都对文章很感兴趣,所以今天继续给大家介绍文章相关的知识,本文《深入探究JS数组排序:sort()方法的实现内部机制与原理》主要内容涉及到等等知识点,希望能帮到你!当然如果阅读本文时存在不同想法,可以在评论中表达,但是请勿使用过激的措辞~
深入理解JS数组排序:sort()方法的原理与机制,需要具体代码示例
导语:数组排序是在我们日常的前端开发工作中非常常见的操作之一。JavaScript中的数组排序方法sort()是我们最常使用的数组排序方法之一。但是,你是否真正了解sort()方法的原理与机制呢?本文将带你深入理解JS数组排序的原理和机制,并提供具体的代码示例。
一、sort()方法的基本用法
首先,我们先来了解一下sort()方法的基本用法。sort()方法可以对数组进行原地排序,也就是说它不会创建新的数组,而是直接修改原始数组。
sort()方法默认会将数组的元素转换为字符串并按照Unicode位点进行升序排序。
例如,我们有一个包含数字类型的数组:
let arr = [8, 3, 6, 2, 9, 1]; arr.sort(); console.log(arr); // [1, 2, 3, 6, 8, 9]
从上面的例子中可以看出,sort()方法会将数组中的元素转换成字符串并进行排序。但是,这种默认的字符串排序并不适用于数字类型的数组排序。接下来,我们将探讨如何实现针对数字类型的正序和倒序排列。
二、使用比较函数进行排序
sort()方法可以接受一个比较函数作为参数,该函数用于定义排序规则。比较函数接受两个参数,分别表示要比较的两个元素。
- 如果比较函数的返回值小于0,那么第一个元素会被排在前面。
- 如果比较函数的返回值大于0,那么第二个元素会被排在前面。
- 如果比较函数的返回值等于0,那么两个元素的相对位置不变。
现在,我们来看一下如何使用比较函数来实现正序和倒序排列。
正序排列
let arr = [8, 3, 6, 2, 9, 1]; arr.sort((a, b) => a - b); console.log(arr); // [1, 2, 3, 6, 8, 9]
在上面的代码中,我们使用比较函数 (a, b) => a - b 来实现正序排列。比较函数的返回值 a - b 如果小于0,表示将 a 放在 b 前面,从而实现升序排列。
倒序排列
let arr = [8, 3, 6, 2, 9, 1]; arr.sort((a, b) => b - a); console.log(arr); // [9, 8, 6, 3, 2, 1]
在上面的代码中,我们使用比较函数 (a, b) => b - a 来实现倒序排列。比较函数的返回值 b - a 如果小于0,表示将 b 放在 a 前面,从而实现降序排列。
三、自定义排序规则
除了正序和倒序排列外,我们还可以根据自己的需求自定义排序规则。
例如,我们希望将一个字符串数组按照字符串长度进行排列,我们可以这样实现:
let arr = ['a', 'abcd', 'ab', 'abc']; arr.sort((a, b) => a.length - b.length); console.log(arr); // ['a', 'ab', 'abc', 'abcd']
在上面的代码中,我们使用比较函数 (a, b) => a.length - b.length 来实现按字符串长度升序排列。
四、复杂对象的排序
如果我们要对包含复杂对象的数组进行排序,我们需要在比较函数中指定排序的依据。
例如,我们有一个包含学生数据的数组,每个学生对象都有name和score两个属性。我们希望根据学生的分数高低进行排序,可以这样实现:
let students = [
{ name: 'Alice', score: 90 },
{ name: 'Bob', score: 80 },
{ name: 'Charlie', score: 70 }
];
students.sort((a, b) => b.score - a.score);
console.log(students); // [{ name: 'Alice', score: 90 }, { name: 'Bob', score: 80 }, { name: 'Charlie', score: 70 }]在上面的代码中,我们使用比较函数 (a, b) => b.score - a.score 来实现按学生的分数降序排列。
结语
通过本文对sort()方法的原理与机制的深入理解,我们知道了如何使用比较函数来实现正序、倒序以及自定义排序规则,并且学会了在复杂对象数组中进行排序。希望本文的内容能帮助到你,提高你对JavaScript数组排序的理解和使用效果。
今天关于《深入探究JS数组排序:sort()方法的实现内部机制与原理》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于深入理解,数组排序,sort()方法,原理与机制的内容请关注golang学习网公众号!
 了解JS数组排序: 探索sort()方法的工作原理和机制
了解JS数组排序: 探索sort()方法的工作原理和机制
- 上一篇
- 了解JS数组排序: 探索sort()方法的工作原理和机制

- 下一篇
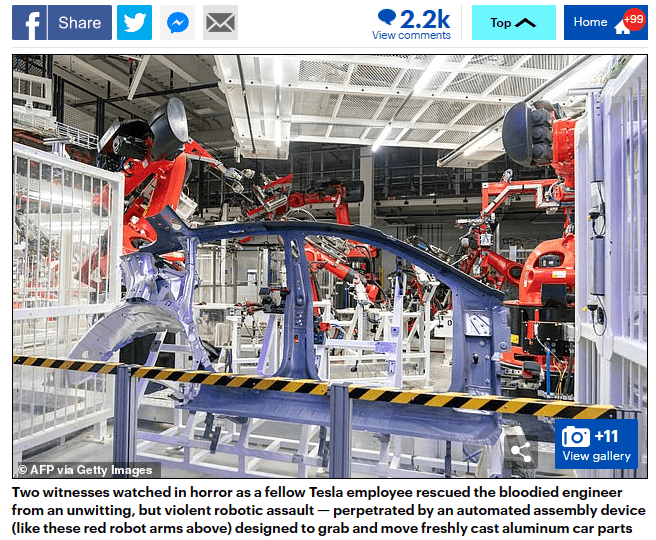
- 特斯拉得州工厂机器人修bug期间被曝伤人,事发
-

- 文章 · java教程 | 2分钟前 |
- Java短信邮件通知模块实现全解析
- 420浏览 收藏
-

- 文章 · java教程 | 7分钟前 |
- 多线程一定快吗?Java并发性能详解
- 126浏览 收藏
-

- 文章 · java教程 | 13分钟前 |
- break与continue用法及适用场景详解
- 187浏览 收藏
-

- 文章 · java教程 | 19分钟前 |
- JavaLTS版本区别与选择建议
- 398浏览 收藏
-

- 文章 · java教程 | 20分钟前 |
- Maven依赖管理详解与使用技巧
- 388浏览 收藏
-

- 文章 · java教程 | 28分钟前 |
- Java服务器与本地环境差异解析
- 423浏览 收藏
-

- 文章 · java教程 | 43分钟前 |
- JSON反序列化处理大浮点数技巧
- 367浏览 收藏
-

- 文章 · java教程 | 48分钟前 |
- JavaOptional.orElseThrow空值处理技巧
- 394浏览 收藏
-

- 文章 · java教程 | 50分钟前 |
- Java实现新闻发布系统教程
- 194浏览 收藏
-

- 文章 · java教程 | 51分钟前 |
- Java项目编码设置与配置教程
- 163浏览 收藏
-

- 文章 · java教程 | 1小时前 |
- Java用Runnable创建线程方法详解
- 195浏览 收藏
-

- 文章 · java教程 | 1小时前 |
- Java正则表达式使用与替换详解
- 213浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3729次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4010次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3938次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5112次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4310次使用
-
- 提升Java功能开发效率的有力工具:微服务架构
- 2023-10-06 501浏览
-
- 掌握Java海康SDK二次开发的必备技巧
- 2023-10-01 501浏览
-
- 如何使用java实现桶排序算法
- 2023-10-03 501浏览
-
- Java开发实战经验:如何优化开发逻辑
- 2023-10-31 501浏览
-
- 如何使用Java中的Math.max()方法比较两个数的大小?
- 2023-11-18 501浏览



