如何使用HTML和CSS创建一个响应式视频播放页面布局
有志者,事竟成!如果你在学习文章,那么本文《如何使用HTML和CSS创建一个响应式视频播放页面布局》,就很适合你!文章讲解的知识点主要包括,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
如何使用HTML和CSS创建一个响应式视频播放页面布局
在当今互联网时代,视频已经成为我们日常生活中不可或缺的一部分。越来越多的网站和应用都提供了视频播放功能。而为了提供更好的用户体验,开发人员需要创建一个响应式的视频播放页面布局,以适应不同设备和屏幕尺寸。本文将详细介绍如何使用HTML和CSS来实现这一目标,并提供具体的代码示例。
步骤1:HTML结构
首先,我们需要定义基本的HTML结构。在 步骤2:CSS样式 接下来,我们需要使用CSS来定义页面的样式和布局。首先,我们将容器元素设置为全屏尺寸,并设置其内部元素的样式。同时,为了确保视频播放器的响应式布局,我们可以使用媒体查询来适应不同屏幕尺寸。 代码示例如下: 步骤3:进一步定制样式 除了基本的样式和布局,我们还可以进一步美化和定制页面的样式。例如,我们可以添加背景图或颜色,调整字体和边框等。 代码示例如下: 步骤4:测试和优化 最后,我们需要测试我们的代码,并根据需要对样式和布局进行进一步的优化。可以通过改变浏览器窗口的大小来查看页面的响应式效果,并确保视频播放器在不同屏幕尺寸下都能正常显示。 总结: 通过HTML和CSS的组合使用,我们可以创建一个简单而又功能强大的响应式视频播放页面布局。通过定义HTML结构和应用CSS样式,我们可以实现视频的全屏显示,并在不同设备和屏幕尺寸上提供流畅的播放体验。同时,我们也可以根据实际需要进行更多的定制和优化,以满足用户的个性化需求。希望这篇文章对你有所帮助! 今天关于《如何使用HTML和CSS创建一个响应式视频播放页面布局》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于响应式设计,CSS样式,HTML布局的内容请关注golang学习网公众号!标签中,创建一个容器元素(例如元素,用于显示视频内容。代码示例如下:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>响应式视频播放页面</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<video src="video.mp4" controls></video>
</div>
</body>
</html>.container {
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
video {
width: 100%;
height: auto;
}
/* 媒体查询 */
@media screen and (max-width: 768px) {
.container {
height: 50vh;
}
}.container {
background: #f1f1f1;
border: 1px solid #ccc;
}
video {
border-radius: 4px;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.2);
}
/* 媒体查询 */
@media screen and (max-width: 768px) {
.container {
height: 50vh;
background: #fff;
}
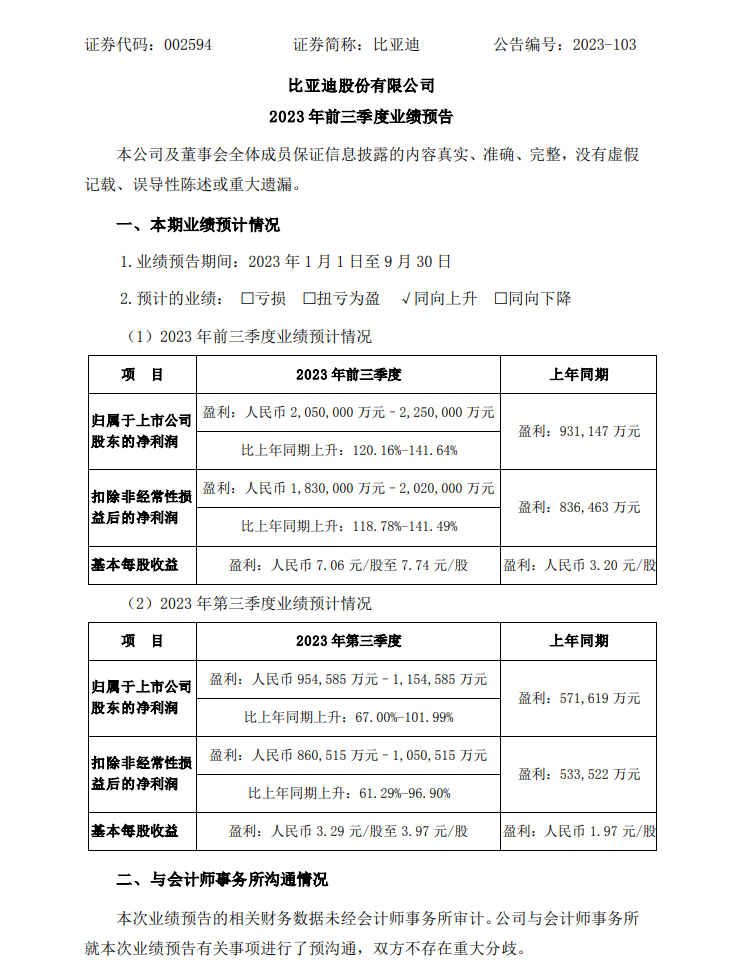
} 比亚迪:预计前三季度净利润同比增长 120.16~141.64%,继续领跑全球新能源汽车销量
比亚迪:预计前三季度净利润同比增长 120.16~141.64%,继续领跑全球新能源汽车销量

-

- 文章 · 前端 | 8分钟前 |
- JavaScript代码混淆怎么做?保护前端代码的关键技巧
- 462浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- JavaScript的模块加载器如何实现循环依赖解决?
- 403浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- JavaScript包管理器有哪些?全面解析
- 138浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- CSS实现列表标题悬停效果技巧
- 144浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- JavaScript实现离线应用,Service Worker工作原理详解
- 228浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- javascript的this关键字指向什么_在不同上下文中如何确定它的值【教程】
- 319浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- HTML与HTML5表单自动补全对比分析
- 239浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- JS判断对象是否为空的几种方法
- 354浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- HTML低像素背景图怎么提升清晰度?高清技巧分享
- 491浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- CSS旋转动画实现方法详解
- 137浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- 浮动布局塌陷怎么解决?clear和clearfix详解
- 348浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3908次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4222次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4123次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5338次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4500次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




