如何在 iPhone 上不按按钮进行截图
来源:云东方
2023-04-16 17:00:21
0浏览
收藏
文章小白一枚,正在不断学习积累知识,现将学习到的知识记录一下,也是将我的所得分享给大家!而今天这篇文章《如何在 iPhone 上不按按钮进行截图》带大家来了解一下##content_title##,希望对大家的知识积累有所帮助,从而弥补自己的不足,助力实战开发!
如何在不按任何物理按钮的情况下在 iPhone 上截屏
在 iPhone 上设置此功能实际上比您想象的要容易得多。但是,您需要 iPhone 8 或更新版本,并且 iPhone 必须运行 iOS 14 或更高版本,才能利用 Back Tap 和此功能。
- 从 iPhone 或 iPad 的主屏幕转到“设置”。

- 在设置菜单中,向下滚动并点击“辅助功能”以访问辅助功能。

- 接下来,点击“触摸”,这是“物理和运动”类别下的第一个选项,如您在此处看到的。

- 在这里,向下滚动到底部,您会发现默认禁用的 Back Tap 功能。点击它继续。

- 现在,为 Back Tap 选择“双击”设置以分配自定义任务。

- 在此菜单中,确保从此处显示的各种操作列表中选择“屏幕截图”。

这几乎就是您需要做的所有事情,现在您只需轻按 iPhone 即可截取屏幕截图,而无需按下任何物理硬件按钮。
从现在开始,当您只需双击 iPhone 背面时,系统就会截取屏幕截图并将其保存到您的设备中。所有这一切,无需按一个按钮。考虑到到目前为止您必须同时按下两个按钮,这是一个巨大的改进。
好了,本文到此结束,带大家了解了《如何在 iPhone 上不按按钮进行截图》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
版本声明
本文转载于:云东方 如有侵犯,请联系study_golang@163.com删除
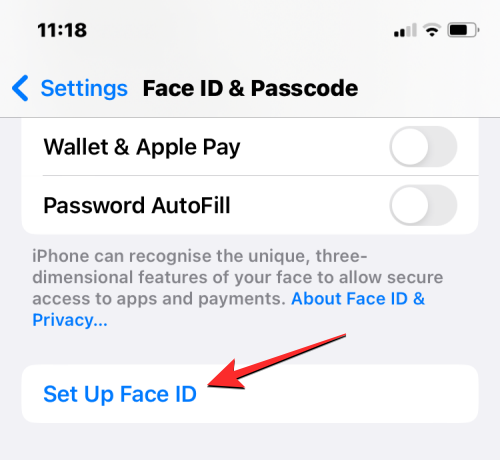
 在 iPhone 上更新 iOS 后,面容 ID 无法正常工作?怎么修
在 iPhone 上更新 iOS 后,面容 ID 无法正常工作?怎么修
- 上一篇
- 在 iPhone 上更新 iOS 后,面容 ID 无法正常工作?怎么修

- 下一篇
- 如何在 Windows 10 / 11 上启用键盘背光
查看更多
最新文章
-

- 文章 · 软件教程 | 6小时前 |
- Win11降级Win10教程,数据无损回退方法
- 222浏览 收藏
-

- 文章 · 软件教程 | 6小时前 |
- Excel卡死怎么恢复及解决方法
- 335浏览 收藏
-

- 文章 · 软件教程 | 6小时前 |
- 漫蛙漫画入口及官方平台推荐
- 413浏览 收藏
-

- 文章 · 软件教程 | 6小时前 |
- 鲁大师官网入口与跑分教程
- 159浏览 收藏
-

- 文章 · 软件教程 | 6小时前 |
- ToDesk网页版远程使用教程
- 492浏览 收藏
-

- 文章 · 软件教程 | 6小时前 | 睡眠模式
- 关闭Windows11睡眠休眠设置教程
- 285浏览 收藏
-

- 文章 · 软件教程 | 6小时前 | 智慧团建
- 智慧团建密码找回及手机版教程
- 129浏览 收藏
-

- 文章 · 软件教程 | 6小时前 |
- 醒图换背景教程:智能抠图技巧分享
- 288浏览 收藏
-

- 文章 · 软件教程 | 6小时前 |
- 第一试卷网官网入口及更新动态
- 257浏览 收藏
-

- 文章 · 软件教程 | 7小时前 |
- Word制作考卷密封线方法详解
- 100浏览 收藏
-

- 文章 · 软件教程 | 7小时前 |
- Win10查看运行时间方法与任务管理器使用技巧
- 327浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3694次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3961次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3903次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5076次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4274次使用
查看更多
相关文章
-
- pe系统下载好如何重装的具体教程
- 2023-05-01 501浏览
-
- qq游戏大厅怎么开启蓝钻提醒功能-qq游戏大厅开启蓝钻提醒功能教程
- 2023-04-29 501浏览
-
- 吉吉影音怎样播放网络视频 吉吉影音播放网络视频的操作步骤
- 2023-04-09 501浏览
-
- 腾讯会议怎么使用电脑音频 腾讯会议播放电脑音频的方法
- 2023-04-04 501浏览
-
- PPT制作图片滚动效果的简单方法
- 2023-04-26 501浏览




