JavaScript中的reduce函数,你真的了解吗?
小伙伴们有没有觉得学习文章很有意思?有意思就对了!今天就给大家带来《JavaScript中的reduce函数,你真的了解吗?》,以下内容将会涉及到,若是在学习中对其中部分知识点有疑问,或许看了本文就能帮到你!
JavaScript中的reduce函数,你真的了解吗?
在JavaScript编程中,reduce函数是一个强大而实用的函数。它可以帮助我们对数组中的元素进行累积操作,并返回一个最终的结果。尽管在初学阶段,可能对这个函数不太熟悉,但是一旦掌握了它的使用方法,会发现它在编写代码时非常有用。
reduce函数接收一个回调函数作为参数,该回调函数可以有四个参数:accumulator(累积器)、当前值(当前元素)、当前索引和整个数组。累积器是reduce函数中的一个重要概念,起始值可以通过在该函数的第二个参数中指定。然后,reduce函数通过遍历数组中的元素,将累积器和当前值进行操作,并返回新的累积器。
下面让我们通过具体的代码示例来了解reduce函数的使用。
首先,我创建了一个包含一组数字的数组:
let numbers = [1, 2, 3, 4, 5];
接下来,我使用reduce函数来对这些数字进行求和操作:
let sum = numbers.reduce((accumulator, currentValue) => {
return accumulator + currentValue;
});在上述代码中,reduce函数的回调函数将累积器(初始值为0)和当前值相加,并返回新的累积器。通过遍历数组中的每个元素,reduce函数最终返回了累加的结果。
我们也可以通过指定初始值来对数组中的元素进行乘法操作。例如:
let product = numbers.reduce((accumulator, currentValue) => {
return accumulator * currentValue;
}, 1);在上述代码中,reduce函数的回调函数将累积器(初始值为1)与当前值相乘,并返回新的累积器。通过遍历数组中的每个元素,reduce函数最终返回了所有元素的乘积。
除了求和和乘积,reduce函数还可以用于找到数组中的最大值、最小值等。例如:
let max = numbers.reduce((accumulator, currentValue) => {
return Math.max(accumulator, currentValue);
});在上述代码中,reduce函数的回调函数使用Math.max函数来找到累积器和当前值中的最大值,并返回新的累积器。通过遍历数组中的每个元素,reduce函数最终返回了数组中的最大值。
通过上述示例,我们可以看到reduce函数在处理数组中的元素时非常灵活和有用。它不仅可以进行简单的累加、累乘操作,还可以进行更复杂的计算和操作。熟练掌握reduce函数的使用,可以在JavaScript编程中提高我们的效率和代码质量。
综上所述,reduce函数是JavaScript中一个强大而实用的函数。它可以帮助我们对数组中的元素进行累积操作,并返回一个最终的结果。通过具体的代码示例,我们了解了reduce函数的基本使用方法,并展示了它在不同场景下的灵活性和多样性。相信在今后的编程中,我们能够更加灵活地运用reduce函数,提升我们的编程技巧和代码质量。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
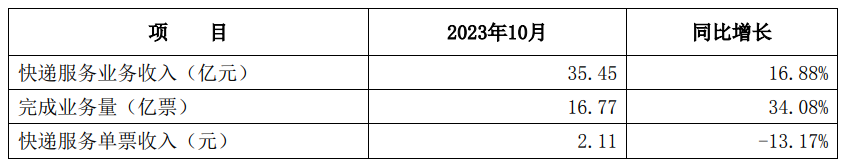
 申通快递:10 月业务收入达 35.45 亿元,较去年同期增长 16.88%
申通快递:10 月业务收入达 35.45 亿元,较去年同期增长 16.88%
- 上一篇
- 申通快递:10 月业务收入达 35.45 亿元,较去年同期增长 16.88%

- 下一篇
- JavaScript函数模块化:组织代码的高级技术
-

- 文章 · 前端 | 30秒前 |
- JavaScript动画队列管理技巧
- 279浏览 收藏
-

- 文章 · 前端 | 2分钟前 |
- CSS旋转缩放卡顿?用transition和transform优化流畅度
- 347浏览 收藏
-

- 文章 · 前端 | 7分钟前 | HTML5
- HTML5对比表制作技巧与设计方法
- 149浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- 点击列表项快速置顶技巧
- 447浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- CSSGrid区域样式设置技巧
- 441浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- JavaScript混入模式详解与多继承实现
- 327浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- HTML文件末尾批量添加代码的5种方法
- 429浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- JavaScript常见数据类型及类型判断方法
- 246浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- JavaScript错误处理全攻略
- 110浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- CSS响应式侧边栏隐藏方法解析
- 471浏览 收藏
-

- 文章 · 前端 | 53分钟前 |
- CSS页面空白过多怎么优化?合理调整间距布局
- 138浏览 收藏
-

- 文章 · 前端 | 55分钟前 |
- Flex子元素不压缩设置方法
- 243浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3740次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4031次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3948次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5120次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4320次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



