提升网站性能的重要策略
哈喽!今天心血来潮给大家带来了《提升网站性能的重要策略》,想必大家应该对文章都不陌生吧,那么阅读本文就都不会很困难,以下内容主要涉及到,若是你正在学习文章,千万别错过这篇文章~希望能帮助到你!
网站性能优化的必备策略
在如今数字化浪潮的背景下,网站已成为企业和个人在线展示业务的主要途径。然而,随着网站功能和复杂性的不断增加,用户的期望也与日俱增。没有快速加载速度和优秀的用户体验,一个网站很容易失去用户。因此,网站性能的优化变得至关重要。本文将介绍几个必备的策略来提高网站的性能。
第一策略:压缩和优化资源
网站页面包含大量的资源,如HTML、CSS、JavaScript、图像和视频等。这些资源的大小和质量直接影响到页面的加载速度。因此,压缩和优化这些资源是提高网站性能的关键步骤。
首先,压缩HTML、CSS和JavaScript等代码文件是一个常用的策略。通过删除不必要的空格、注释和多余的代码,并使用压缩算法,可以大大减小文件的大小,从而提高加载速度。
其次,图像是网站中占据大量资源的元素。使用适当的图像格式和优化算法,可以减小图像的文件大小。例如,将图像转换为WebP格式可以显著减少文件大小,并且在质量方面几乎不损失。
第二策略:缓存和CDN
缓存是一个常见的性能优化策略,它可以减少对服务器的请求次数并减少页面加载时间。通过将静态资源(如CSS、JavaScript和图像等)缓存在用户浏览器中,可以减少不必要的网络请求,从而提高加载速度。
CDN(内容分发网络)是另一个重要的策略,它通过将网站的内容分发到全球各地的服务器上,以降低用户的访问延迟。通过使用CDN,可以将用户请求路由到距离最近的服务器,从而加快页面加载速度。
第三策略:延迟加载和懒加载
延迟加载是将页面上的非关键资源推迟加载的策略。这意味着页面只加载可见部分的内容,而对于其他需要滚动到才能看到的资源,可以在用户需要时加载。这样可以避免一次性加载大量资源造成的页面加载缓慢问题。
类似于延迟加载,懒加载也是一种优化技术,主要用于图像或视频等资源。当用户滚动页面时,懒加载会在资源出现在用户可见范围时再进行加载。这可以显著提高页面的加载速度,并节省带宽。
第四策略:数据库和服务器优化
对于依赖数据库的网站,优化数据库查询和操作非常关键。使用合适的索引、优化查询语句和避免过度查询等技术可以提高数据库的性能。此外,使用缓存技术(如Redis)来减轻数据库的负载也是一个不错的选择。
服务器端的优化也是网站性能优化的一部分。通过使用高效的服务器软件、合理设置服务器参数和使用负载均衡等技术,可以提高网站的响应速度和并发处理能力。
结论
网站性能优化是确保用户体验和提高网站效果的必备策略。压缩和优化资源、缓存和CDN、延迟加载和懒加载以及数据库和服务器优化等策略都是提高网站性能的关键步骤。通过持续不断地优化和改进,我们可以使我们的网站达到更高的性能水平,从而吸引更多的用户并提高业务的成功率。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
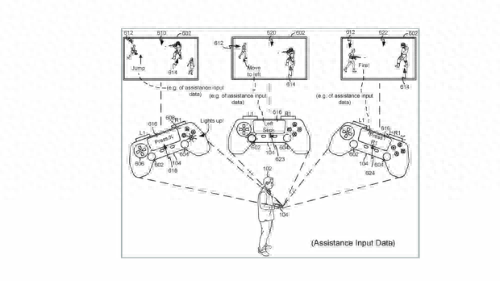
 索尼新专利揭示了PS6/PS5 Pro可能加入的AI辅助功能
索尼新专利揭示了PS6/PS5 Pro可能加入的AI辅助功能
- 上一篇
- 索尼新专利揭示了PS6/PS5 Pro可能加入的AI辅助功能

- 下一篇
- 美光与福建晋华达成和解,结束长达 6 年的法律争议
-

- 文章 · 前端 | 7小时前 |
- 用CSS美化Anki卡片提升记忆效果
- 258浏览 收藏
-

- 文章 · 前端 | 8小时前 | html CSS
- 首字母大写CSS设置方法详解
- 354浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS引入自定义字体方法详解
- 304浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTML5动态图插入与动效实现方法
- 489浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JS用pullAll移除数组多个值的方法
- 384浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS:target实现锚点滚动效果详解
- 354浏览 收藏
-

- 文章 · 前端 | 8小时前 | JS函数如何定义
- JS定时任务定义方法及setTimeout与setInterval详解
- 287浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JavaScript位运算符用途及性能优化技巧
- 192浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JS如何执行SQL数据库查询
- 111浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JavaScriptAudio.volume设置无效解决方法
- 317浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSSGrid区域命名详解与优势分析
- 433浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JavaScript事件捕获是什么?有何区别?
- 419浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3711次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3980次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3921次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5095次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4292次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



