HTML布局技巧:如何使用overflow属性进行图片缩放控制
2023-10-16 08:14:14
0浏览
收藏
本篇文章给大家分享《HTML布局技巧:如何使用overflow属性进行图片缩放控制》,覆盖了文章的常见基础知识,其实一个语言的全部知识点一篇文章是不可能说完的,但希望通过这些问题,让读者对自己的掌握程度有一定的认识(B 数),从而弥补自己的不足,更好的掌握它。
HTML布局技巧:如何使用overflow属性进行图片缩放控制
在现代网页设计中,图片扮演了非常重要的角色。然而,当图片的尺寸超过容器的大小时,我们常常面临着如何控制图片缩放和显示的问题。在HTML中,我们可以使用CSS的overflow属性来解决这个问题。
- overflow属性简介
overflow属性是CSS中用来控制元素内内容溢出部分的处理方式。它有以下几个值可选:
- visible:溢出的内容会显示在容器之外。
- hidden:溢出的内容会被隐藏,不可见。
- scroll:如果内容溢出,容器会显示滚动条。
- auto:当内容溢出时会自动显示滚动条。
- 使用overflow属性进行图片缩放控制
我们可以将overflow属性应用于包含图片的容器元素上,从而控制图片的缩放和显示方式。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
.image-container {
width: 500px;
height: 300px;
overflow: hidden;
}
.image-container img {
width: 100%;
height: auto;
}
</style>
</head>
<body>
<div class="image-container">
<img src="example.jpg" alt="示例图片">
</div>
</body>
</html>在上面的代码中,我们创建了一个名为image-container的容器元素,设置了宽度为500px,高度为300px,并应用了overflow:hidden样式。这意味着当图片超过容器的尺寸时,溢出的部分将被隐藏。我们还在容器内插入了一个img元素,将其宽度设置为100%,高度自动调整。
通过上述设置,当图片的尺寸超过了容器的尺寸时,图片将被自动缩放以适应容器的大小。并且,超出容器的部分将被隐藏,不会影响页面布局。
- 其他overflow属性的应用
除了hidden和visible值外,我们还可以使用scroll和auto值来处理图片溢出的情况。
- scroll值会在容器内生成滚动条,用户可以通过滚动条来查看溢出的内容。这个选项可以使用以下代码实现:
.image-container {
width: 500px;
height: 300px;
overflow: scroll;
}- auto值会根据情况显示滚动条,如果内容溢出,则会显示滚动条;如果没有溢出,则不会显示滚动条。这个选项可以使用以下代码实现:
.image-container {
width: 500px;
height: 300px;
overflow: auto;
}除了图片,我们还可以对包含文本或其他内容的容器应用overflow属性,从而实现更灵活的布局控制。
总结:
通过使用CSS的overflow属性,我们可以有效地控制图片的缩放和溢出显示。无论是隐藏超出部分、显示滚动条还是自动调整尺寸,这个属性在网页设计中都扮演了重要的角色。在实际应用中,根据具体情况选择合适的overflow属性值,可以帮助我们更好地控制网页布局,并提升用户体验。
以上就是《HTML布局技巧:如何使用overflow属性进行图片缩放控制》的详细内容,更多关于html,图片缩放,Overflow的资料请关注golang学习网公众号!
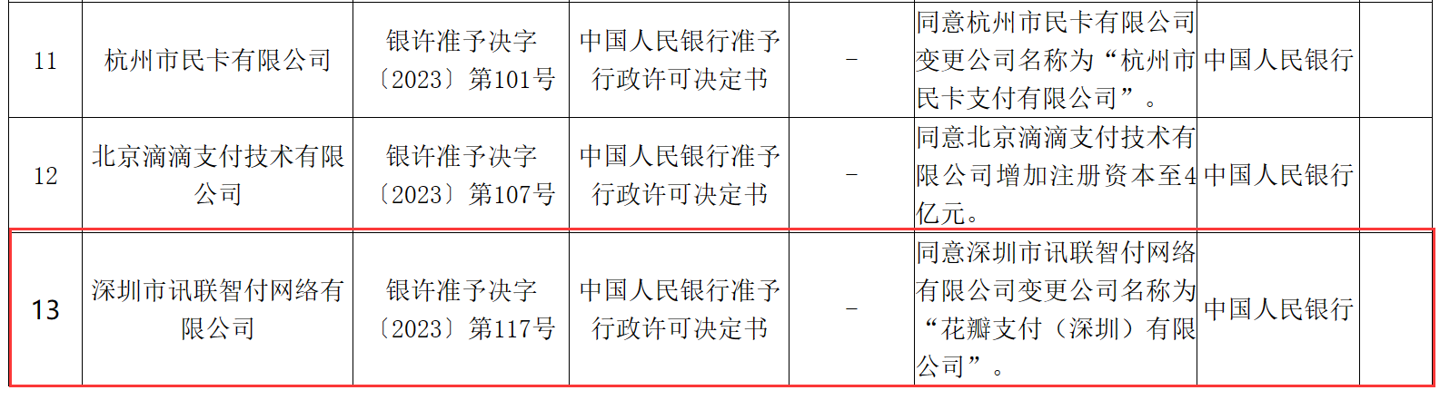
 华为旗下支付牌照机构“讯联智付”改名“花瓣支付”
华为旗下支付牌照机构“讯联智付”改名“花瓣支付”
- 上一篇
- 华为旗下支付牌照机构“讯联智付”改名“花瓣支付”

- 下一篇
- 如何使用HTML和CSS实现瀑布流网格布局
查看更多
最新文章
-

- 文章 · 前端 | 5分钟前 |
- CSS卡片翻转效果制作教程
- 178浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- 响应式导航栏实现技巧与教程
- 454浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- 网站导航栏制作教程详解
- 448浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- CSS颜色表示方式有哪些?hexrgbrgba详解
- 155浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- JavaScript原型是什么?原型链如何工作?
- 195浏览 收藏
-

- 文章 · 前端 | 18分钟前 | html 导航栏
- HTML导航栏复用与引用技巧
- 188浏览 收藏
-

- 文章 · 前端 | 29分钟前 | HTML5
- HTML5新功能原理全解析
- 287浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- JavaScriptMap结构使用技巧与详解
- 314浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- 清除浮动的5种实用方法详解
- 252浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- JavaScript闭包是什么?如何应用?
- 317浏览 收藏
-

- 文章 · 前端 | 36分钟前 | HTML表格
- HTML表格数据验证技巧与实现方法
- 462浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3350次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3562次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3593次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4717次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3967次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览

![CSS设置外边距实现布局间隔的方法是使用margin属性。通过调整元素的margin值,可以控制元素之间的水平或垂直间距,从而实现页面布局的间隔效果。1.基本语法element{margin:[上][右][下][左];}或者简写形式:margin:toprightbottomleft;2.常用值auto:自动计算边距(常用于居中)px、%、em等单位:指定具体数值3.示例(1)设置上下左右边距.b](/uploads/20251219/1766136290694519e25ea0e.jpg)


