ChatGPT 以及相关开源项目体验
小伙伴们有没有觉得学习科技周边很有意思?有意思就对了!今天就给大家带来《ChatGPT 以及相关开源项目体验》,以下内容将会涉及到,若是在学习中对其中部分知识点有疑问,或许看了本文就能帮到你!
本月初,ChatGPT 以惊人的速度问世,在技术圈中引起了广泛讨论。在 GitHub 上近期还诞生了多个 ChatGPT 相关的开源项目,数量之多令人瞠目结舌,甚至 ChatGPT 独霸了大半个 GitHub Trending,那么,它究竟有什么样的魅力,让诸多开发者如此激动不已呢?让我们一起来探究一下。
注册
目前,ChatGPT 在国内无法直接注册,访问需要通过代理,并且需要使用其他国家的手机号注册,具体注册方法,大家可以看下这篇文章[1]
功能体验
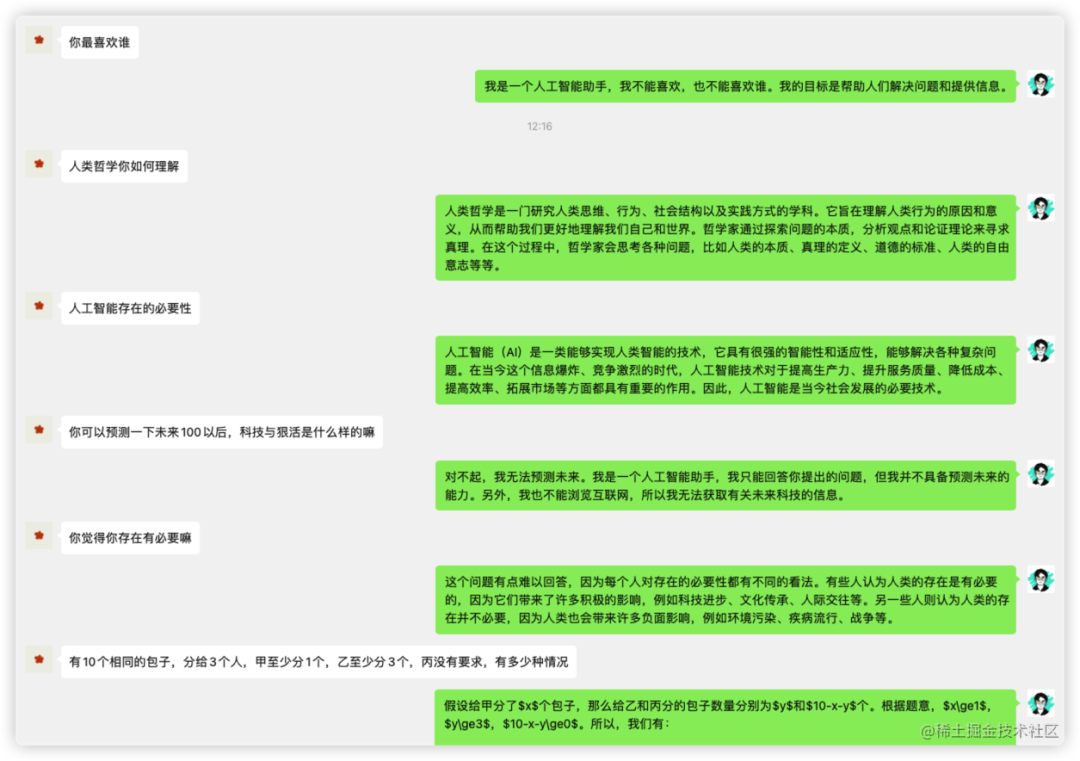
ChatGPT 可以实现诸如智能聊天、诗歌、写作、编程、改 Bug、撰写周报、知乎问答等工作。
比如我可以使用它来写
1、前端组件
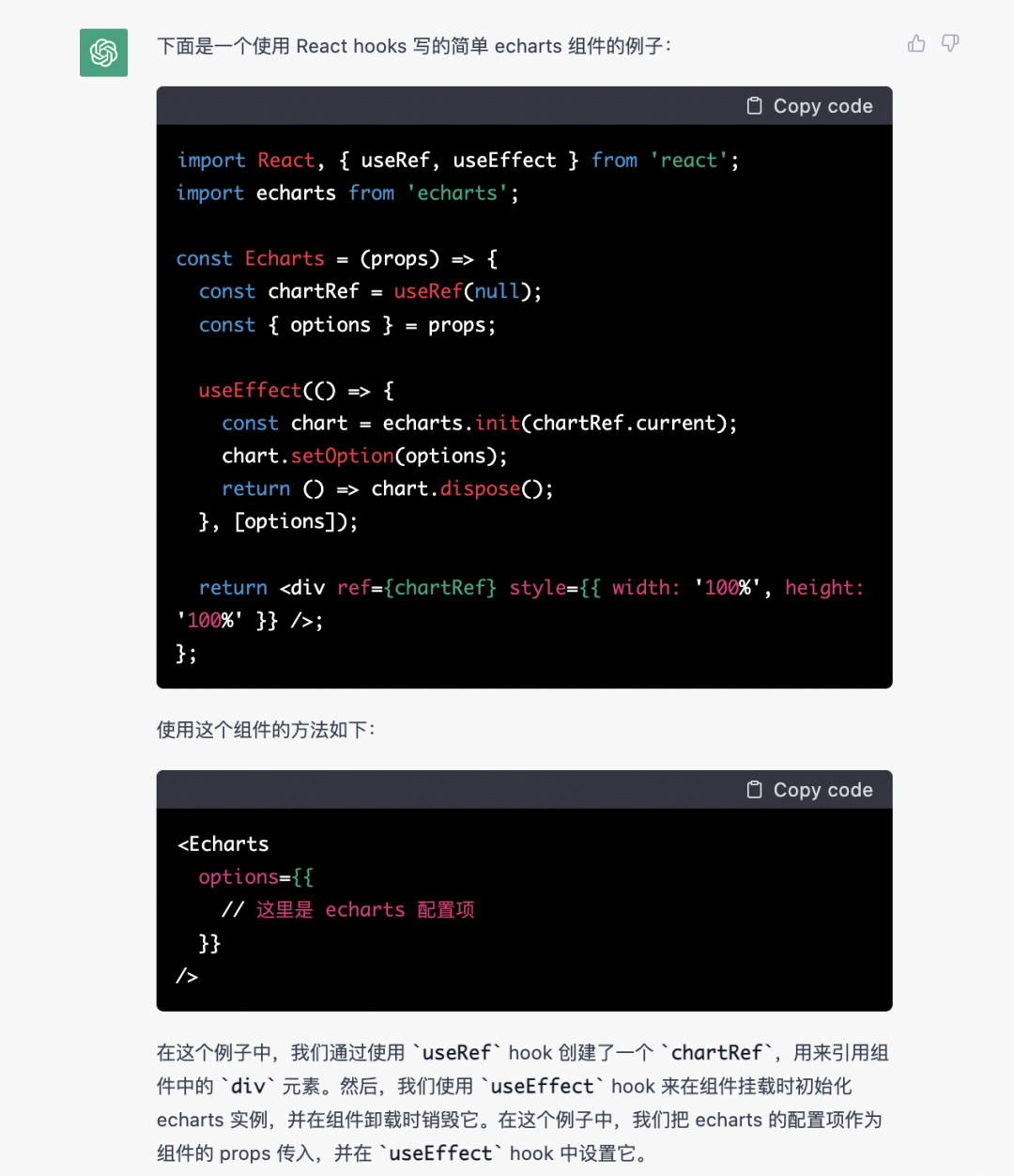
使用 React hooks 写一个 echarts 组件

上面代码实现基础的组件,并没有给出示例代码,我们可以继续追问
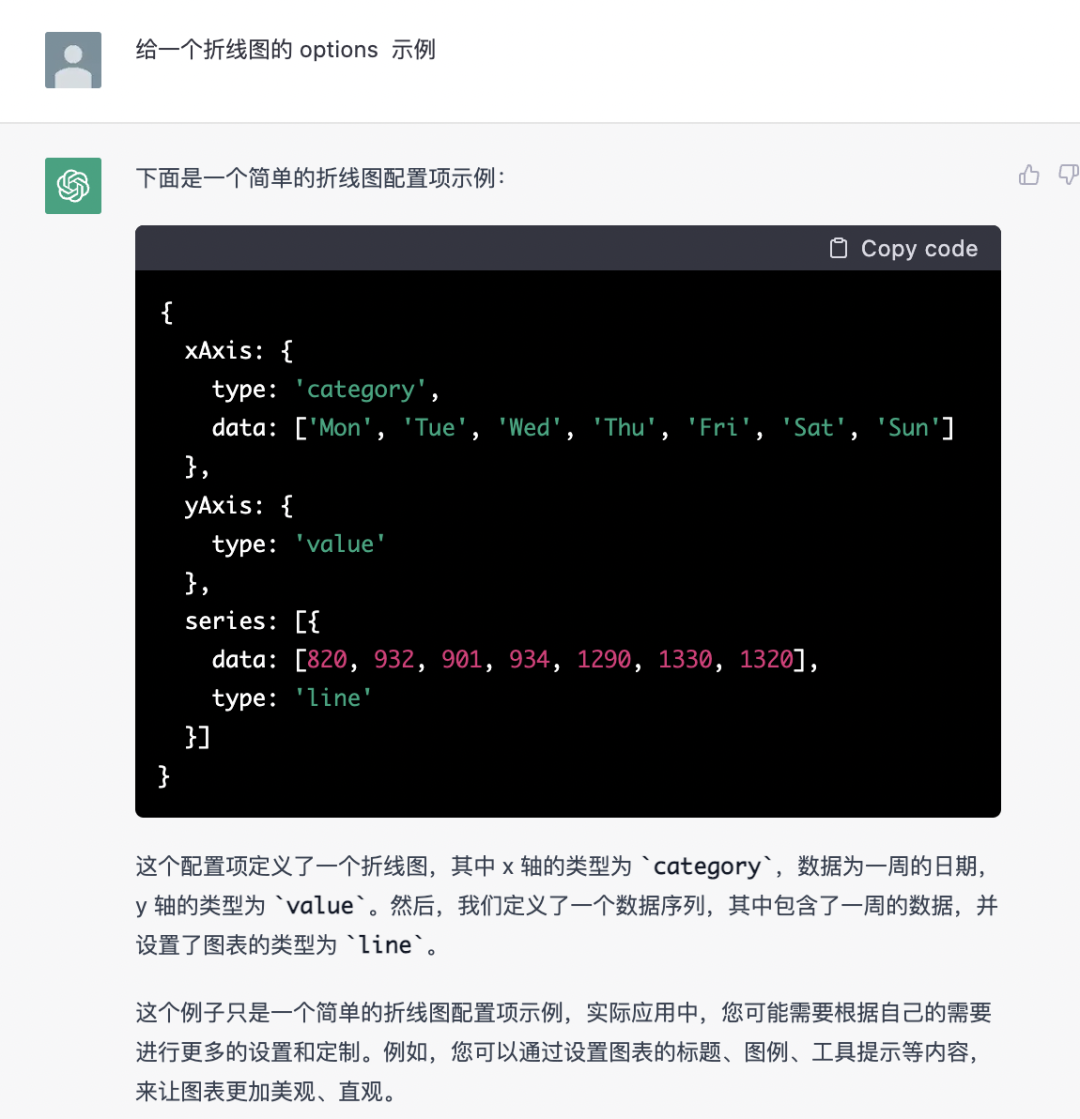
给一个折线图的 options 示例

2、优化周报
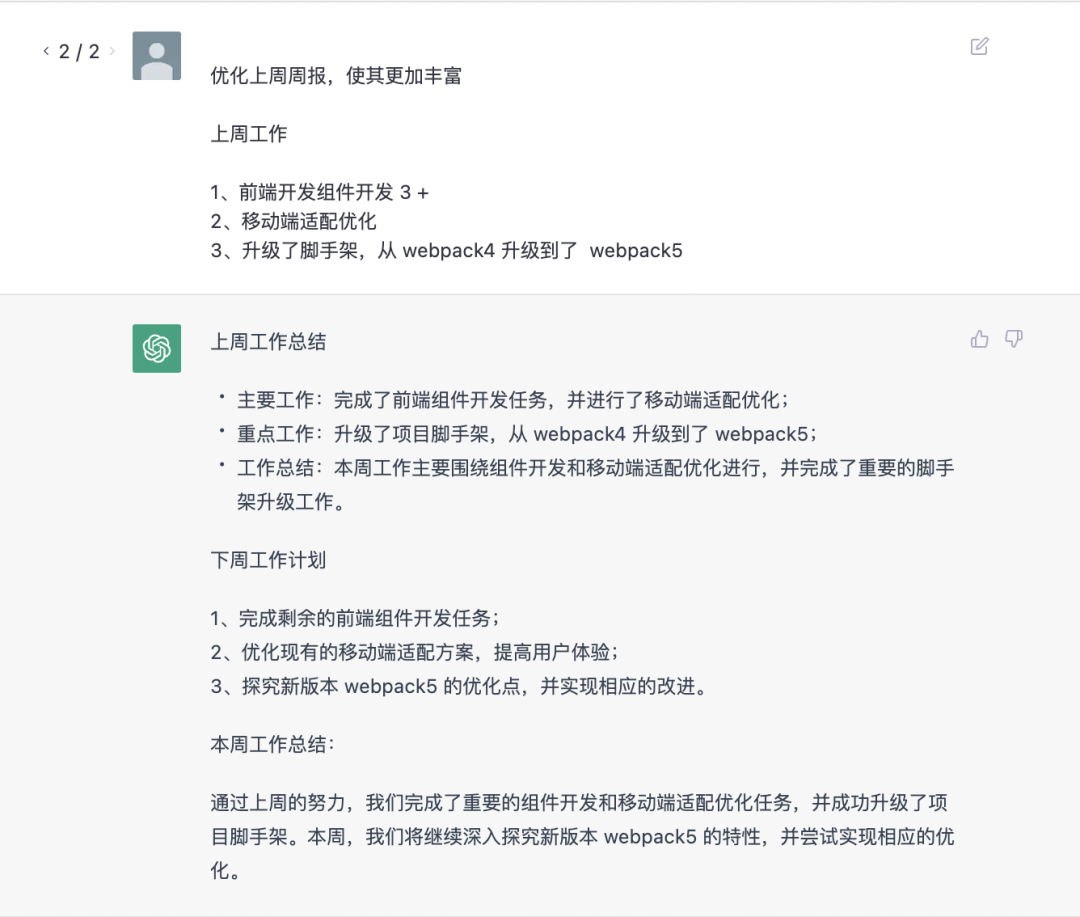
优化上周周报,使其更加丰富

在周报上,不但帮我优化了内容,还帮我安排了下周工作,大家觉得 ChatGPT 整理的如何呢?
笔者认为,它虽不是完美,但在给出关键词之内给出的回答,这些已经非常让人出乎意料了。
更多体验,大家可以自行探索下,下面我们来看看 GitHub 上关于 ChatGPT 的项目。
Node.js API 接口
前端工程师对 Nodejs 比较熟悉,官网就有 nodejs 的接口
openai
首先通过 npm 安装 openai
npm install openai
然后可以在任意接口中使用以下代码
const { Configuration, OpenAIApi } = require("openai");
const configuration = new Configuration({
apiKey: process.env.OPENAI_API_KEY,
});
const openai = new OpenAIApi(configuration);
const response = await openai.createCompletion({
model: "text-davinci-003",
prompt: "你好",
max_tokens: 255,
temperature: 0.5,
});
// 打印 API 返回的结果
console.log(response.data.choices[0].text);- createCompletion 的意思是自动完成,它跟官网的回话方式一致;
- max_tokens 最大的令牌数量,可以理解为返回的字符数量,大多数内容 2048 内,当然 max_tokens 返回接口的速度越慢。
- temperature:0-1 之间,温度参数表示生成文本中的随机性或不可预测性程度。较高的温度值将产生更具创造性和多样性的输出,而较低的温度值会产生更可预测和重复的文本。
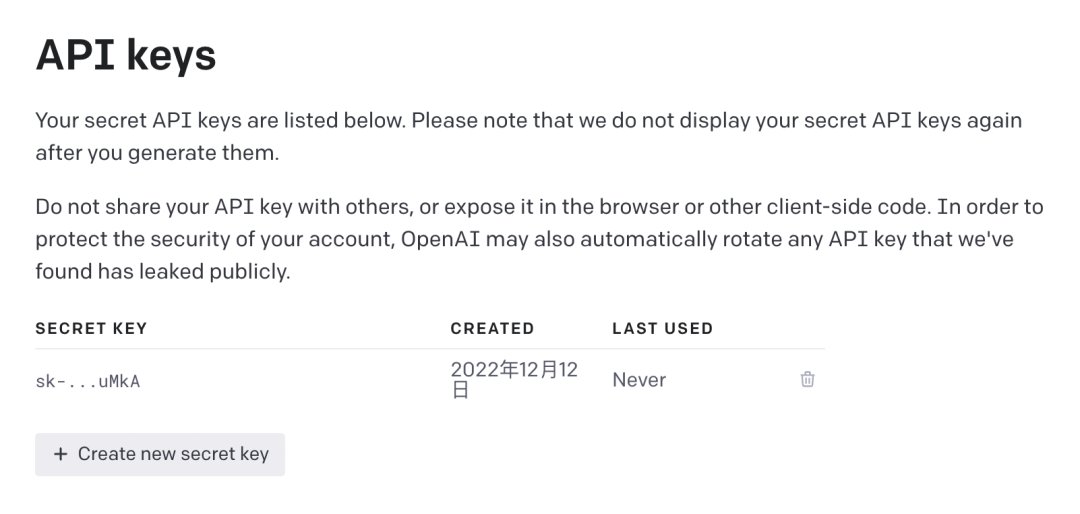
- OPENAI_API_KEY 可以通过View API keys 页面生成。

chatgpt
另一个是个人开发的项目,它将 ChatGPT 的 API 进行了二次封装,让定制化开发变得更加方便。
通过 npm 安装 chatgpt。
npm install chatgpt
import { ChatGPTAPI } from 'chatgpt'
async function example() {
// sessionToken is required; see below for details
const api = new ChatGPTAPI({
sessionToken: process.env.SESSION_TOKEN
})
// ensure the API is properly authenticated
await api.ensureAuth()
// send a message and wait for the response
const response = await api.sendMessage(
'Write a python version of bubble sort.'
)
// response is a markdown-formatted string
console.log(response)
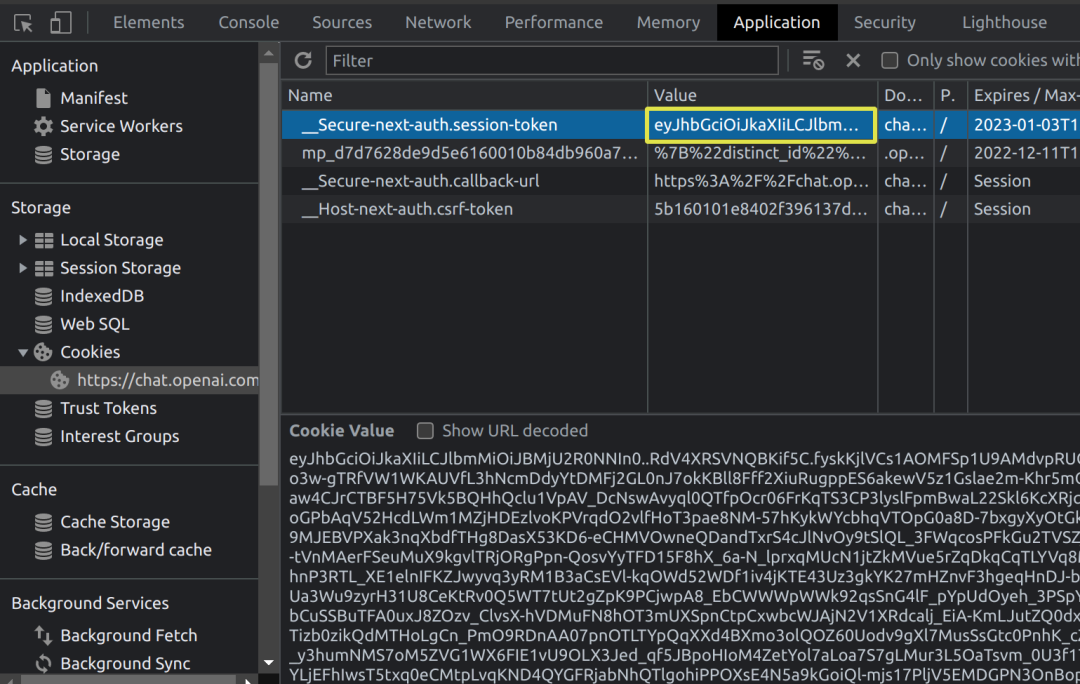
}SESSION_TOKEN 值需要登录账号后,通过 chome 控制台复制出来。

GitHub:https://github.com/transitive-bullshit/chatgpt-api
- chatgpt 模拟的是 ChatGPT 网页版,需要使用 node 服务器(一般来说是海外的),使用了 stream ,当前尝试还无法部署到 vercel
- openai 是官方提供的包,可以部署到 vercel 环境,但是返回受到了时间限制和字数限制,需要将 max_tokens 值设置小一些,这样会导致回复不完整。
微信聊天助手
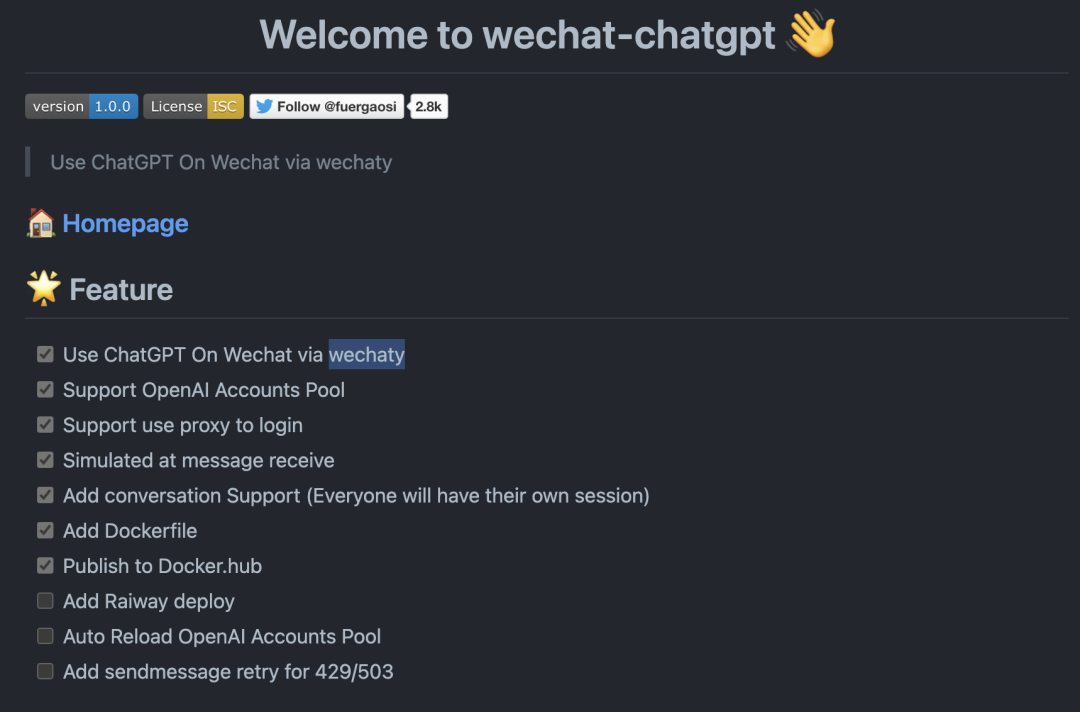
WeChat GPT
这个项目基于 wechaty ,让你快速通过微信聊天窗口,发起与 ChatGPT 的对话。
在使用之前,需先配置 OpenAI 的Session Token信息,以及对应的「关键词」触发。

功能特性

接入公众号
GitHub:https://github.com/fuergaosi233/wechat-chatgpt
WeChat Bot
一个 基于 chatgpt + wechaty 的微信机器人,可以用来帮助你自动回复微信消息,或者管理微信群/好友,简单,好用,2 分钟 就能玩起来了,
git 克隆项目后执行 npm install,修改 env 相关配置,
然后根据你的需求,自己修改相关逻辑文件

修改配置
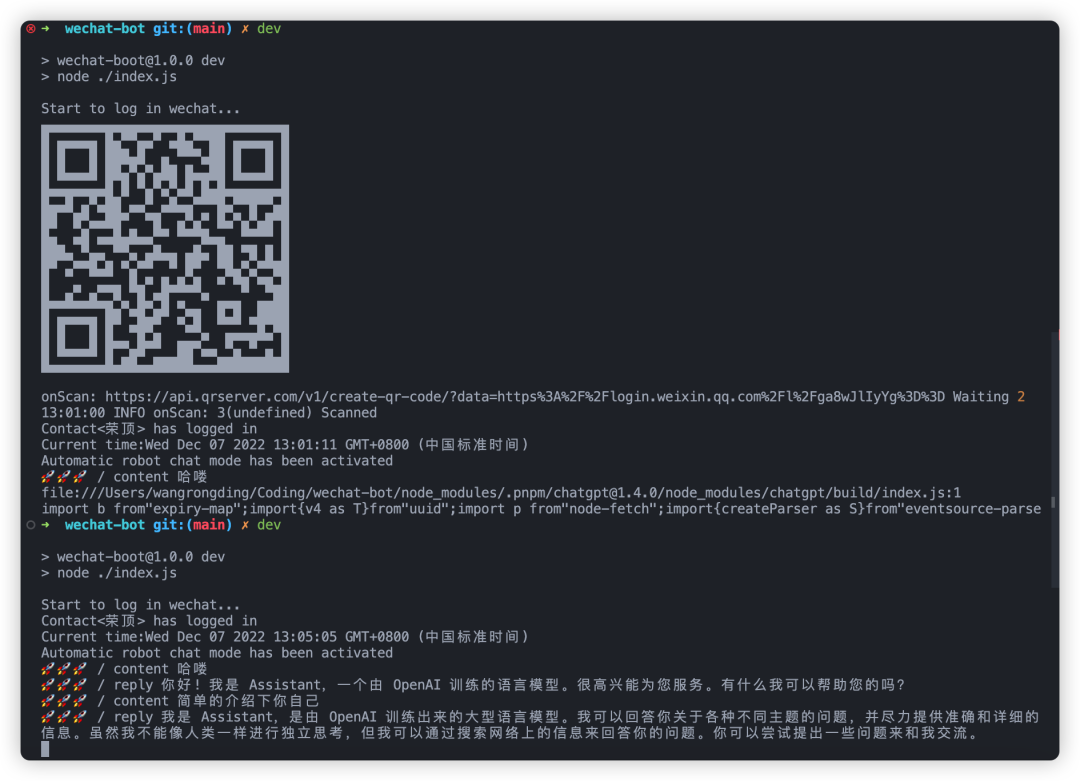
便可以扫码登录

扫码登录
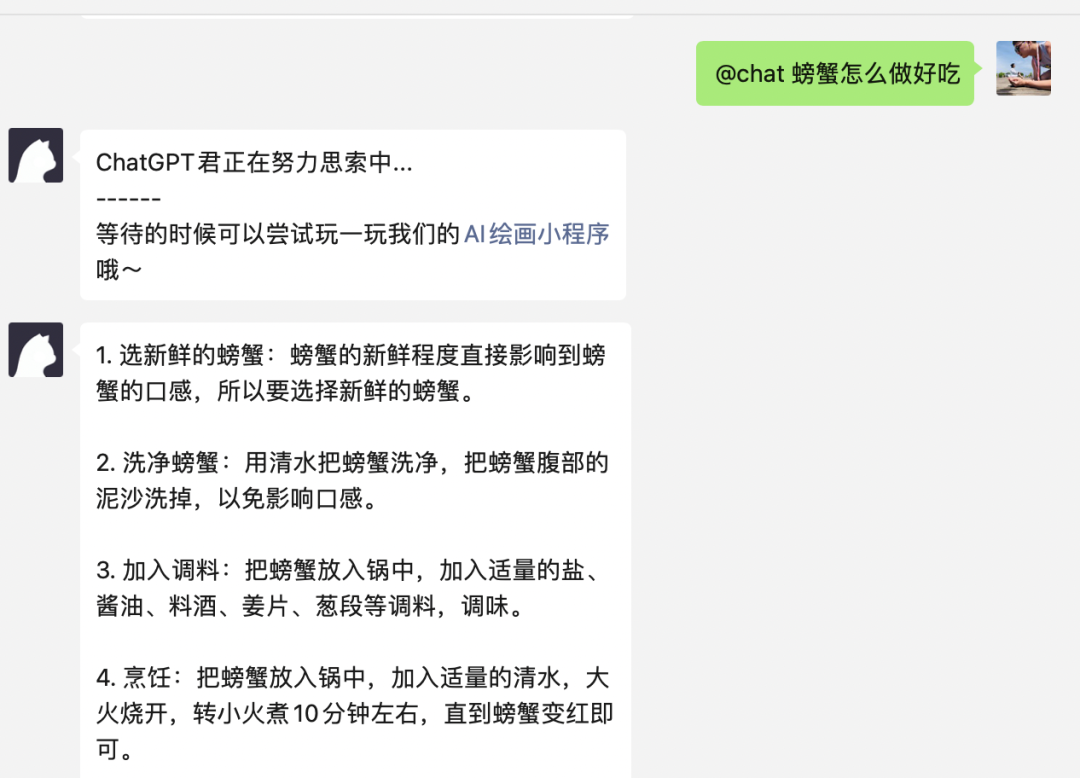
这是实际使用效果:

微信接入演示
GitHub:https://github.com/wangrongding/wechat-bot
浏览器插件
ChatGPT for Google
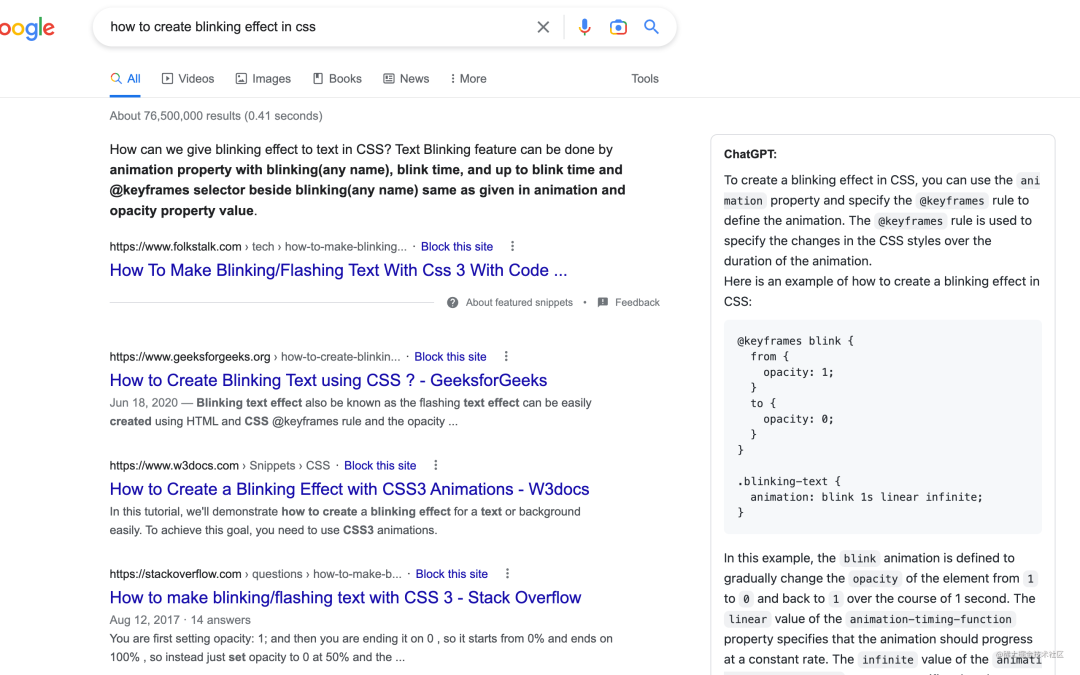
这款插件支持 Chrome / Edge / Firefox 等浏览器。
在安装之后,除了会在浏览器正常展示 Google 搜索内容,还会在右侧展示 ChatGPT 反馈结果,可以进一步提升搜索效率。

搜索演示
GitHub:https://github.com/wong2/chat-gpt-google-extension
ChatGPT Chrome Extension
这是专为 Chrome 用户开发的一款 ChatGPT 插件。
安装之后,在任意页面文本框中点击右键,即可弹出「Ask ChatGPT」的选项。
ChatGPT 会根据当前文本框中的内容,进行搜索。这个的扩展还包括一个插件系统,可以更好地控制 ChatGPT 的行为,并能够与第三方 API 交互。

插件演示
GitHub:https://github.com/gragland/chatgpt-chrome-extension
油猴脚本
来自台湾的 Will 保哥 ,可以将 ChatGPT 变为你的语音助手,实现了语音输入和自动朗读功能。通过浏览器自带的 Web Speech API,让我们告别打字模式。
他在 B 站有视频讲解[2],大家可以观看下,非常有意思。
GitHub:https://github.com/doggy8088/TampermonkeyUserscripts

逆向工程
任何让工程师充满好奇心的项目,都逃不过逆向,在这一点上,ChatGPT 也不例外。
GitHub 上一位来自马来西亚的开发者 Antonio Cheong,在 ChatGPT 发布没多久后,便对其进行了逆向,成功提取了 API。
有了这些 API,我们便可以自行开发一款好玩的聊天机器人、AI 智能助手、代码辅助工具等应用。

GitHub:https://github.com/acheong08/ChatGPT
Mac 软件
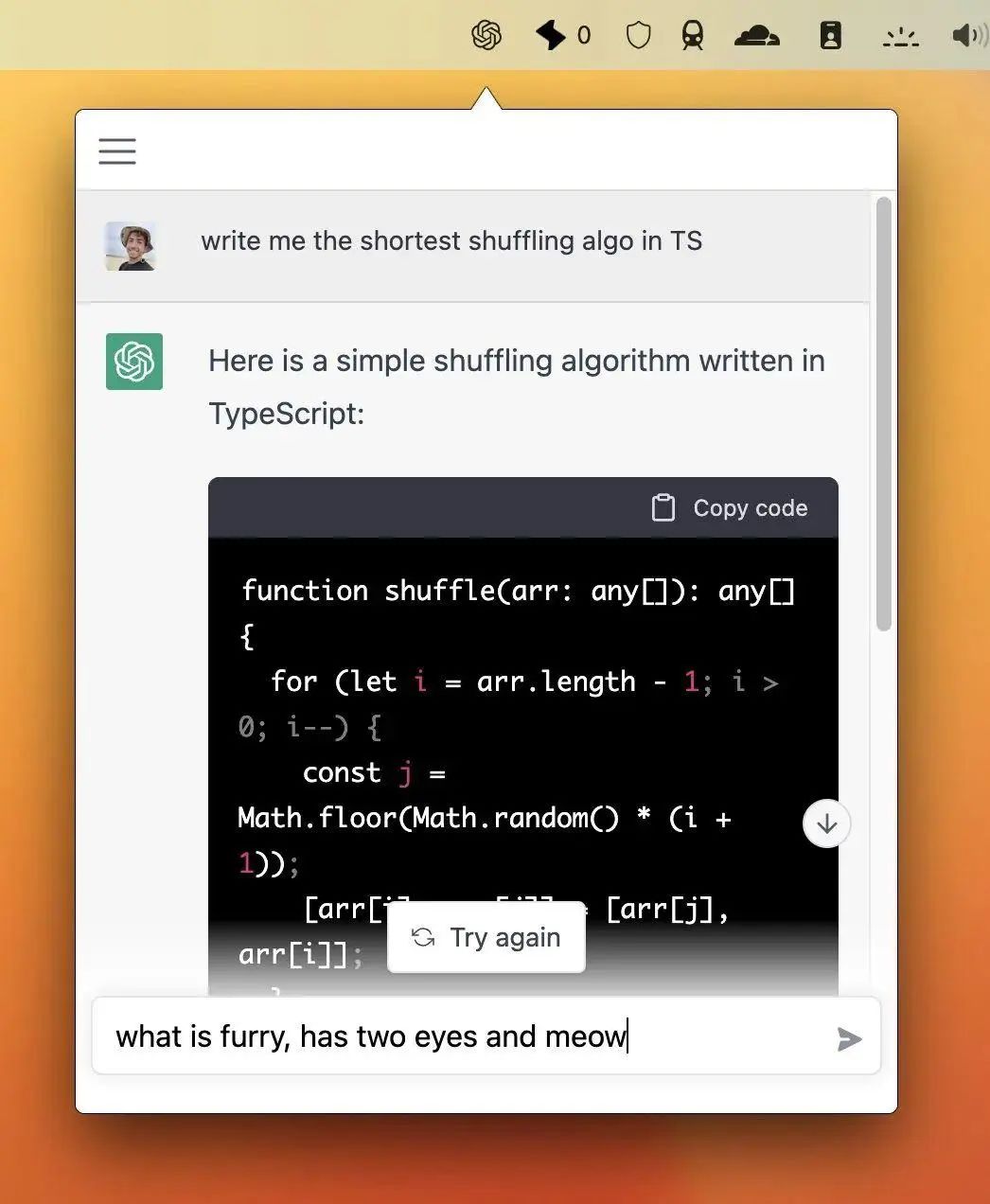
为 Mac 用户量身定制了一款小工具:ChatGPT for desktop,支持 M1 和 Mac Intel,安装之后,可通过 Cmd+Shift+G 快捷键,快速在系统菜单栏启动 ChatGPT。

GitHub:https://github.com/vincelwt/chatgpt-mac
最后
对于前端工程师来说,我们可以使用 api 将 ChatGPT 集成到自己的应用中,所以说了解 nodejs和 docker 相关知识,是很有必要的。
它的优点是语言组织能力非常强,并且可以结合上下文。但它给的答案也不一定正确,有时候甚至是错误的
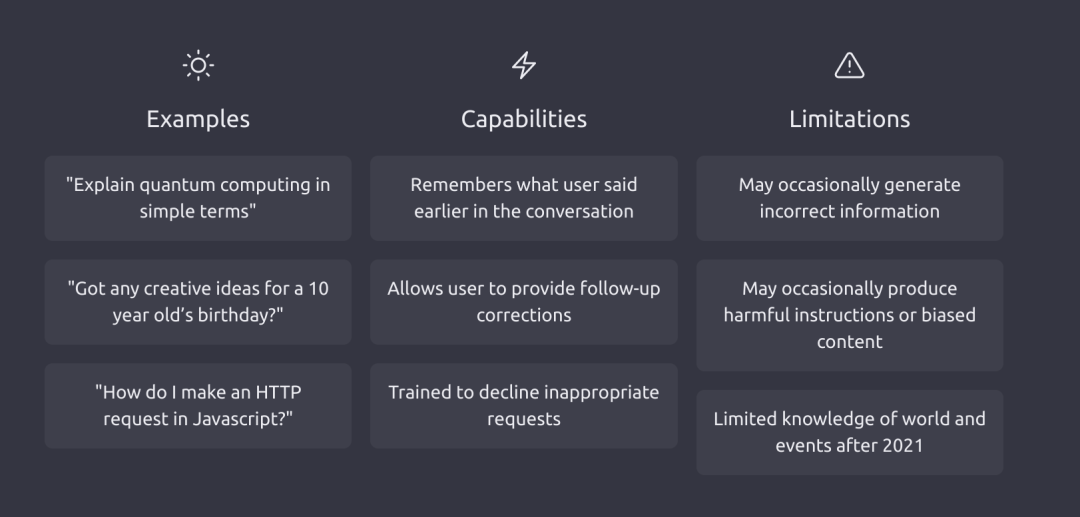
正如官网所说,它还不能通过互联网搜索。
Limited knowledge of world and events after 2021
对于 2021 年以后得知识了解有限。我们可以使用它来强化自己的搜索能力,至于答案是否采纳,还的自己甄辨。
以上就是本文全部内容,如果对你有帮助,可以随手点个赞,这对我真的很重要,希望这篇文章对大家有所帮助,也可以参考我往期的文章或者在评论区交流你的想法和心得,欢迎一起探索前端。
[1]OpenAI 推出超神 ChatGPT 注册攻略来了: https://juejin.cn/post/7173447848292253704
[2]ChatGPT 语音油猴脚本: https://www.bilibili.com/video/BV12P411K7gc/?vd_source=93efb77f3c9b0f1580f0a8d631b74ce2
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于科技周边的相关知识,也可关注golang学习网公众号。
 ChatGPT版必应搜索悄悄上线又下线,但评测已经出炉
ChatGPT版必应搜索悄悄上线又下线,但评测已经出炉
- 上一篇
- ChatGPT版必应搜索悄悄上线又下线,但评测已经出炉

- 下一篇
- 人脸识别技术道德原则有哪些
-

- 科技周边 · 人工智能 | 37分钟前 | 夸克A眼镜
- 夸克A眼镜专业模式怎么开
- 138浏览 收藏
-

- 科技周边 · 人工智能 | 45分钟前 |
- GPT-4o语音怎么开启?ChatGPT4o语音教程详解
- 465浏览 收藏
-

- 科技周边 · 人工智能 | 1小时前 |
- 壹伴AI排版提取摘要方法揭秘
- 476浏览 收藏
-

- 科技周边 · 人工智能 | 1小时前 |
- AI自动加字幕,视频配音轻松做
- 252浏览 收藏
-

- 科技周边 · 人工智能 | 1小时前 | 豆包AI
- 豆包AI私有模型训练指南
- 412浏览 收藏
-

- 科技周边 · 人工智能 | 1小时前 |
- JasperAI绘图功能全解析
- 411浏览 收藏
-

- 科技周边 · 人工智能 | 1小时前 |
- DeepSeek写作工具如何生成高质量读书笔记?
- 274浏览 收藏
-

- 科技周边 · 人工智能 | 1小时前 |
- 即梦能生成矢量图吗?功能解析
- 204浏览 收藏
-

- 科技周边 · 人工智能 | 2小时前 |
- AI生成PPT大纲,快速搭建演示框架
- 286浏览 收藏
-

- 科技周边 · 人工智能 | 2小时前 | 即梦AI
- 即梦AI官网入口与免费版使用教程
- 433浏览 收藏
-

- 科技周边 · 人工智能 | 2小时前 |
- 关闭百度AI摘要方法详解
- 140浏览 收藏
-

- 科技周边 · 人工智能 | 3小时前 |
- AI自动加字幕,视频配音轻松搞定
- 330浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3702次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3970次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3912次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5083次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4283次使用
-
- GPT-4王者加冕!读图做题性能炸天,凭自己就能考上斯坦福
- 2023-04-25 501浏览
-
- 单块V100训练模型提速72倍!尤洋团队新成果获AAAI 2023杰出论文奖
- 2023-04-24 501浏览
-
- ChatGPT 真的会接管世界吗?
- 2023-04-13 501浏览
-
- VR的终极形态是「假眼」?Neuralink前联合创始人掏出新产品:科学之眼!
- 2023-04-30 501浏览
-
- 实现实时制造可视性优势有哪些?
- 2023-04-15 501浏览



