如何使用Go语言和Vue.js构建即时搜索组件
学习Golang要努力,但是不要急!今天的这篇文章《如何使用Go语言和Vue.js构建即时搜索组件》将会介绍到等等知识点,如果你想深入学习Golang,可以关注我!我会持续更新相关文章的,希望对大家都能有所帮助!
随着互联网信息的爆炸式增长和用户对快速、高效的搜索需求日益增多,即时搜索已经成为了现代Web应用中必不可少的一部分。在本文中,我们将使用Go语言和Vue.js构建一个简单的即时搜索组件,它将能够实时搜索拥有大量数据的数据集并在用户键入关键字时迅速返回查询结果。
Go语言是一个由Google公司开发的高性能、编译型编程语言,Go语言在网络编程、并发编程等领域表现出了出色的性能和可维护性。Vue.js则是一个由Evan You开发的基于MVVM模式的渐进式JavaScript框架,Vue.js使用了虚拟DOM等技术实现了高效、灵活、易于维护的UI界面。
在本文中,我们将使用Go语言构建一个简单的RESTful API,该API将提供在数据集中搜索的功能,并使用Vue.js构建一个基于Ajax的即时搜索组件,以实现实时搜索功能。
以下是本文的步骤:
- 前置条件
- 数据源
- 构建RESTful API
- 用Vue.js构建即时搜索组件
- 测试和部署
第一步:前置条件
在开始操作之前,需要确保您的系统上已经安装了以下工具:
- Go语言1.11或更高版本
- Vue.js 2.6或更高版本
- Node.js 10.0或更高版本
- 一个文本编辑器,如Sublime Text或Visual Studio Code等
第二步:数据源
在本文中,我们将使用一个已经准备好的数据集。该数据集包含一个简单的学生信息表,其中包含每个学生的姓名、年龄和家庭住址等信息。
首先,我们需要将该数据集存储在一个文件中。在我们的例子中,我们将数据集存储在一个名为 student.json的JSON文件中。您可以在以下链接中找到该数据集:[student.json](https://github.com/diazgranados/playground-golang/blob/master/http-rest-api/student.json)
第三步:构建RESTful API
接下来,我们将使用Go语言构建一个HTTP RESTful API,该API将提供在我们的数据集中搜索的功能。在本文中,我们将使用gorilla/mux包来构建RESTful API。该包提供了一个简单而强大的路由功能,并易于使用。
请按照以下步骤构建RESTful API:
- 创建一个名为
search.go的Go文件。 - 在文件中导入必要的包:
package main
import (
"encoding/json"
"net/http"
"strconv"
"github.com/gorilla/mux"
)- 创建一个名为
Student的结构体,用于存储每个学生的信息:
type Student struct {
Name string `json:"name"`
Age int `json:"age"`
Address string `json:"address"`
}- 加载数据集并将其存储在一个名为
students的切片中:
var students []Student
func init() {
data, err := ioutil.ReadFile("./student.json")
if err != nil {
log.Fatalf("failed to read data from file: %v", err)
}
err = json.Unmarshal(data, &students)
if err != nil {
log.Fatalf("failed to unmarshal data: %v", err)
}
}- 创建一个名为
search的处理程序,它将负责在数据集中执行搜索功能。该处理程序将查询关键字字符串并返回所有包含该字符串的学生列表:
func search(w http.ResponseWriter, r *http.Request) {
vars := mux.Vars(r)
keyword := vars["keyword"]
results := []Student{}
for _, student := range students {
if strings.Contains(student.Name, keyword) ||
strings.Contains(student.Address, keyword) {
results = append(results, student)
}
}
w.Header().Set("Content-Type", "application/json")
w.WriteHeader(http.StatusOK)
json.NewEncoder(w).Encode(results)
}- 创建一个名为
main的函数,并完成路由配置:
func main() {
router := mux.NewRouter()
router.HandleFunc("/search/{keyword}", search).Methods("GET")
http.ListenAndServe(":8000", router)
}到此我们已经完成了我们的RESTful API构建。
第四步:用Vue.js构建即时搜索组件
我们将使用Vue.js和Axios库构建一个基于Ajax的即时搜索组件。
请按照以下步骤构建Vue.js组件:
- 创建一个名为
Search.vue的Vue.js单文件组件。 - 在文件中导入必要的库和组件:
<template>
<div>
<h2>即时搜索:</h2>
<input type="text" v-model="keyword" @keyup="search">
<ul>
<li v-for="student in students" :key="student.name">
<h3>{{ student.name }}</h3>
<p>年龄: {{ student.age }}</p>
<i>住址: {{ student.address }}</i>
</li>
</ul>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
keyword: '',
students: []
}
},
methods: {
search() {
axios.get(`/search/${this.keyword}`)
.then(response => {
this.students = response.data;
})
.catch(error => {
console.log(error);
});
}
}
}
</script>在上述代码中,我们创建了一个包含一个文本框和一个列表的Vue.js组件。文本框用于输入搜索关键字,列表用于展示查询结果。在组件被挂载后,我们将使用axios库通过GET请求向我们的RESTful API发送搜索请求。在请求返回后,我们将更新数据并在列表中展示查询结果。
第五步:测试和部署
现在,我们已经构建了一个简单的RESTful API和一个基于Ajax的Vue.js即时搜索组件。接下来,我们需要将它们部署到服务器。
请按照以下步骤测试和部署组件:
- 启动Go应用程序:
$ go run search.go
- 启动Vue.js应用程序:
$ npm run serve
- 在浏览器中打开
http://localhost:8080,您将看到一个包含一个文本框和一个空列表的页面。 - 输入关键字并按下
Enter键,您将看到包含所有匹配项的列表。
至此,我们已经完成了一个使用Go语言和Vue.js构建的即时搜索组件。这个简单的示例向您展示了如何使用两种技术来构建一个高效、易于维护的搜索功能。当然,这还只是一个简单的示例。您可以根据自己的需求,通过扩展搜索功能来完成更加复杂的应用程序。
好了,本文到此结束,带大家了解了《如何使用Go语言和Vue.js构建即时搜索组件》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多Golang知识!
 如何优化Windows电脑的性能和速度
如何优化Windows电脑的性能和速度
- 上一篇
- 如何优化Windows电脑的性能和速度

- 下一篇
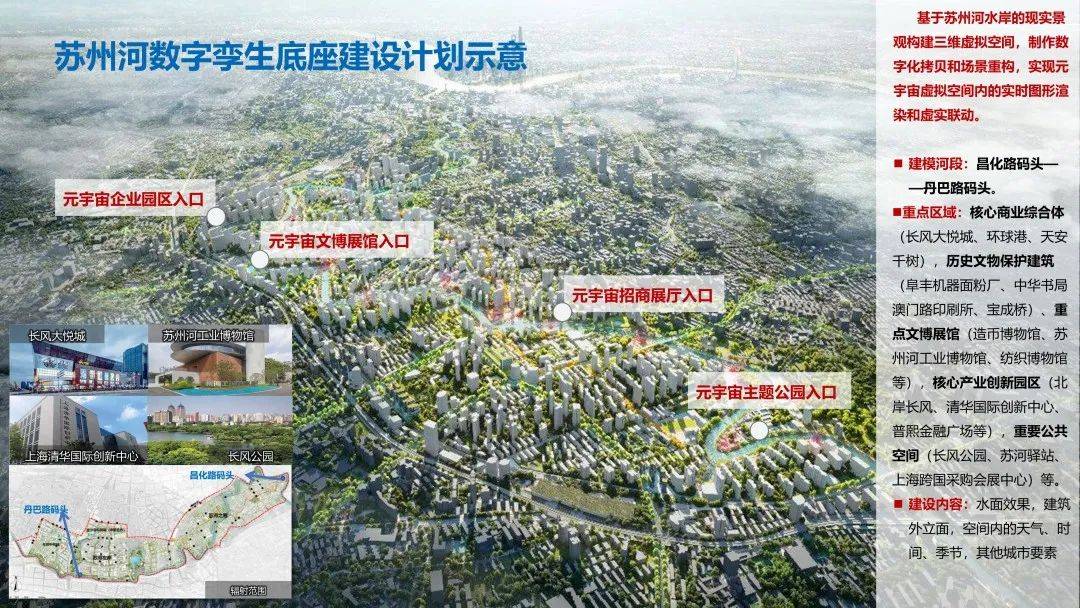
- 普陀推出“元”上新基建,为上海打造元宇宙超级场景筑牢技术底座
-

- Golang · Go教程 | 34分钟前 |
- Golang路由分发实现全解析
- 263浏览 收藏
-

- Golang · Go教程 | 52分钟前 |
- Golang库导入与版本管理技巧
- 441浏览 收藏
-

- Golang · Go教程 | 1小时前 | golang 私有仓库
- Golang私仓依赖拉取与GOPRIVATE配置教程
- 144浏览 收藏
-

- Golang · Go教程 | 1小时前 |
- Golang包导入规范与使用技巧分享
- 138浏览 收藏
-

- Golang · Go教程 | 1小时前 |
- Golang指针数组使用方法与实战技巧
- 271浏览 收藏
-

- Golang · Go教程 | 1小时前 |
- Golang如何使用Protobuf定义RPC接口
- 244浏览 收藏
-

- Golang · Go教程 | 1小时前 |
- 如何使用Golang实现Web表单多步骤提交_Golang表单多阶段处理方法
- 244浏览 收藏
-

- Golang · Go教程 | 1小时前 |
- Golang实现断点续传:HTTPRange与文件操作解析
- 110浏览 收藏
-

- Golang · Go教程 | 1小时前 |
- GoPresent运行Ruby/Python代码方法
- 298浏览 收藏
-

- Golang · Go教程 | 1小时前 |
- Golang如何搭配OpenCL实现FPGA加速
- 396浏览 收藏
-

- Golang · Go教程 | 1小时前 |
- Golanggoroutine错误安全返回技巧
- 364浏览 收藏
-

- Golang · Go教程 | 9小时前 |
- GolangGoquery抓取解析网页实战教程
- 215浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3711次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3981次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3921次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5095次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4292次使用
-
- Golangmap实践及实现原理解析
- 2022-12-28 505浏览
-
- go和golang的区别解析:帮你选择合适的编程语言
- 2023-12-29 503浏览
-
- 试了下Golang实现try catch的方法
- 2022-12-27 502浏览
-
- 如何在go语言中实现高并发的服务器架构
- 2023-08-27 502浏览
-
- 提升工作效率的Go语言项目开发经验分享
- 2023-11-03 502浏览



