Mybatis-Plus怎么读写Mysql的Json字段
来源:亿速云
2023-05-01 09:56:13
0浏览
收藏
珍惜时间,勤奋学习!今天给大家带来《Mybatis-Plus怎么读写Mysql的Json字段》,正文内容主要涉及到等等,如果你正在学习数据库,或者是对数据库有疑问,欢迎大家关注我!后面我会持续更新相关内容的,希望都能帮到正在学习的大家!
前置条件
确保mysql的版本是5.7+
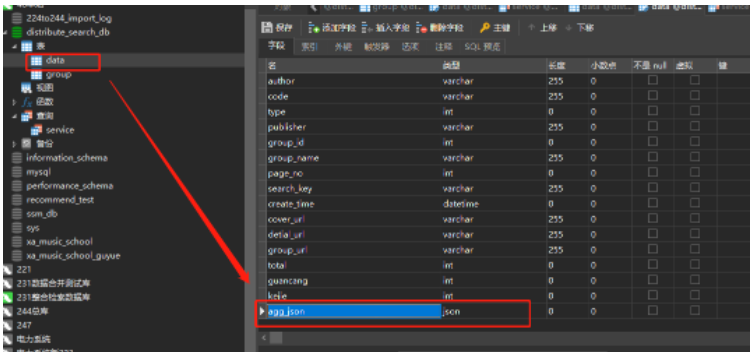
一、新建mysql表增加json字段

二、pojo类
package com.cxstar.domain;
import com.alibaba.fastjson.JSONObject;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import com.baomidou.mybatisplus.extension.handlers.FastjsonTypeHandler;
import java.io.Serializable;
import java.util.Date;
@lombok.Data
@TableName(autoResultMap = true)
public class Data implements Serializable {
@TableId(value = "id",type = IdType.AUTO)
private Integer id;
// 部分字段省略-------------
private String title;
private String author;
private String publisher;
// -----------------------
@TableField(typeHandler = FastjsonTypeHandler.class)
private JSONObject aggJson;
}三、测试类
package com.cxstar;
import com.alibaba.fastjson.JSONArray;
import com.alibaba.fastjson.JSONObject;
import com.baomidou.mybatisplus.core.conditions.query.LambdaQueryWrapper;
import com.cxstar.domain.Data;
import com.cxstar.domain.SearchMsg;
import com.cxstar.mapper.DataMapper;
import com.cxstar.service.OrderService;
import com.cxstar.service.spider.impl.*;
import com.cxstar.service.utils.ExecutorThread;
import com.cxstar.service.utils.SpiderThread;
import com.cxstar.service.utils.SynContainer;
import org.junit.jupiter.api.Test;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import java.util.ArrayList;
import java.util.Date;
import java.util.UUID;
@SpringBootTest
class OrderApplicationTests {
@Autowired
DataMapper dataMapper;
@Test
void testJson() {
// insert -----------------------------------
Data data = new Data();
data.setTitle("计算机安全技术与方法");
data.setPublisher(">编辑部出版");
JSONObject jb = new JSONObject();
jb.put("searchKey", "英格");
jb.put("curPage", "1");
JSONArray js = new JSONArray();
js.add("西北政法大学");
js.add("西安理工大学");
jb.put("source", js);
data.setAggJson(jb);
dataMapper.insert(data);
// ------------------------------------------
// select --------------------------------------
Data data1 = dataMapper.selectById(5837);
JSONObject jb2 = data1.getAggJson();
System.out.println(jb2.getJSONArray("source"));
// ---------------------------------------------
// group by -----------------------------------------------
LambdaQueryWrapper<data> lqw = new LambdaQueryWrapper();
lqw.select(Data::getAggJson);
lqw.groupBy(Data::getAggJson);
List<data> dataList = dataMapper.selectList(lqw);
System.out.println(dataList);
// --------------------------------------------------------
}
}</data></data> 今天带大家了解了的相关知识,希望对你有所帮助;关于数据库的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
版本声明
本文转载于:亿速云 如有侵犯,请联系study_golang@163.com删除
 如何使用 iPhone 相机识别植物和花卉
如何使用 iPhone 相机识别植物和花卉
- 上一篇
- 如何使用 iPhone 相机识别植物和花卉

- 下一篇
- 为什么将数据从MySQL复制到Redshift
查看更多
最新文章
-

- 数据库 · MySQL | 1天前 |
- MySQL数据备份方法与实用策略
- 233浏览 收藏
-

- 数据库 · MySQL | 5天前 | mysql 范式
- MySQL数据库范式有哪些?
- 271浏览 收藏
-

- 数据库 · MySQL | 6天前 |
- MySQL连接管理及连接池优化方法
- 338浏览 收藏
-

- 数据库 · MySQL | 1星期前 |
- MySQL基础命令大全新手入门必看
- 419浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL多表连接查询技巧与方法
- 119浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL增删改查操作详解
- 127浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL权限管理与设置全攻略
- 137浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL权限管理设置全攻略
- 473浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- MySQL查询缓存配置与作用解析
- 140浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- MySQLwhere条件筛选全解析
- 252浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- MySQLIF函数详解与使用示例
- 434浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- mysql数据库基础命令 新手必学的mysql操作指令合集
- 233浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3669次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3931次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3874次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5044次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4247次使用
查看更多
相关文章
-
- MySQL主从切换的超详细步骤
- 2023-01-01 501浏览
-
- Mysql-普通索引的 change buffer
- 2023-01-25 501浏览
-
- MySQL高级进阶sql语句总结大全
- 2022-12-31 501浏览
-
- Mysql报错:message from server: * is blocked because of many
- 2023-02-24 501浏览
-
- 腾讯云大佬亲码“redis深度笔记”,不讲一句废话,全是精华
- 2023-02-22 501浏览



