在Laravel平台上使用NativePHP开发令人惊艳的桌面应用程序
从现在开始,我们要努力学习啦!今天我给大家带来《在Laravel平台上使用NativePHP开发令人惊艳的桌面应用程序》,感兴趣的朋友请继续看下去吧!下文中的内容我们主要会涉及到等等知识点,如果在阅读本文过程中有遇到不清楚的地方,欢迎留言呀!我们一起讨论,一起学习!
利用NativePHP在Laravel平台上开发出色的桌面应用程序
随着技术的不断发展,越来越多的开发者在网页应用之外开始尝试开发桌面应用程序。Laravel作为一款流行的PHP框架,给开发者提供了快速搭建网页应用的便利。但是,如何利用Laravel开发出色的桌面应用程序呢?本文将会介绍如何利用NativePHP,在Laravel平台上开发出色的桌面应用程序,并提供具体的代码示例。
NativePHP是一个兼容PHP语法的桌面应用程序开发框架,它可以在Laravel的基础上快速开发出可执行的桌面应用程序。下面是一个简单的步骤和示例,帮助您开始开发您的桌面应用程序。
首先,您需要在您的Laravel项目中引入NativePHP框架。可以通过Composer来安装NativePHP,只需在terminal中使用以下指令:
composer require native-php/core
安装完成后,您需要配置NativePHP以适应桌面应用的运行环境。在项目的根目录下,创建一个名为desktop.php的文件,并使用以下代码进行配置:
<?php
// 导入Laravel框架的引导文件
require_once __DIR__.'/lara-bootstrap/autoload.php';
$app = require_once __DIR__.'/lara-bootstrap/bootstrap.php';
// 运行Laravel的Web应用
$kernel = $app->make(IlluminateContractsHttpKernel::class);
$response = $kernel->handle(
$request = IlluminateHttpRequest::capture()
);
$response->send();
$kernel->terminate($request, $response);注意,上述代码中的lara-bootstrap是一个存放Laravel框架引导文件的文件夹路径。您需要根据您的实际情况进行相应的更改。
接下来,您可以开始编写您的桌面应用程序代码了。这里提供一个简单的示例,用于展示如何利用NativePHP在Laravel平台上开发出色的桌面应用程序。
<?php
// 引入NativePHP的自动加载文件
$nativeLoader = require_once __DIR__.'/vendor/autoload.php';
// 创建应用程序实例
$desktop = new NativeApp();
// 添加一个事件监听器,用于处理用户的操作
$desktop->on('button-clicked', function ($event) {
// 当按钮被点击时,执行以下操作
echo '您点击了按钮!';
});
// 渲染桌面应用程序的界面
$desktop->render(function ($html) {
// 将生成的HTML代码显示在桌面应用程序的窗口中
echo $html;
});在上面的示例中,我们首先引入NativePHP的自动加载文件,并创建了一个NativeApp的实例。然后,我们绑定了一个按钮点击事件的监听器,当按钮被点击时,会执行相应的操作。最后,我们调用render方法,将生成的HTML代码显示在桌面应用程序的窗口中。
通过以上示例,您可以看到使用NativePHP在Laravel平台上开发桌面应用程序并不困难。借助Laravel的强大功能和NativePHP框架的便利,您可以开发出色的桌面应用程序,满足用户的需求。
当然,以上示例只是一个简单的演示。您可以根据实际需求来扩展和优化代码,实现更丰富和复杂的桌面应用程序。希望本文能够为您提供一些有用的思路和启示,祝您在利用NativePHP在Laravel平台上开发桌面应用程序的过程中取得成功!
到这里,我们也就讲完了《在Laravel平台上使用NativePHP开发令人惊艳的桌面应用程序》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于Laravel,桌面应用程序,NativePHP的知识点!
 Laravel与NativePHP的融合创造出创新的桌面应用程序
Laravel与NativePHP的融合创造出创新的桌面应用程序
- 上一篇
- Laravel与NativePHP的融合创造出创新的桌面应用程序

- 下一篇
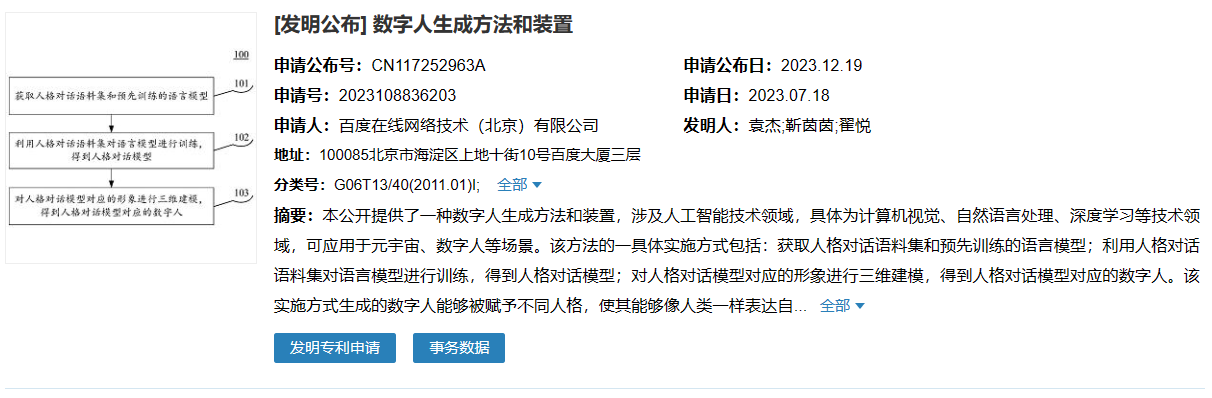
- 百度公布可使数字人生成具有人格和情感表达功能的专利
-

- 文章 · php教程 | 12分钟前 |
- 修改PHP端口方法:Apache/Nginx改默认端口教程
- 302浏览 收藏
-

- 文章 · php教程 | 22分钟前 | Laravel 服务提供者
- Laravel服务提供者注册使用全解析
- 357浏览 收藏
-

- 文章 · php教程 | 57分钟前 |
- PHP短标签开启方法与注意事项
- 262浏览 收藏
-

- 文章 · php教程 | 1小时前 | php
- PHP跨域问题解决方法与代码示例
- 197浏览 收藏
-

- 文章 · php教程 | 1小时前 | php
- PHP扩展安装与启用步骤详解
- 107浏览 收藏
-

- 文章 · php教程 | 1小时前 |
- PHP将字符串转为精确到秒的日期方法
- 306浏览 收藏
-

- 文章 · php教程 | 1小时前 |
- Laravel集合按字段查元素技巧
- 466浏览 收藏
-

- 文章 · php教程 | 1小时前 |
- PHP判断总分与单科分数的简单方法
- 442浏览 收藏
-

- 文章 · php教程 | 1小时前 |
- strpos与strstr函数区别详解
- 279浏览 收藏
-

- 文章 · php教程 | 1小时前 |
- PHP文件包含路径错误解决方法指南
- 446浏览 收藏
-

- 文章 · php教程 | 2小时前 |
- PHP远程文件访问权限设置方法
- 143浏览 收藏
-

- 文章 · php教程 | 2小时前 |
- CodeIgniter还值得用吗?轻量框架价值分析
- 129浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3711次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3981次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3921次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5095次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4292次使用
-
- PHP技术的高薪回报与发展前景
- 2023-10-08 501浏览
-
- 基于 PHP 的商场优惠券系统开发中的常见问题解决方案
- 2023-10-05 501浏览
-
- 如何使用PHP开发简单的在线支付功能
- 2023-09-27 501浏览
-
- PHP消息队列开发指南:实现分布式缓存刷新器
- 2023-09-30 501浏览
-
- 如何在PHP微服务中实现分布式任务分配和调度
- 2023-10-04 501浏览



