在Go中使用WebSocket实现实时通信
小伙伴们有没有觉得学习Golang很有意思?有意思就对了!今天就给大家带来《在Go中使用WebSocket实现实时通信》,以下内容将会涉及到,若是在学习中对其中部分知识点有疑问,或许看了本文就能帮到你!
WebSockets是一种在Web浏览器和服务器之间提供双向通信的技术。它允许实时通信,使得在应用程序中进行交互变得更加容易和快捷。在Go语言中,使用WebSocket从服务器向浏览器发送数据或从浏览器接收数据都变得非常简单。本文将详细介绍如何在Go中使用WebSocket实现实时通信。
什么是WebSocket
WebSocket是一种在Web浏览器和服务器之间提供双向通信的技术。与HTTP请求/响应模式不同,WebSocket提供了一种持久连接,允许服务器和客户端之间实时通信,从而提高了应用程序的性能和用户体验。
WebSocket协议建立在TCP协议之上,并通过HTTP / 1.1协议中的Upgrade头部将其升级为WebSocket协议。在WebSockets之前,HTTP协议是Web应用程序中使用的主要协议。然而,HTTP是一种无状态协议,需要浏览器不断地发送请求来进行交互,这可能会浪费大量的带宽和增加延迟。
使用WebSocket,服务器可以向客户端发送消息,而无需等待客户端发起请求。这极大地提高了实时通信的效率和速度。
在Go中使用WebSocket
在Go语言中,使用WebSocket实现实时通信非常简单。Go内置了一个标准库net/http和golang.org/x/net/websocket,可以方便地实现WebSocket。
首先,编写一个处理WebSocket请求的处理程序。
func wsHandler(ws *websocket.Conn) {
for {
var msg string
err := websocket.Message.Receive(ws, &msg)
if err != nil {
fmt.Println(err)
return
}
fmt.Println("Received message:", msg)
// 处理消息并发送回客户端
err = websocket.Message.Send(ws, "Received: "+msg)
if err != nil {
fmt.Println(err)
return
}
}
}上面的代码创建了一个处理WebSocket请求的处理程序。处理程序接受一个指向websocket.Conn的指针并在无限循环中等待客户端发送消息。一旦收到消息,它将打印消息,然后将相同的消息发送回客户端。
在处理程序中使用websocket.Message.Receive()函数来接收消息,并使用websocket.Message.Send()函数来发送消息回客户端。
接下来,编写一个处理普通HTTP请求的处理程序。
func httpHandler(w http.ResponseWriter, r *http.Request) {
// 将HTTP请求升级为WebSocket请求
wsHandler := websocket.Handler(wsHandler)
wsHandler.ServeHTTP(w, r)
}上面的代码创建了一个处理普通HTTP请求的处理程序。它使用websocket.Handler()函数将HTTP请求升级为WebSocket请求。该处理程序使用之前编写的WebSocket处理程序来处理升级后的WebSocket请求。
最后,启动WebSocket服务器来处理来自客户端的请求。
func main() {
http.HandleFunc("/", httpHandler)
fmt.Println("Starting server...")
err := http.ListenAndServe(":8080", nil)
if err != nil {
fmt.Println(err)
return
}
}上面的代码在main()函数中启动WebSocket服务器,将处理程序注册到HTTP服务器中,并开始侦听端口8080。
在网页中使用WebSocket
在客户端,可以使用JavaScript的WebSocket对象来创建WebSocket连接。
const socket = new WebSocket("ws://localhost:8080/");
socket.addEventListener("open", (event) => {
console.log("WebSocket connected");
socket.send("Hello, WebSocket!");
});
socket.addEventListener("message", (event) => {
console.log("Received message:", event.data);
socket.close();
});
socket.addEventListener("close", (event) => {
console.log("WebSocket disconnected");
});上面的代码创建了一个WebSocket对象,并连接到服务器的ws://localhost:8080/地址。一旦连接启动,将发送一条消息Hello, WebSocket!。当客户端收到消息时,它将打印消息并关闭连接。如果连接断开,将打印WebSocket disconnected消息。
总结
WebSocket为Web应用程序提供了实时通信的能力。使用Go语言中的net/http和golang.org/x/net/websocket标准库,可以轻松地实现WebSocket服务器和客户端,从而提高应用程序性能和用户体验。
好了,本文到此结束,带大家了解了《在Go中使用WebSocket实现实时通信》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多Golang知识!
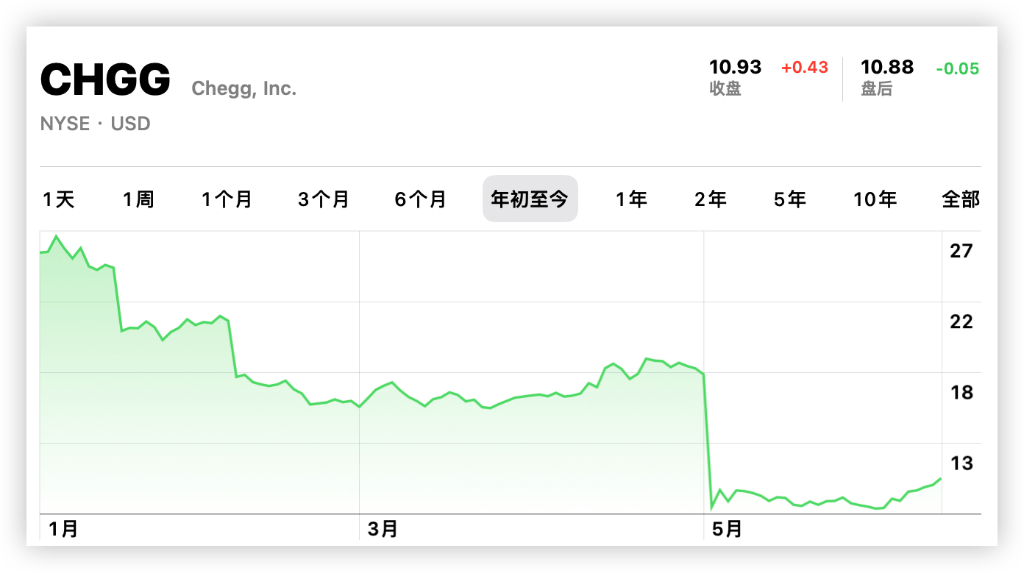
 AI取代人工先拿教育行业开刀?美版“作业帮”启动裁员
AI取代人工先拿教育行业开刀?美版“作业帮”启动裁员
- 上一篇
- AI取代人工先拿教育行业开刀?美版“作业帮”启动裁员

- 下一篇
- 如何设置Windows电脑的时间和日期
-

- Golang · Go教程 | 5分钟前 |
- Golang空对象模式及默认行为实现
- 188浏览 收藏
-

- Golang · Go教程 | 15分钟前 |
- Golang日志格式设置技巧
- 290浏览 收藏
-

- Golang · Go教程 | 34分钟前 |
- Golangiota常见7种用法及陷阱解析
- 152浏览 收藏
-

- Golang · Go教程 | 39分钟前 |
- Golang变量声明方式与var、:=区别详解
- 145浏览 收藏
-

- Golang · Go教程 | 49分钟前 |
- GoHTTP参数解析全攻略
- 429浏览 收藏
-

- Golang · Go教程 | 55分钟前 |
- Golang反射有什么用?详解反射核心功能
- 447浏览 收藏
-

- Golang · Go教程 | 1小时前 |
- GolangHTTP错误处理技巧分享
- 300浏览 收藏
-

- Golang · Go教程 | 1小时前 |
- Golang备忘录模式应用与实现
- 279浏览 收藏
-

- Golang · Go教程 | 9小时前 |
- 自包含Go程序,适配资源受限设备
- 436浏览 收藏
-

- Golang · Go教程 | 9小时前 |
- GolangRWMutex性能优化与分析
- 227浏览 收藏
-

- Golang · Go教程 | 10小时前 |
- Golang策略模式优化算法选择方法
- 238浏览 收藏
-

- Golang · Go教程 | 10小时前 |
- Golang实现任务管理系统教程
- 280浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3696次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3963次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3905次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5078次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4276次使用
-
- Golangmap实践及实现原理解析
- 2022-12-28 505浏览
-
- go和golang的区别解析:帮你选择合适的编程语言
- 2023-12-29 503浏览
-
- 试了下Golang实现try catch的方法
- 2022-12-27 502浏览
-
- 如何在go语言中实现高并发的服务器架构
- 2023-08-27 502浏览
-
- 提升工作效率的Go语言项目开发经验分享
- 2023-11-03 502浏览



