如何利用JS和高德地图实现地点缩放与拖拽功能
你在学习文章相关的知识吗?本文《如何利用JS和高德地图实现地点缩放与拖拽功能》,主要介绍的内容就涉及到,如果你想提升自己的开发能力,就不要错过这篇文章,大家要知道编程理论基础和实战操作都是不可或缺的哦!
如何利用JS和高德地图实现地点缩放与拖拽功能
前言:
地图应用已经成为我们日常生活不可或缺的一部分,其在实时导航、出行规划等方面起到了关键作用。而在地图应用中,地点缩放和拖拽是基本的操作功能,能够使用户更加方便地进行浏览和操作。本文将介绍如何利用JS和高德地图API实现地点缩放与拖拽功能,并提供具体的代码示例。
步骤一:引入高德地图API
首先,我们需要在HTML文件的
<script src="https://webapi.amap.com/maps?v=1.4.15&key=您的高德地图API密钥"></script>
步骤二:创建地图容器
在HTML文件的
<div id="mapContainer" style="width: 100%; height: 500px;"></div>
通过设置
步骤三:初始化地图对象
在JS文件中,我们需要初始化地图对象,并将其与地图容器关联起来,代码如下:
var map = new AMap.Map('mapContainer');通过调用new AMap.Map('mapContainer'),我们可以创建一个地图对象,并传入地图容器的ID。
步骤四:设置地图中心点和缩放级别
在初始化地图对象后,我们可以使用setZoom()和setCenter()方法来设置地图的中心点和缩放级别,代码如下:
map.setZoom(14); // 设置缩放级别为14 map.setCenter([经度, 纬度]); // 设置地图中心点的坐标
通过调用setZoom()方法,我们可以设置地图的缩放级别,值越大表示地图缩放得越近。通过调用setCenter()方法,我们可以设置地图的中心点坐标,参数接受一个数组,数组的第一个元素为经度,第二个元素为纬度。
步骤五:启用地图缩放与拖拽功能
在地图对象初始化后,默认已经启用了地图缩放和拖拽功能。但是,如果我们想显示缩放和拖拽的控制器,可以在初始化地图对象时,传入相应的参数,代码如下:
var map = new AMap.Map('mapContainer', {
zoomEnable: true, // 启用地图缩放功能
dragEnable: true // 启用地图拖拽功能
});通过设置zoomEnable参数为true,我们可以启用地图的缩放功能。通过设置dragEnable参数为true,我们可以启用地图的拖拽功能。
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>利用JS和高德地图实现地点缩放与拖拽功能</title>
<script src="https://webapi.amap.com/maps?v=1.4.15&key=您的高德地图API密钥"></script>
</head>
<body>
<div id="mapContainer" style="width: 100%; height: 500px;"></div>
<script>
var map = new AMap.Map('mapContainer', {
zoomEnable: true,
dragEnable: true
});
map.setZoom(14);
map.setCenter([经度, 纬度]);
</script>
</body>
</html>总结:
通过以上步骤,我们可以利用JS和高德地图API实现地点缩放和拖拽功能。通过设置地图的中心点和缩放级别,以及启用相应的功能,我们可以实现用户对地图的自定义浏览和操作。同时,为了使代码能正常运行,我们需要引入高德地图的API文件,并且替换相应的API密钥和地图坐标。希望本文对您有所帮助,如果您有其他问题,可以查阅高德地图API的官方文档或咨询相关技术人员。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
 利用JavaScript和腾讯地图实现地图步行导航功能
利用JavaScript和腾讯地图实现地图步行导航功能
- 上一篇
- 利用JavaScript和腾讯地图实现地图步行导航功能

- 下一篇
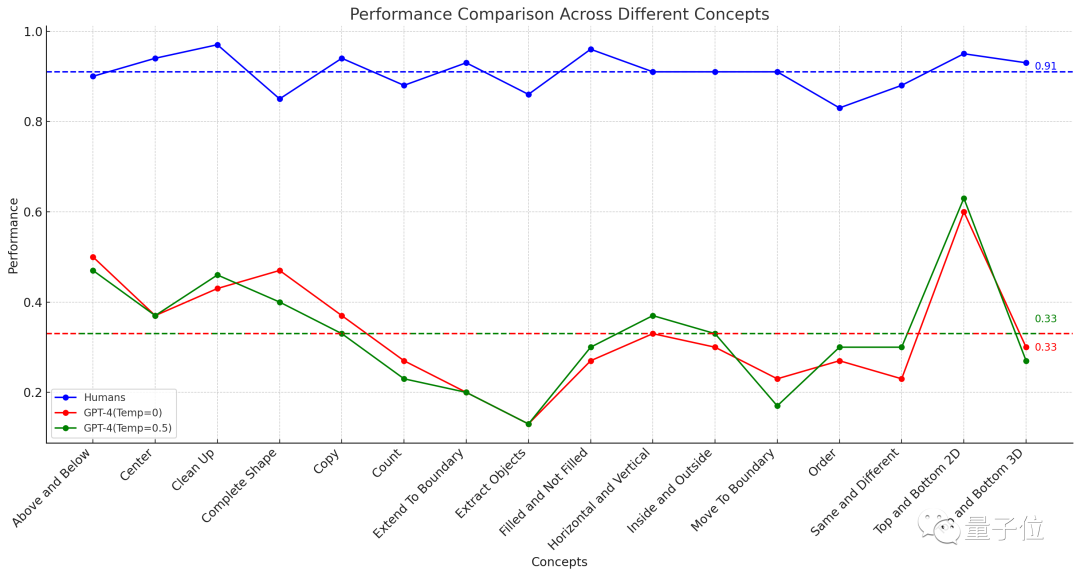
- GPT-4在图形推理方面表现不佳?即使“放水”后,准确率仅为33%
-

- 文章 · 前端 | 11分钟前 |
- 表单校验样式不生效?属性匹配解决方法
- 298浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- JavaScript代码混淆怎么做?保护前端代码的关键技巧
- 462浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- JavaScript的模块加载器如何实现循环依赖解决?
- 403浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- JavaScript包管理器有哪些?全面解析
- 138浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- CSS实现列表标题悬停效果技巧
- 144浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- JavaScript实现离线应用,Service Worker工作原理详解
- 228浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- javascript的this关键字指向什么_在不同上下文中如何确定它的值【教程】
- 319浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- HTML与HTML5表单自动补全对比分析
- 239浏览 收藏
-

- 文章 · 前端 | 52分钟前 |
- JS判断对象是否为空的几种方法
- 354浏览 收藏
-

- 文章 · 前端 | 53分钟前 |
- HTML低像素背景图怎么提升清晰度?高清技巧分享
- 491浏览 收藏
-

- 文章 · 前端 | 55分钟前 |
- CSS旋转动画实现方法详解
- 137浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3908次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4222次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4123次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5339次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4500次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




