如何利用Layui实现图片放大缩小的幻灯片效果
在文章实战开发的过程中,我们经常会遇到一些这样那样的问题,然后要卡好半天,等问题解决了才发现原来一些细节知识点还是没有掌握好。今天golang学习网就整理分享《如何利用Layui实现图片放大缩小的幻灯片效果》,聊聊,希望可以帮助到正在努力赚钱的你。
如何利用Layui实现图片放大缩小的幻灯片效果
幻灯片效果是网站中常见的图片展示手段之一,通过图片的放大和缩小来引起用户的注意。在本文中,将介绍如何利用Layui框架来实现图片的放大缩小的幻灯片效果,并提供具体的代码示例。
Layui是一个简洁、易用的前端UI框架,提供了丰富的组件和强大的功能。其中的Carousel组件可以用于实现幻灯片效果。
首先,我们需要引入Layui的相关资源文件。可以从Layui官方网站(https://www.layui.com/)下载最新版本的资源文件,并在HTML页面中引入。
<link rel="stylesheet" href="path/to/layui.css"> <script src="path/to/layui.js"></script>
接下来,我们需要准备图片数据。可以通过一个数组来存储图片的路径。在本示例中,我们假设有三张图片。
var images = [ "path/to/image1.jpg", "path/to/image2.jpg", "path/to/image3.jpg" ];
然后,我们需要创建一个用于显示幻灯片的容器。在HTML中添加一个div元素,并设置一个唯一的id。
<div id="carousel" class="layui-carousel">
<div carousel-item>
<!-- 图片放大和缩小区域 -->
</div>
<ol class="layui-carousel-ind">
<!-- 图片索引区域 -->
</ol>
</div>接下来,我们需要编写JavaScript代码来初始化Carousel组件,并绑定图片数据。
layui.use(['carousel'], function() {
var carousel = layui.carousel;
carousel.render({
elem: '#carousel',
width: '100%',
height: '500px',
arrow: 'always',
interval: 3000,
indicator: 'inside'
});
var carouselInst = carousel.instance();
carouselInst.reload({
elem: '#carousel',
width: '100%',
height: '500px',
arrow: 'always',
interval: 3000,
indicator: 'inside',
anim: 'fade',
data: images
});
});在上述代码中,我们首先使用layui.use方法来加载Carousel组件。然后,通过carousel.render方法来初始化Carousel组件的一些配置选项,例如容器的id、宽度、高度、箭头的显示方式、切换的时间间隔以及指示器的位置。接着,调用carousel.instance方法获取Carousel实例,然后使用carouselInst.reload方法来重新加载Carousel组件的配置选项,并通过data属性将图片数据绑定到Carousel组件中。
现在,我们已经完成了利用Layui实现图片放大缩小的幻灯片效果的代码。接下来,需要使用图片放大和缩小的效果来显示图片。我们可以使用图片放大插件来实现。
<link rel="stylesheet" href="path/to/layui.css">
<script src="path/to/layui.js"></script>
<script src="path/to/jquery.js"></script> <!-- 引入jQuery -->
<script src="path/to/jquery.imgbox.js"></script> <!-- 引入图片放大插件 -->
<div id="carousel" class="layui-carousel">
<div carousel-item>
<div class="imgbox">
<img src="path/to/image1.jpg">
<div class="img-info">
<!-- 图片详情 -->
</div>
</div>
</div>
<ol class="layui-carousel-ind">
<!-- 图片索引区域 -->
</ol>
</div>
<script>
layui.use(['carousel'], function() {
var carousel = layui.carousel;
carousel.render({
elem: '#carousel',
width: '100%',
height: '500px',
arrow: 'always',
interval: 3000,
indicator: 'inside',
anim: 'fade'
});
var carouselInst = carousel.instance();
carouselInst.reload({
elem: '#carousel',
width: '100%',
height: '500px',
arrow: 'always',
interval: 3000,
indicator: 'inside',
anim: 'fade',
data: images
});
$(".imgbox").imgbox({
'zoomrange': [1.2, 10], // 图片放大的范围
'maxsize': [800, 600], // 图片的最大尺寸
'minsize': [100, 100], // 图片的最小尺寸
'info': true // 是否显示图片详情
});
});
</script>在上述代码中,我们首先需要引入jQuery和图片放大插件的资源文件。在imgbox插件的配置选项中,我们可以设置图片放大的范围、图片的最大和最小尺寸以及是否显示图片详情。
通过以上代码,我们已经成功实现了利用Layui实现图片放大缩小的幻灯片效果,并提供了具体的代码示例供参考。希望本文对你有所帮助,祝愉快编程!
以上就是《如何利用Layui实现图片放大缩小的幻灯片效果》的详细内容,更多关于LayUI,图片放大,幻灯片效果的资料请关注golang学习网公众号!
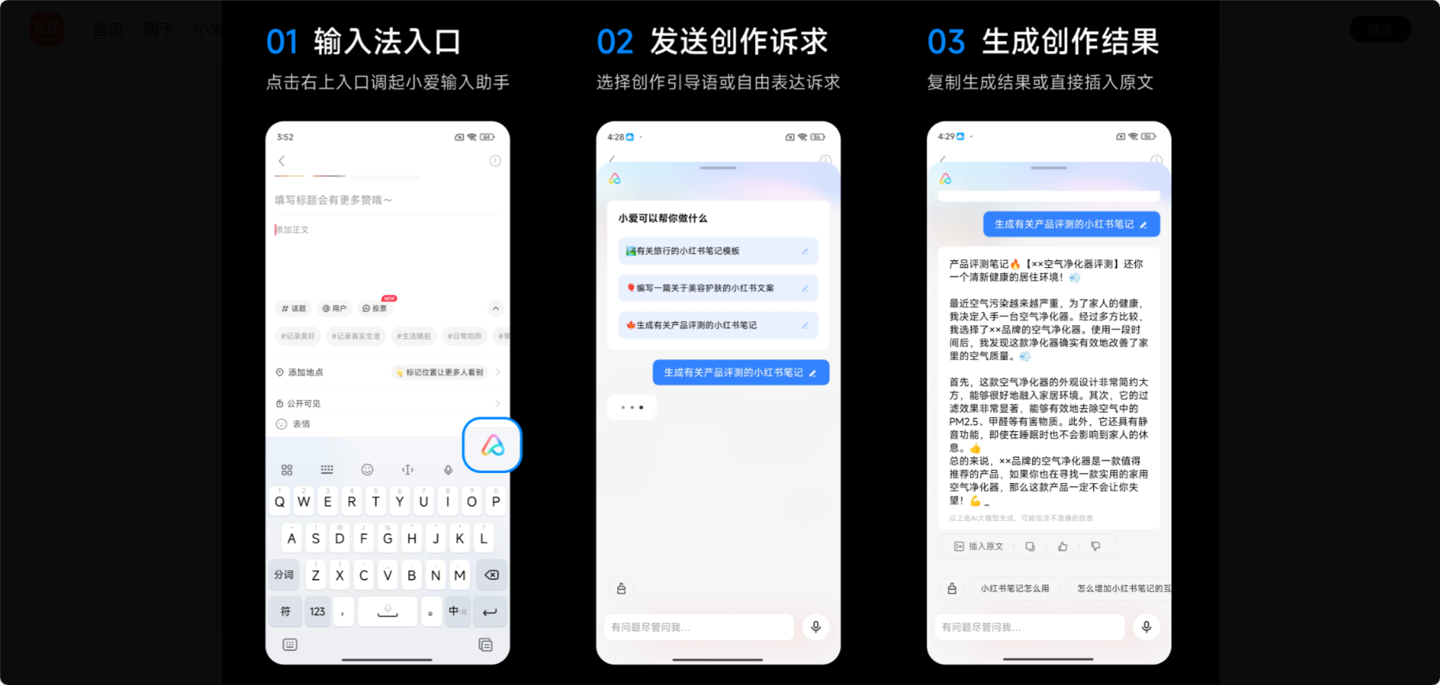
 小米澎湃 OS AI 内测开启报名,新增小爱输入助手、AI 写真、AI 搜图等功能
小米澎湃 OS AI 内测开启报名,新增小爱输入助手、AI 写真、AI 搜图等功能
- 上一篇
- 小米澎湃 OS AI 内测开启报名,新增小爱输入助手、AI 写真、AI 搜图等功能

- 下一篇
- 通过Docker容器提高Spring Boot应用的可靠性和资源利用率
-

- 文章 · 前端 | 5小时前 |
- 矩阵计算器加减只执行一次怎么解决
- 462浏览 收藏
-

- 文章 · 前端 | 5小时前 | html
- a标签颜色设置方法详解
- 478浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- WordPress同时播放两个音频方法详解
- 130浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS透明色怎么用?rgba和opacity区别详解
- 395浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript如何调用后端API?Fetch和Axios对比解析
- 219浏览 收藏
-

- 文章 · 前端 | 6小时前 | 模态框
- JavaScript实现模态框定位与遮罩层技巧
- 162浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- 数组解构交换陷阱全解析
- 425浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- 强制按钮不换行溢出父容器的CSS方法
- 173浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript数组sort方法使用技巧
- 466浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript第三方库与框架使用教程
- 229浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript懒加载技巧:提升网页速度方法
- 463浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- HTML5离线缓存开启方法及设置步骤
- 423浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3884次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4186次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4096次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5289次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4471次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



