修复:没有足够的内存在谷歌浏览器中打开这个页面
知识点掌握了,还需要不断练习才能熟练运用。下面golang学习网给大家带来一个文章开发实战,手把手教大家学习《修复:没有足够的内存在谷歌浏览器中打开这个页面》,在实现功能的过程中也带大家重新温习相关知识点,温故而知新,回头看看说不定又有不一样的感悟!
近 32 亿用户正在使用谷歌浏览器作为他们上网的主要媒介。那么,如果谷歌浏览器突然停止工作并显示错误信息“内存不足,无法打开此页面”,你该怎么办?这只是指 Google Chrome 无法访问足够的可用 RAM 来显示包含许多视频动画、图像等的网页这一事实。清除 RAM 应该可以解决系统上的问题。
修复 1 – 增加显存
此错误背后的主要原因可能是系统上的 VRAM 不足。
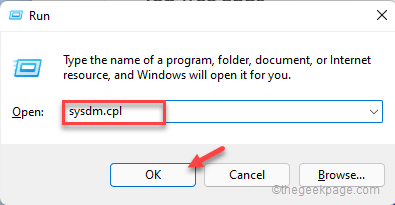
1.你必须同时按下Windows键+R键。
2. 然后,输入“ sysdm.cpl ”并点击“ OK ”。

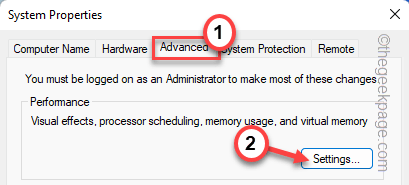
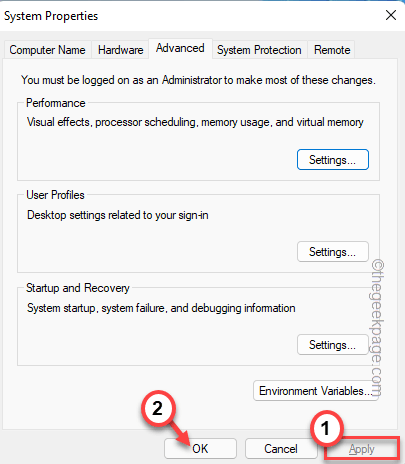
3. 当系统属性打开时,点击“高级”面板。
4. 在“性能”部分,点击“设置... ”。

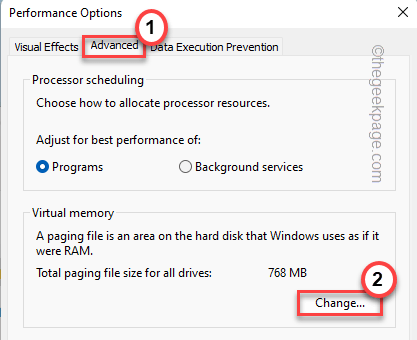
5. 现在,转到“高级”部分。
6. 在“虚拟内存”部分,点击“设置”。

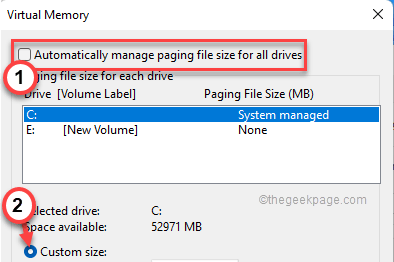
7. 只需取消选中“ 自动管理所有驱动器的页面文件大小”框。
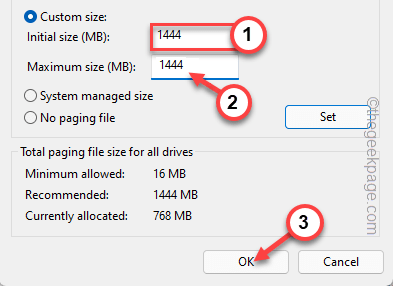
8. 然后,选择“自定义尺寸”框以相应地调整设置。

9. 您必须调整初始大小和最大大小。
Initial size (MB)= Recommonded Size Maximum Size (MB)= same as the Initial Size
[示例 – RAM 的初始大小应等于相同数量的“推荐:”大小。在我们的例子中,它将是——
Initial size (MB) = 1444
在这种情况下,“最大尺寸”将是——
Maximum Size (MB) = Initial Size = 1444
10. 完成后,别忘了点击“确定”保存设置。

11. 会出现重启机器的提示。点击“确定”。

12. 此外,点击“确定”以应用并保存更改。

13. 最后回到系统属性页面,依次点击“应用”和“确定”。

14. 系统将要求您重新启动系统。现在,点击“立即重启”立即重启系统。

系统启动后,打开 Google Chrome 并重新访问有冲突的网页。检查此解决方案是否有效。
修复 1 – 终止所有选项卡
Google Chrome 标签确实会消耗大量可用 RAM。在后台关闭所有选项卡应该可以工作。
1. 在谷歌浏览器中,一个一个关闭所有不需要的标签。
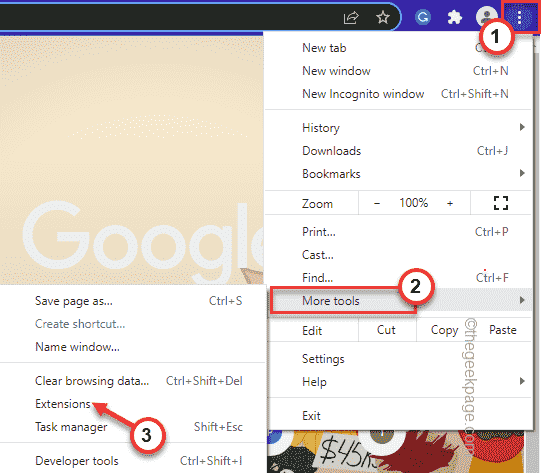
2.关闭所有选项卡后,点击 三点 菜单(⋮),然后单击“更多工具> ”。
3.接下来,点击“扩展”。
您将看到扩展列表。

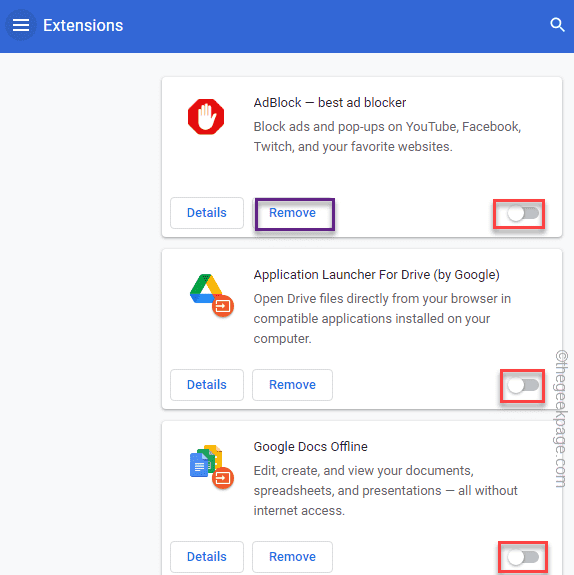
4. 在这个分机列表中,一一关闭所有分机。确保没有启用任何扩展。
即使您不想要扩展程序,也可以点击“删除”从 Google Chrome 中删除扩展程序。

禁用扩展程序后,关闭 Google Chrome 并重新启动它。
打开您遇到问题的页面。测试它是否正在加载。
如果它再次显示相同的错误消息,请按照下列步骤操作 -
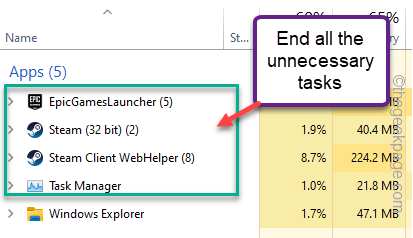
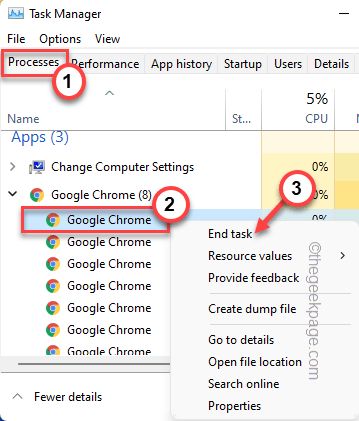
1. 只需右键单击Windows 图标。
2.然后,点击“任务管理器”以使用任务管理器。

3.当任务管理器打开时,您会看到哪些应用程序正在消耗大量内存资源。
4.只需右键单击该应用程序,然后点击“结束任务”即可将其杀死。

这样,您可以一个一个地结束需要大量内存的应用程序以释放更多 RAM。
完成此操作后,请尝试再次重新加载有问题的网页。
修复 3 – 清空 Chrome 缓存
清空 Chrome 缓存应该可以解决问题。
1. 如果您还没有打开谷歌浏览器,请在您的系统上打开它。
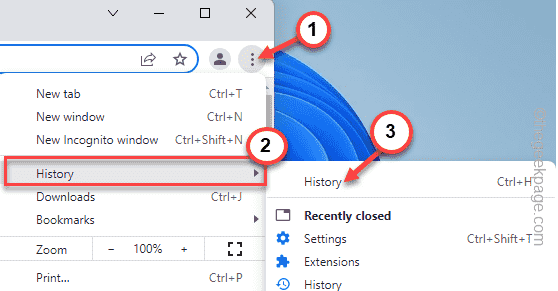
2. 现在,点击三点( ⋮ ) 菜单并点击“历史记录> ”,然后再次点击“历史记录”。

3. 只需点击左侧的“ ≡历史”菜单。

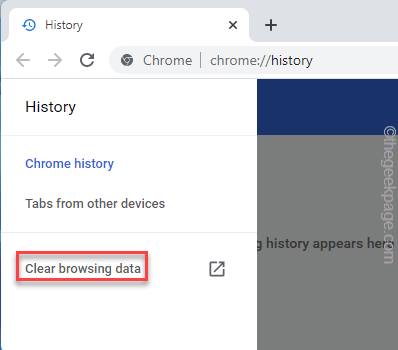
4. 然后,点击“清除浏览数据”选项。

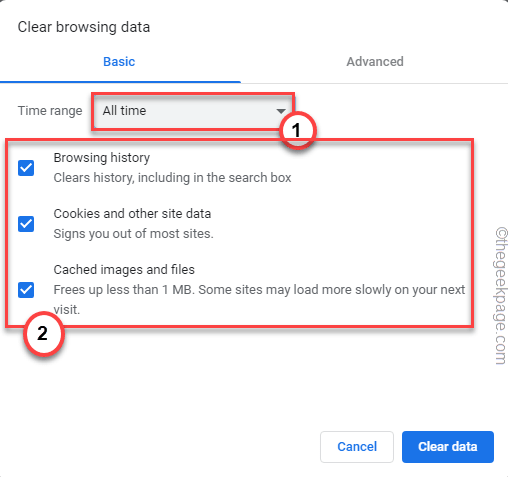
5. 将“时间范围:”设置为“所有时间”。
6. 确保您已 检查 这些选项 -
Browsing historyCookies and other site data Cached images and files

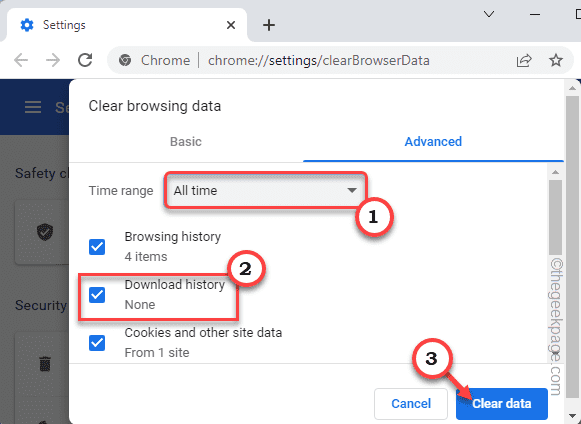
5. 现在,前往“高级”部分。
6. 然后,选中“下载历史”框。
确保您已单独留下“密码和其他登录数据”、“ Cookie 和其他站点数据”框。
7. 只需轻按一次“清除数据”即可彻底清除浏览数据。

关闭谷歌 Chrome 浏览器。
修复 4 – 禁用硬件加速
由于 Google Chrome 的硬件加速功能,某些网站可能会崩溃。
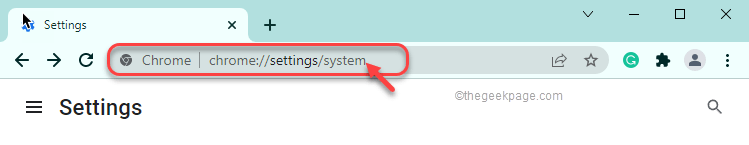
1. 打开谷歌浏览器后,在地址栏中复制粘贴这个词,然后按回车键。
chrome://settings/system
这将打开 chrome 浏览器的系统设置页面。

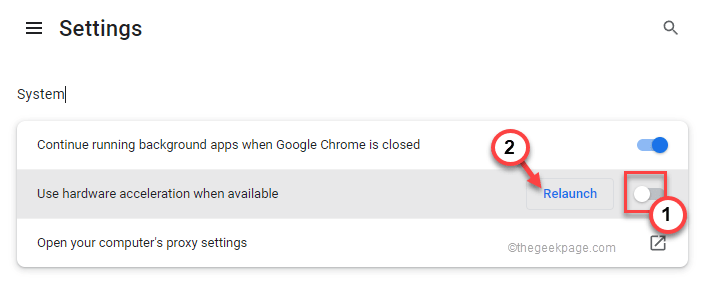
2. 只需将“可用时使用硬件加速”功能切换为关闭。
3.您会注意到出现了重新启动浏览器的提示。点击“重新启动”以重新启动它。

这将立即关闭并重新启动 Chrome。只需等待几秒钟。当 Chrome 打开时,测试网站是否正在加载。
修复 5 – 更改 Google Chrome 文件夹
如果您的 Google Chrome 个人资料已损坏,则可能会导致您出现此错误。
1. 关闭谷歌浏览器。
2. 然后,同时按下Ctrl+Shift+Esc键以访问任务管理器。
3. 浏览进程列表。如果您发现任何与 Google Chrome 相关的进程,请右键单击它并点击“结束任务”以将其终止。
这样,确保没有 Chrome 进程在后面运行。

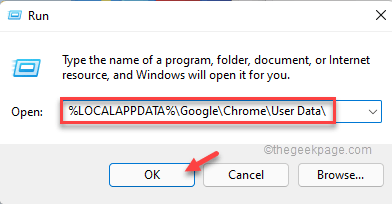
4. 现在,同时按下Windows 键+R键。
5. 然后,输入此位置并按Enter。
%LOCALAPPDATA%\Google\Chrome\User Data\

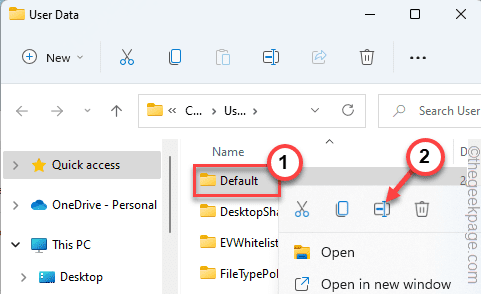
6. 寻找“默认”文件夹。
7. 然后,右键点击“默认”并点击重命名 图标以重命名。

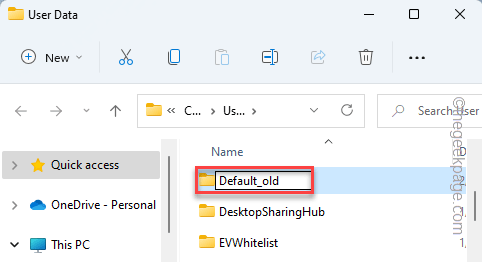
8. 将其重命名为“ Default_old ”。

关闭文件资源管理器。
现在,启动谷歌浏览器。它将在启动时创建一个新的默认文件夹。尝试再次打开该网站。
这应该可以解决您的问题。
修复 6 – 重置浏览器
解决问题的最后手段是
1. 在谷歌浏览器上打开一个新标签。
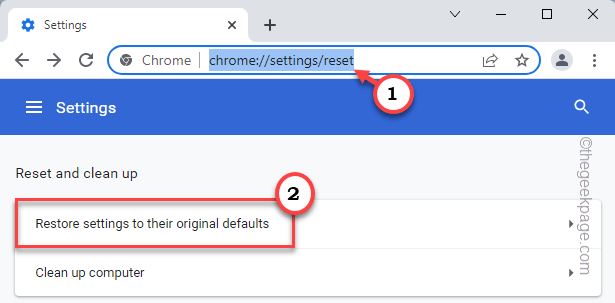
2. 现在,在地址栏中 写下这一行,然后按 Enter。
chrome://settings/reset
3. 打开 Chrome 设置后,单击“将设置恢复为原始默认值”。

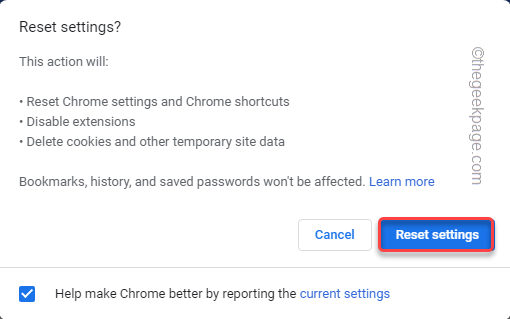
4. 最后,点击“重置设置”重置浏览器。

重置后,尝试再次打开该网站。
替代提示-
1. 如果无效,请使用 Edge 或 Firefox 或任何其他浏览器访问冲突网页。测试是否有效。
2. 检查网站是否正在其他设备(PC/笔记本电脑/iOS 或 Android)上的 Google Chrome 中加载。
以上就是《修复:没有足够的内存在谷歌浏览器中打开这个页面》的详细内容,更多关于软件,谷歌,谷歌浏览器的资料请关注golang学习网公众号!
 Windows 11 重启后不更新?这是做什么
Windows 11 重启后不更新?这是做什么
- 上一篇
- Windows 11 重启后不更新?这是做什么

- 下一篇
- 这是第一次设置新的 Apple Mac Studio 的方法
-

- 文章 · 软件教程 | 2分钟前 |
- 智慧教育账号和学籍号有关联吗?
- 181浏览 收藏
-

- 文章 · 软件教程 | 3分钟前 | 个人登录 学习通网页版
- 学习通网页登录入口及账号登录教程
- 150浏览 收藏
-

- 文章 · 软件教程 | 5分钟前 |
- 韩剧圈国际版入口与访问教程
- 286浏览 收藏
-

- 文章 · 软件教程 | 11分钟前 |
- PPT实现电影级平滑转场方法
- 499浏览 收藏
-

- 文章 · 软件教程 | 18分钟前 | 追书大全
- 2025追书大全官网地址及免费阅读方法
- 314浏览 收藏
-

- 文章 · 软件教程 | 19分钟前 |
- 盒马预约配送时间怎么操作
- 127浏览 收藏
-

- 文章 · 软件教程 | 20分钟前 |
- Win10卸载系统应用教程详解
- 350浏览 收藏
-

- 文章 · 软件教程 | 21分钟前 |
- PDF双页对比查看技巧详解
- 207浏览 收藏
-

- 文章 · 软件教程 | 23分钟前 |
- 高德地图比例尺怎么调?设置方法详解
- 311浏览 收藏
-

- 文章 · 软件教程 | 23分钟前 |
- 微博私密博文设置教程详解
- 350浏览 收藏
-

- 文章 · 软件教程 | 27分钟前 |
- 高德地图导航延迟怎么解决
- 132浏览 收藏
-

- 文章 · 软件教程 | 31分钟前 |
- 12306电子发票找不到怎么解决
- 355浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3917次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4247次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4134次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5356次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4508次使用
-
- pe系统下载好如何重装的具体教程
- 2023-05-01 501浏览
-
- qq游戏大厅怎么开启蓝钻提醒功能-qq游戏大厅开启蓝钻提醒功能教程
- 2023-04-29 501浏览
-
- 吉吉影音怎样播放网络视频 吉吉影音播放网络视频的操作步骤
- 2023-04-09 501浏览
-
- 腾讯会议怎么使用电脑音频 腾讯会议播放电脑音频的方法
- 2023-04-04 501浏览
-
- PPT制作图片滚动效果的简单方法
- 2023-04-26 501浏览



