React Query 数据库插件:实现缓存预热和淘汰的策略
编程并不是一个机械性的工作,而是需要有思考,有创新的工作,语法是固定的,但解决问题的思路则是依靠人的思维,这就需要我们坚持学习和更新自己的知识。今天golang学习网就整理分享《React Query 数据库插件:实现缓存预热和淘汰的策略》,文章讲解的知识点主要包括,如果你对文章方面的知识点感兴趣,就不要错过golang学习网,在这可以对大家的知识积累有所帮助,助力开发能力的提升。
React Query 数据库插件:实现缓存预热和淘汰的策略,需要具体代码示例
随着现代前端应用程序的复杂性不断增加,数据管理和缓存变得越来越重要。React Query 是一个强大的数据管理库,它可以帮助我们在 React 应用程序中处理数据获取、缓存和更新等操作。然而,React Query 默认使用内置的缓存策略,如果我们需要更高级的缓存控制,例如缓存预热和淘汰策略,我们可以使用 React Query 数据库插件来实现。
在本文中,我们将介绍如何使用 React Query 数据库插件来实现缓存预热和淘汰的策略,并提供具体的代码示例。
首先,我们需要安装 React Query 和 React Query 数据库插件。可以使用以下命令来安装它们:
npm install react-query react-query-database
安装完成后,我们就可以在应用程序中引入这些库:
import { QueryClient, QueryClientProvider } from 'react-query';
import { createDatabaseCache } from 'react-query-database';接下来,我们将创建一个 QueryClient,并将数据库缓存插件添加到其中:
const queryClient = new QueryClient({
defaultOptions: {
queries: {
cacheTime: 1000 * 60 * 5, // 设置默认缓存时间为 5 分钟
plugins: [
createDatabaseCache(), // 添加数据库缓存插件
],
},
},
});现在,我们已经成功将数据库缓存插件添加到了 QueryClient 中。接下来,我们可以定义一些自定义的缓存预热和淘汰策略。
首先,我们来看看如何实现缓存预热。假设我们有一个获取用户信息的请求:
import { useQuery } from 'react-query';
const fetchUser = async (userId) => {
// 模拟获取用户信息的异步请求
const response = await fetch(`/api/users/${userId}`);
const data = await response.json();
return data;
};
const UserProfile = ({ userId }) => {
const { data } = useQuery(['user', userId], () => fetchUser(userId));
if (data) {
// 渲染用户信息
}
return null;
};现在我们想要在应用程序启动时预先加载一些用户信息到缓存中,以提高用户体验。我们可以在应用程序的入口处添加以下代码:
import { useQueryClient } from 'react-query';
const App = () => {
const queryClient = useQueryClient();
useEffect(() => {
const userIds = [1, 2, 3]; // 假设我们要预热的用户 ID 列表
userIds.forEach((userId) => {
const queryKey = ['user', userId];
queryClient.prefetchQuery(queryKey, () => fetchUser(userId));
});
}, []);
return (
// 应用程序的其他内容
);
};在这个例子中,我们定义了一个包含要预热用户 ID 的数组,并在 useEffect 中使用 queryClient.prefetchQuery 方法来预热缓存。fetchUser 函数将在预热时被调用,将数据存储到缓存中。这样,当 UserProfile 组件需要渲染用户信息时,它会立即从缓存中获取数据,而不需要再次发起网络请求。
接下来,让我们来看看如何实现缓存淘汰策略。假设我们有一个获取文章列表的请求:
import { useQuery } from 'react-query';
const fetchArticles = async () => {
// 模拟获取文章列表的异步请求
const response = await fetch('/api/articles');
const data = await response.json();
return data;
};
const ArticlesList = () => {
const { data } = useQuery('articles', fetchArticles);
if (data) {
// 渲染文章列表
}
return null;
};默认情况下,React Query 的缓存策略是将数据保存在内存中,并在一定时间后自动淘汰。但是,有时我们可能需要实现自定义的淘汰策略。我们可以通过设置 query 的 staleTime 参数来实现这一点:
const { data } = useQuery('articles', fetchArticles, {
staleTime: 1000 * 60 * 30, // 设置缓存过期时间为 30 分钟
});在这个例子中,我们将缓存过期时间设置为 30 分钟。当数据过期时,React Query 会自动发起新的请求获取最新数据,并更新缓存。
除了设置缓存过期时间,我们还可以使用 query 的 cacheTime 参数来设置数据在缓存中的最长时间。当数据超过这个时间后,React Query 会将其从缓存中删除:
const { data } = useQuery('articles', fetchArticles, {
staleTime: 1000 * 60 * 30, // 设置缓存过期时间为 30 分钟
cacheTime: 1000 * 60 * 60 * 24, // 设置最长缓存时间为 24 小时
});在这个例子中,我们将最长缓存时间设置为 24 小时。这意味着即使不超过缓存过期时间,数据也会在 24 小时后被淘汰。
通过使用 React Query 数据库插件,我们可以轻松地实现缓存预热和淘汰的策略,提升应用程序的性能和用户体验。在本文中,我们讲解了如何安装和配置 React Query 数据库插件,并提供了缓存预热和淘汰的具体代码示例。希望这些示例能帮助你更好地理解和使用 React Query 数据库插件,优化你的应用程序。
理论要掌握,实操不能落!以上关于《React Query 数据库插件:实现缓存预热和淘汰的策略》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
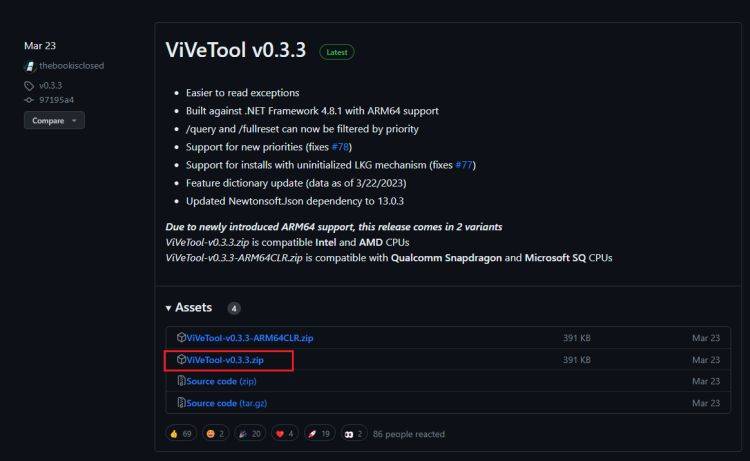
 Windows 11 Copilot 启用指南:简单教程
Windows 11 Copilot 启用指南:简单教程
- 上一篇
- Windows 11 Copilot 启用指南:简单教程

- 下一篇
- Java中JSON数组的遍历和条件判断技巧分享。
-

- 文章 · 前端 | 3分钟前 |
- JavaScript操作Cookie全攻略
- 398浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- HTML5原生支持音视频,无需插件
- 267浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- JavaScript装饰器是什么?如何使用装饰器扩展类和方法?
- 332浏览 收藏
-

- 文章 · 前端 | 22分钟前 | html
- HTML打印优化技巧:CSSmediaprint设置详解
- 457浏览 收藏
-

- 文章 · 前端 | 28分钟前 | DOM节点 删除节点
- 删除DOM节点的几种方法详解
- 406浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- JavaScript装饰器是什么?如何增强类功能?
- 447浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- HTML4div与HTML5section哪个更优?
- 151浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- JavaScript事件监听器详解
- 122浏览 收藏
-

- 文章 · 前端 | 39分钟前 | html超链接字体颜色修改
- HTML链接颜色修改方法详解
- 230浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- Svelte闭包状态更新技巧分享
- 489浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- 下拉框默认值设置方法详解
- 494浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3712次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3982次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3922次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5096次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4293次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




