如何利用React开发一个响应式的后台管理系统
有志者,事竟成!如果你在学习文章,那么本文《如何利用React开发一个响应式的后台管理系统》,就很适合你!文章讲解的知识点主要包括,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
如何利用React开发一个响应式的后台管理系统
随着互联网的快速发展,越来越多的企业和组织需要一个高效、灵活、易于管理的后台管理系统来处理日常的操作事务。React作为目前最受欢迎的JavaScript库之一,提供了一种简洁、高效和可维护的方式来构建用户界面。本文将介绍如何利用React开发一个响应式的后台管理系统,并给出具体的代码示例。
- 创建React项目
首先,我们需要安装Node.js和npm来创建和管理React项目。打开命令行工具,执行以下命令来创建一个新的React项目:
npx create-react-app backend-system
这将创建一个名为backend-system的新目录,并自动安装React及其相关的依赖。
- 设计系统的布局
在后台管理系统中,通常会有一个侧边栏和一个主要的内容区域。我们可以使用React的组件来构建整个布局。
首先,在src目录下创建一个名为Layout的文件夹,并在其中新建一个Layout.js文件。在Layout.js文件中,我们可以定义一个名为Layout的React组件,作为整个后台管理系统的布局。
import React from 'react';
const Layout = () => {
return (
<div className="layout">
<div className="sidebar">
{/* 侧边栏的内容 */}
</div>
<div className="content">
{/* 主要内容区域的内容 */}
</div>
</div>
);
}
export default Layout;- 创建侧边栏
在Layout组件中,我们需要创建一个侧边栏来显示导航菜单。我们可以使用React的列表渲染功能来生成菜单项。
在Layout.js中,添加以下代码:
import React from 'react';
const Layout = () => {
const menuItems = [
{ title: '首页', path: '/' },
{ title: '用户管理', path: '/users' },
{ title: '订单管理', path: '/orders' },
// 其他菜单项
];
return (
<div className="layout">
<div className="sidebar">
<ul>
{menuItems.map((item, index) => (
<li key={index}>
<a href={item.path}>{item.title}</a>
</li>
))}
</ul>
</div>
<div className="content">
{/* 主要内容区域的内容 */}
</div>
</div>
);
}
export default Layout;- 创建主要内容区域
除了侧边栏,我们还需要创建一个主要的内容区域来显示各个模块的具体内容。在Layout组件中,我们可以使用React Router来实现页面的路由和渲染。
首先,我们需要安装React Router:
npm install react-router-dom
然后,在Layout.js中引入React Router,并创建一个名为MainContent的组件来渲染具体的内容页面。
import React from 'react';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
const Home = () => <h1>首页</h1>;
const Users = () => <h1>用户管理</h1>;
const Orders = () => <h1>订单管理</h1>;
// 其他页面组件
const MainContent = () => {
return (
<Switch>
<Route exact path="/" component={Home} />
<Route path="/users" component={Users} />
<Route path="/orders" component={Orders} />
// 其他路由规则
</Switch>
);
}
const Layout = () => {
const menuItems = [
{ title: '首页', path: '/' },
{ title: '用户管理', path: '/users' },
{ title: '订单管理', path: '/orders' },
// 其他菜单项
];
return (
<Router>
<div className="layout">
<div className="sidebar">
<ul>
{menuItems.map((item, index) => (
<li key={index}>
<a href={item.path}>{item.title}</a>
</li>
))}
</ul>
</div>
<div className="content">
<MainContent />
</div>
</div>
</Router>
);
}
export default Layout;- 响应式设计
为了使后台管理系统在不同设备上都能有良好的显示效果,我们需要添加响应式设计的功能。React的CSS模块化可以助力我们实现这一目标。
首先,我们需要安装classnames和react-responsive这两个库:
npm install classnames react-responsive
然后,我们可以在Layout.js中使用这两个库来实现响应式设计。
import React from 'react';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
import { useMediaQuery } from 'react-responsive';
import classNames from 'classnames';
const Home = () => <h1>首页</h1>;
const Users = () => <h1>用户管理</h1>;
const Orders = () => <h1>订单管理</h1>;
// 其他页面组件
const MainContent = () => {
return (
<Switch>
<Route exact path="/" component={Home} />
<Route path="/users" component={Users} />
<Route path="/orders" component={Orders} />
// 其他路由规则
</Switch>
);
}
const Layout = () => {
const menuItems = [
{ title: '首页', path: '/' },
{ title: '用户管理', path: '/users' },
{ title: '订单管理', path: '/orders' },
// 其他菜单项
];
const isMobile = useMediaQuery({ maxWidth: 767 });
return (
<Router>
<div className={classNames('layout', { 'mobile': isMobile })}>
<div className="sidebar">
<ul>
{menuItems.map((item, index) => (
<li key={index}>
<a href={item.path}>{item.title}</a>
</li>
))}
</ul>
</div>
<div className="content">
<MainContent />
</div>
</div>
</Router>
);
}
export default Layout;在上面的代码中,我们使用了react-responsive库中的useMediaQuery钩子来判断当前设备是否为移动设备。根据不同的情况,我们可以给布局元素添加不同的class名,从而实现不同的样式。
- 添加样式
最后,我们还需要为后台管理系统添加一些样式。我们可以使用CSS模块化来管理和编写样式。在src目录下创建一个名为styles的文件夹,并在其中创建一个名为layout.module.css的文件。
.layout {
display: flex;
height: 100vh;
}
.sidebar {
width: 240px;
background: #f0f0f0;
padding: 20px;
}
.content {
flex: 1;
padding: 20px;
}
.mobile .sidebar {
display: none;
}
.mobile .content {
width: 100%;
}
ul {
list-style: none;
padding: 0;
}
li {
margin-bottom: 10px;
}
a {
text-decoration: none;
color: #333;
}
a:hover {
color: #ff6600;
}在Layout.js中,使用CSS模块化的方式引入样式。
import React from 'react';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
import { useMediaQuery } from 'react-responsive';
import classNames from 'classnames';
import styles from './styles/layout.module.css';
const Home = () => <h1>首页</h1>;
const Users = () => <h1>用户管理</h1>;
const Orders = () => <h1>订单管理</h1>;
// 其他页面组件
const MainContent = () => {
return (
<Switch>
<Route exact path="/" component={Home} />
<Route path="/users" component={Users} />
<Route path="/orders" component={Orders} />
// 其他路由规则
</Switch>
);
}
const Layout = () => {
const menuItems = [
{ title: '首页', path: '/' },
{ title: '用户管理', path: '/users' },
{ title: '订单管理', path: '/orders' },
// 其他菜单项
];
const isMobile = useMediaQuery({ maxWidth: 767 });
return (
<Router>
<div className={classNames(styles.layout, { [styles.mobile]: isMobile })}>
<div className={styles.sidebar}>
<ul>
{menuItems.map((item, index) => (
<li key={index}>
<a href={item.path}>{item.title}</a>
</li>
))}
</ul>
</div>
<div className={styles.content}>
<MainContent />
</div>
</div>
</Router>
);
}
export default Layout;至此,我们已经完成了一个基于React的响应式后台管理系统的开发。当然,这只是一个简单的示例,实际项目中还需要根据具体的需求来进行更多的功能和界面的开发。希望本文能够帮助到你,如果有任何疑问,请随时提问。
文中关于React,响应式,后台管理系统的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《如何利用React开发一个响应式的后台管理系统》文章吧,也可关注golang学习网公众号了解相关技术文章。
 PHP和Vue:如何实现会员积分的转换与兑换
PHP和Vue:如何实现会员积分的转换与兑换
- 上一篇
- PHP和Vue:如何实现会员积分的转换与兑换

- 下一篇
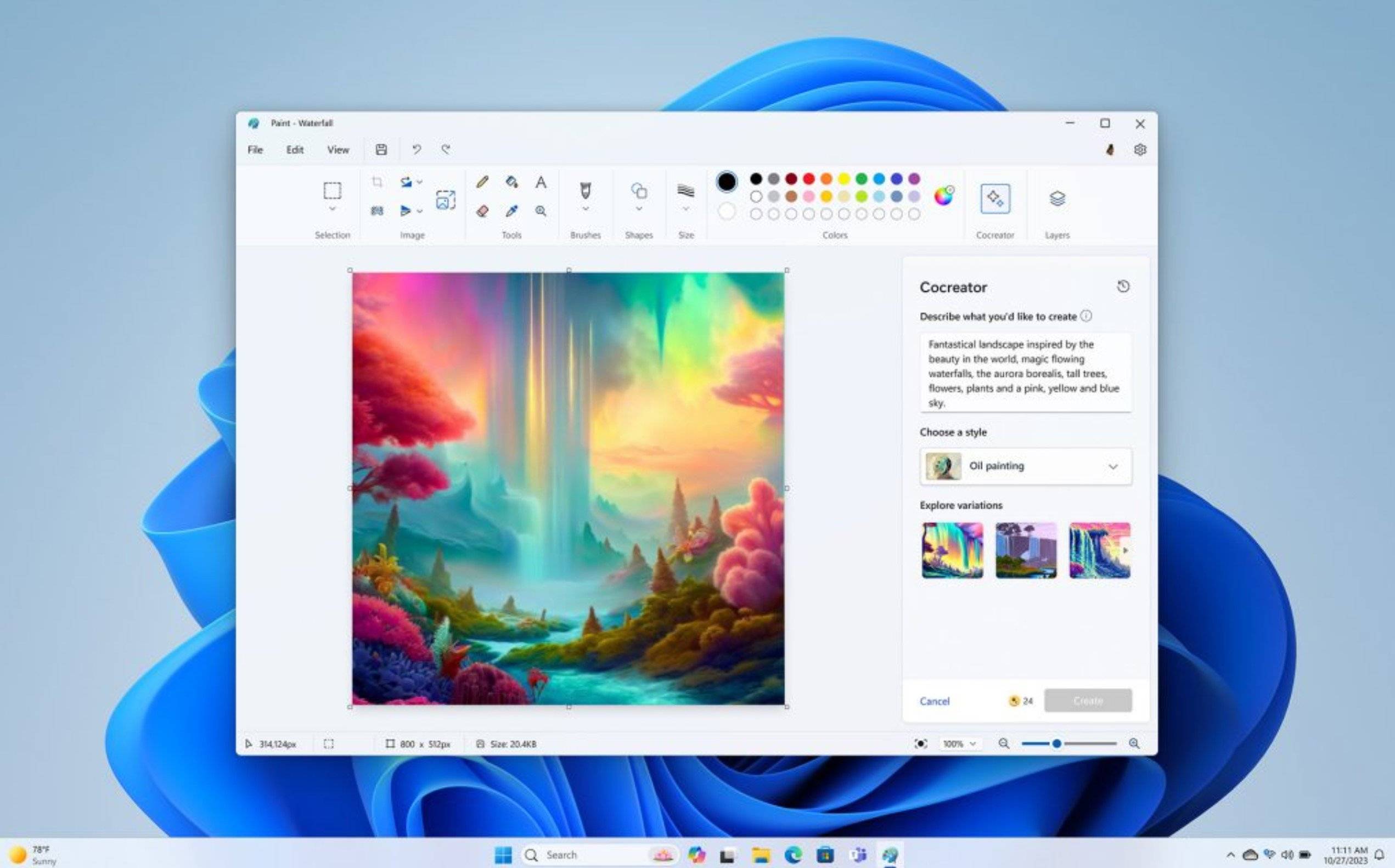
- Microsoft发布Dall-E驱动的Paint Cocreator预览版,供Windows预览体验成员使用
-

- 文章 · 前端 | 51秒前 |
- JavaScript区块链开发入门指南
- 273浏览 收藏
-

- 文章 · 前端 | 1分钟前 |
- 调试JS代码,断点设置正确吗?
- 406浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- HTML5透明边框怎么设置?
- 214浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- HTML5视频嵌入与播放器使用技巧
- 254浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- 透明色代码与position层叠应用解析
- 176浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- CSS文本对齐与装饰实用技巧
- 352浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- HTML背景图片怎么选更合适
- 248浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- 原型链是什么?JS继承原理详解
- 230浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- PIXI.jsv7Shader.from()使用详解
- 239浏览 收藏
-

- 文章 · 前端 | 43分钟前 | HTML5
- HTML5数据抓取技巧与实战方法
- 223浏览 收藏
-

- 文章 · 前端 | 53分钟前 |
- JavaScript管道是什么?如何用管道符处理数据
- 155浏览 收藏
-

- 文章 · 前端 | 57分钟前 |
- JavaScript深拷贝的几种实现方式
- 487浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3722次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3993次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3932次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5107次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4304次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



