如何利用HTTP状态码在开发过程中进行有效的错误处理
一分耕耘,一分收获!既然都打开这篇《如何利用HTTP状态码在开发过程中进行有效的错误处理》,就坚持看下去,学下去吧!本文主要会给大家讲到等等知识点,如果大家对本文有好的建议或者看到有不足之处,非常欢迎大家积极提出!在后续文章我会继续更新文章相关的内容,希望对大家都有所帮助!
在开发过程中如何有效利用HTTP状态码进行错误处理
在进行Web开发的过程中,错误处理是一个非常重要的环节。当用户在与我们的网站或应用程序进行交互时,难免会遇到各种错误情况。为了能提供给用户更好的体验,并且能够迅速定位和解决问题,我们应该充分利用HTTP状态码进行错误处理。
HTTP状态码是由HTTP协议定义的一套标准代码,用以表示请求的处理结果和状态。它们由三位数字组成,每个数字代表一个特定的意义。在HTTP协议中,主要包含以下几类状态码:
- 1XX:信息性状态码,表示请求已接收并且正在处理;
- 2XX:成功状态码,表示请求已成功处理;
- 3XX:重定向状态码,表示请求需要进一步操作以完成请求;
- 4XX:客户端错误状态码,表示请求包含错误或者无法处理;
- 5XX:服务器错误状态码,表示服务器在处理请求时出现错误。
对于开发者来说,特别是在进行API开发时,利用HTTP状态码进行错误处理非常有帮助。下面是一些在开发过程中有效利用HTTP状态码进行错误处理的方法。
- 返回恰当的状态码:根据具体的错误情况,选择合适的状态码进行返回。对于一些常见的错误,例如资源找不到或用户没有权限,可以使用对应的4XX状态码。而对于服务器错误,例如数据库连接失败或者内部服务错误等,应该使用对应的5XX状态码。
- 提供详细的错误信息:除了使用正确的状态码外,还应该提供详细的错误信息。可以在响应的body中包含错误信息的描述,以便用户或调用方能够了解具体的错误原因。同时,还可以使用自定义的错误码或者错误标识来更加清晰地表示错误类型。
- 使用多个状态码:有时候一个请求可能会遇到多个错误情况,此时可以使用多个状态码来表示。例如在验证用户身份时,用户可能同时遇到了缺少必要参数和无效的凭证等问题,此时可以返回对应的400 Bad Request状态码和401 Unauthorized状态码。
- 进行适当的重定向:在一些特定的情况下,我们可以使用重定向状态码来引导用户进行正确的操作。例如当用户访问的页面不存在时,可以返回301 Moved Permanently状态码,并在响应头中包含正确的重定向地址。
- 记录错误日志:对于一些服务器错误或者严重的客户端错误,应该将其记录在错误日志中。通过记录错误日志,我们能够及时发现和解决问题,并提高系统的稳定性和可靠性。
在利用HTTP状态码进行错误处理的同时,还应该注意一些常见的错误处理陷阱。例如,不要滥用200 OK状态码,只有在请求正常处理完成时才应该返回200。同时,还应该避免返回过于泛化的错误信息,以免给潜在的攻击者提供有用的信息。
总之,利用HTTP状态码进行错误处理是进行Web开发不可或缺的一部分。通过选择合适的状态码、提供详细的错误信息和进行适当的重定向,我们能够更好地帮助用户和调用方定位和解决问题。同时,记录错误日志也能够帮助我们及时发现和解决问题,提高系统的可靠性。让我们在开发过程中善于利用HTTP状态码,为用户提供更好的体验和服务。
今天关于《如何利用HTTP状态码在开发过程中进行有效的错误处理》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于错误处理,有效利用,HTTP状态码的内容请关注golang学习网公众号!
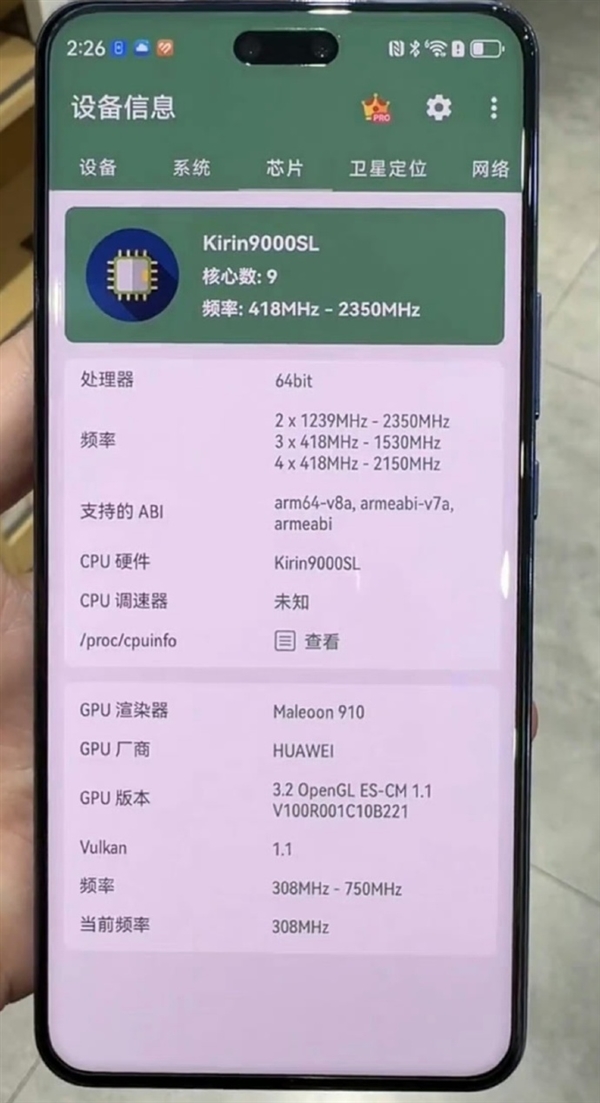
 预测华为新产品发布会:揭开麒麟9000SL和麒麟8000的性能特点
预测华为新产品发布会:揭开麒麟9000SL和麒麟8000的性能特点
- 上一篇
- 预测华为新产品发布会:揭开麒麟9000SL和麒麟8000的性能特点

- 下一篇
- 夸克App升级,推出健康搜索和大型应用"夸克健康助手"
-

- 文章 · 前端 | 4分钟前 |
- React实现返回按钮登出确认弹窗
- 426浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- JavaScript常用设计模式及单例实现方法
- 132浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- CSS动画与Grid布局实战教程
- 339浏览 收藏
-

- 文章 · 前端 | 24分钟前 | html5如何创建表单
- HTML5无刷新提交技巧与实现方法
- 113浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- 作用域链与变量查找规则详解
- 260浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- HTML5details标签使用及summary识别技巧
- 362浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- CSS卡片翻转效果实现方法
- 184浏览 收藏
-

- 文章 · 前端 | 39分钟前 | 电脑如何播放html5
- Gateway电脑HTML5花屏怎么解决
- 427浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- iPadHTML5导入订单异常排查方法
- 135浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- Acfun播放页切换HTML5方法
- 310浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- JavaScript数字精度处理技巧与解决方案
- 469浏览 收藏
-

- 文章 · 前端 | 48分钟前 |
- 可选链操作符是什么?如何避免属性访问错误
- 161浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3701次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3969次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3910次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5082次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4282次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



